Que vous soyez un blogueur ou que vous écriviez des articles pour un magazine ou un journal en ligne, il est probable que vous vous demandiez si votre article a besoin d'une image ou non. La réponse est toujours oui ». Les images donnent vie à un article et peuvent également contribuer au référencement de votre site Web. Cet article explique comment optimiser pleinement une image pour le référencement et fournit des indications sur l'utilisation des images pour une expérience utilisateur optimale.
Avant de plonger, si vous souhaitez en savoir plus sur le référencement par image et d'autres compétences de base en référencement, consultez notre formation générale sur le référencement! Il ne parle pas seulement de référencement: il vous permet de savoir comment mettre ces compétences en pratique !!
Toujours utiliser des images
Les images, lorsqu'elles sont utilisées avec précaution, aideront les lecteurs à mieux comprendre votre article. Le vieil adage «Une image vaut mille mots» ne s’applique probablement pas à Google, mais c’est certainement vrai lorsque vous devez pimenter 1 000 mots sans intérêt, illustrer ce que vous entendez par un graphique ou un diagramme de flux de données, ou simplement faire votre choix. messages sur les médias sociaux plus alléchants.
C’est une recommandation simple: vous devriez ajouter des images à chaque article que vous écrivez en ligne pour le rendre plus attrayant. De plus, étant donné que la recherche visuelle devient de plus en plus importante – comme le montre la vision de Google pour l’avenir de la recherche -, elle pourrait s’avérer très intéressante. Si vous avez du contenu visuel, il peut être judicieux de placer l’image SEO un peu plus haut dans votre liste de choses à faire.
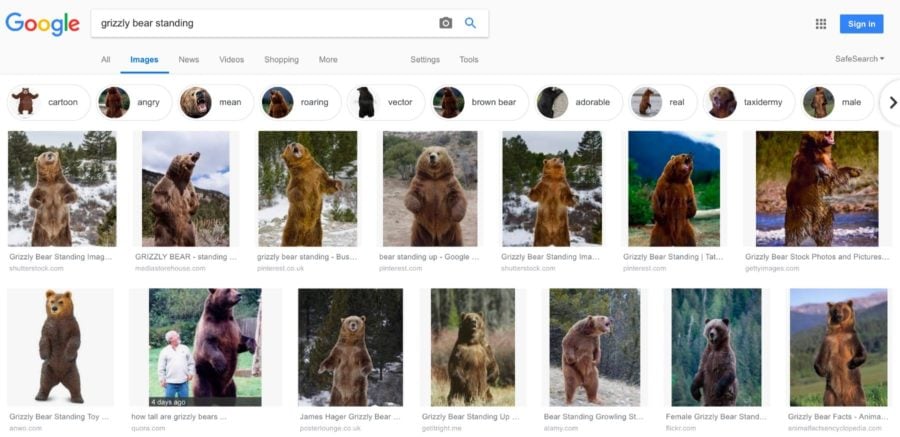
Google Images a récemment été réaménagé avec une toute nouvelle interface. Vous trouverez également de nouveaux filtres, métadonnées et même attribution. Les nouveaux filtres montrent que Google sait de plus en plus ce qu’il ya dans une image et comment cette image s’intègre dans un contexte plus large.

Trouver la bonne image

Il est toujours préférable d’utiliser des images originales – celles que vous avez prises vous-même – que des photos. Votre page d'équipe a besoin d'images de votre équipe actuelle, pas de ce type à droite ou de l'un de ses amis photographes. Hors sujet: peu importe que ce mec ait besoin d'une coupe de cheveux.
Votre article a besoin d'une image en rapport avec son sujet. Si vous choisissez une photo au hasard uniquement pour obtenir une solution verte dans l'analyse du contenu de notre plug-in SEO, vous vous trompez. L'image doit refléter le sujet de l'article ou avoir des fins d'illustration dans l'article bien sûr. Essayez de placer l'image près du texte correspondant. Si vous essayez de classer une image principale ou une image, essayez de la conserver près du haut de la page, si cela vous semble judicieux.
Il y a une raison simple de SEO image pour tout cela: une image avec du texte associé se classe mieux pour le mot clé pour lequel elle est optimisée. Il y a plus sur l'image SEO plus tard.
Des alternatives
Si vous ne pouvez utiliser aucune image de votre choix, il existe d'autres moyens de rechercher des images uniques tout en évitant les photos d'archives. Flickr.com est une belle source d'images par exemple, car vous pouvez utiliser des images Creative Commons. N’oubliez pas d’attribuer le photographe original. J'aime aussi les images fournies par des sites comme Unsplash. Notre blogueuse Caroline a écrit un résumé impressionnant sur les endroits où obtenir de superbes images. Restez à l'écart des photos évidentes, en choisissant celles qui ont l'air (ok, juste un peu) plus authentiques. Mais quoi que vous utilisiez, il semble que les images avec des personnes en elles ressemblent toujours à des photos, à moins que vous ne les preniez vous-même. En fin de compte, c’est toujours la meilleure idée.
Des alternatives évidentes pour les photos pourraient être des illustrations, ce que nous utilisons, ou des graphiques. Une mention honorable devrait aller aux GIF animés, car ils sont incroyablement populaires ces jours-ci.

Mais même si les GIF animés sont populaires, n’excédez pas. Cela rendra votre article plus difficile à lire, car le mouvement de l’image distrait l’attention de vos lecteurs. Ils peuvent également ralentir votre page.
Préparation des images à utiliser dans votre article
Une fois que vous avez trouvé la bonne image, qu’elle soit une illustration, un graphique ou une photo, vous devez l’optimiser pour l’utiliser sur votre site Web. Il y a un certain nombre de choses auxquelles vous devez penser:
Choisissez le bon nom de fichier
Image SEO commence par le nom du fichier. Vous voulez que Google sache en quoi consiste l’image sans même la regarder; utilisez donc la phrase clé de votre focus dans le nom du fichier image. C’est simple: si votre image montre un lever de soleil à Paris sur la cathédrale Notre-Dame, le nom du fichier ne doit pas être DSC4536.jpg, mais notre-dame-paris-sunrise.jpg. Notre phrase clé serait Notre Dame, car c’est le sujet principal de la photo, c’est pourquoi elle se trouve au début du nom du fichier.
Choisissez le bon format
Pour les images, la le bon format n'existe pas; cela dépend du type d'image et de la manière dont vous voulez l'utiliser. En bref, nous vous recommandons de:
- choisissez JPEG pour les plus grandes photos ou illustrations: cela vous donnera de bons résultats en termes de couleurs et de netteté avec une taille de fichier relativement petite;
- utilisez PNG si vous souhaitez préserver la transparence de l’arrière-plan;
- ou, utilisez WebP au lieu de JPEG et PNG. Il produira des résultats de haute qualité avec des fichiers plus petits. Vous pouvez utiliser des outils tels que Squoosh pour convertir votre image en WebP.
- utilisez SVG pour les logos et les icônes. Avec l’aide de CSS ou de JavaScript, vous pouvez gérer les images au format SVG, par exemple, les redimensionner sans perte de qualité.
Si vous savez qu'une grande partie de votre auditoire utilise des navigateurs ou des appareils spécifiques, vous pouvez vérifier si votre format préféré est pris en charge par ces navigateurs sur CanIuse.com.
Lorsque vous avez le bon nom et le bon format, il est temps de redimensionner et d’optimiser votre image!
Échelle de référencement d'image
Les temps de chargement sont importants pour UX et SEO. Plus le site est rapide, plus il est facile de visiter et d’indexer une page. Les images peuvent avoir un impact important sur les temps de chargement, en particulier lorsque vous téléchargez une grande image que vous affichez vraiment petite (une image de 2500 × 1500 pixels affichée à une taille de 250 × 150 pixels, par exemple), car toute l'image doit encore être chargée. Alors redimensionnez l'image à votre guise. WordPress aide en fournissant automatiquement l'image en plusieurs tailles après le téléchargement. Malheureusement, cela ne veut pas dire que la taille du fichier est également optimisée, c’est juste la taille de l’affichage de l’image.
Utiliser des images sensibles
Celui-ci est également essentiel pour le référencement. Si vous utilisez WordPress, c’est fait pour vous, car il a été ajouté par défaut à partir de la version 4.4. Les images doivent avoir le srcset attribut, qui permet de servir une image différente par largeur d’écran, ce qui est particulièrement utile pour les appareils mobiles.
Réduire la taille du fichier
La prochaine étape du référencement des images devrait être de s’assurer que l’image redimensionnée est compressée afin qu’elle soit servie dans la plus petite taille de fichier possible.
Bien sûr, vous pouvez simplement exporter l'image et expérimenter des pourcentages de qualité, mais je préfère utiliser des images de qualité à 100%, en particulier compte tenu de la popularité de la rétine et des écrans similaires.

Vous pouvez toujours réduire la taille de fichier de ces images en supprimant les données EXIF, par exemple. Nous vous recommandons d'utiliser des outils tels que ImageOptim ou des sites Web tels que JPEGmini, jpeg.io ou Kraken.io.
Lorsque vous avez optimisé vos images, testez votre site avec des outils tels que Google PageSpeed Insights, Lighthouse, WebPageTest.org ou Pingdom.
Ajout de l'image à votre article
Alors que Google reconnaît de mieux en mieux le contenu d’une image, vous ne devez pas vous fier à leurs capacités pour le moment. Tout se résume à vous fournir le contexte pour cette image – alors remplissez autant que vous le pouvez!
Votre image est maintenant prête à être utilisée, mais ne la déposez pas dans votre article, où que vous soyez. Comme mentionné précédemment, l'ajout près du contenu textuel associé aide beaucoup. Il s'assure que le texte est aussi pertinent pour l'image que l'image pour le texte.
Les légendes
La légende de l'image est le texte qui accompagne l'image sur la page. Si vous regardez les images dans cet article, il s'agit du texte figurant dans la zone grise située sous chacune d'elles. Pourquoi les légendes sont-elles importantes pour le référencement d'image? Parce que les gens les utilisent pour numériser un article. Les gens ont tendance à numériser les titres, les images et les légendes au fur et à mesure qu'ils numérisent une page Web. En 1997, Nielsen écrivait:
«Les éléments qui améliorent l'analyse comprennent les en-têtes, les gros caractères, le texte en gras, le texte en surbrillance, les listes à puces, les graphiques, les légendes, les phrases de sujet et les tables des matières.»
En 2012, KissMetrics est allé encore plus loin en déclarant que:
«Les légendes sous les images sont lues en moyenne 300% de plus que le corps de la copie, alors ne pas les utiliser, ou ne les utilisez pas correctement, signifie rater une opportunité d’engager un grand nombre de lecteurs potentiels. »
Avez-vous besoin d'ajouter des légendes à chaque image? Non, car parfois les images servent à autre chose. Décidez si vous souhaitez ou non utiliser le vôtre pour le référencement. En gardant à l’esprit la nécessité d’éviter la suroptimisation, j’aimerais dire que vous ne devriez ajouter que des sous-titres là où cela aurait du sens pour le visiteur. Pensez d’abord au visiteur, et n’ajoutez pas de légende uniquement pour le référencement d’images.
alt texte et Titre texte
le alt Du texte (ou une balise alt) est ajouté à une image. Il y aura donc un texte descriptif en place si l'image ne peut pas être affichée au visiteur pour une raison quelconque. Je ne peux pas mieux dire que Wikipedia:
«Dans les cas où l'image n'est pas disponible pour le lecteur, peut-être parce qu'il a désactivé les images dans son navigateur Web ou utilise un lecteur d'écran en raison d'une déficience visuelle, le texte alternatif garantit qu'aucune information ou fonctionnalité n'est perdue.»
Assurez-vous d’ajouter du texte alternatif à chaque image que vous utilisez et assurez-vous que le texte alternatif comprend la phrase clé de référencement de cette page (le cas échéant). Plus important encore, décrivez le contenu de l’image afin que les moteurs de recherche et les utilisateurs puissent la comprendre. Plus les informations relatives à une image sont pertinentes, plus les moteurs de recherche jugent cette image importante.
En survolant une image, certains navigateurs affichent la Titre texte en tant qu ’« info-bulle ». Chrome affiche le texte du titre comme prévu. Le texte des titres pour les images est similaire et beaucoup de personnes qui utilisent des titres copient simplement le texte alternatif, mais de plus en plus de personnes les omettent complètement. Pourquoi donc? Voici la prise de Mozilla:
“
Titreprésente un certain nombre de problèmes d’accessibilité, principalement dus au fait que la prise en charge des lecteurs d’écran est très imprévisible et que la plupart des navigateurs ne l’afficheront que si vous passez la souris sur votre souris (par exemple, aucun accès aux utilisateurs de clavier). «
Il est préférable d’inclure ces informations complémentaires dans le texte de l’article principal plutôt que de les joindre à l’image.
En savoir plus: En savoir plus sur l'optimisation des balises alt et title »
Ajouter des données structurées d'image
L'ajout de données structurées à vos pages peut aider les moteurs de recherche à afficher vos images sous forme de résultats enrichis. Si Google indique que les données structurées ne vous aident pas à mieux vous classer, cela vous aide à obtenir une liste plus étoffée dans Recherche d'images. Il y a plus, cependant. Par exemple, si vous avez des recettes sur votre site et que vous ajoutez des données structurées à vos images, Google peut également ajouter un badge à vos images pour indiquer que cette image appartient à une recette. Google Images prend en charge les données structurées pour les types suivants:
Si vous souhaitez que vos images paraissent riches en recherche d’images, Google doit respecter certaines règles. La principale conclusion est que l'attribut image est obligatoire et que vos images doivent être explorables et indexables. Vous pouvez les trouver dans toutes les instructions générales de Google Données structurées. Essayez la formation sur les données structurées si vous souhaitez apprendre à ajouter des données structurées à vos pages!
OpenGraph et Twitter Cards
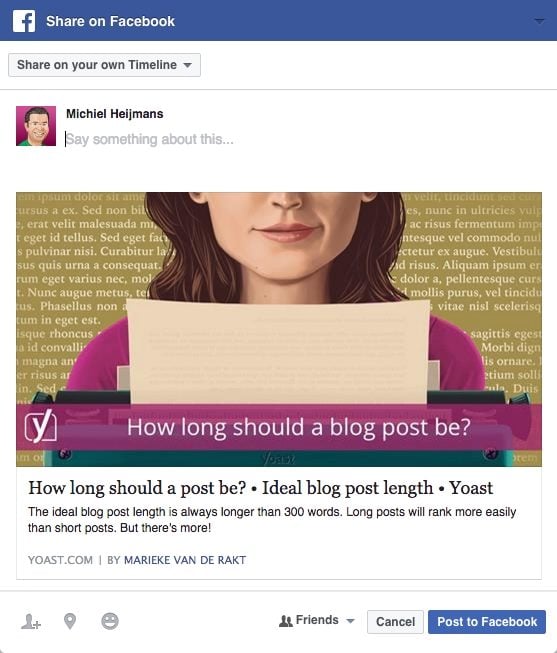
Un peu plus tôt, j'ai mentionné l'utilisation d'images pour le partage social. Si vous ajoutez la balise d'image suivante à la section dans votre page HTML comme ceci:
Cela garantira que l'image est incluse dans votre partage sur Facebook (et OpenGraph est également utilisé pour Pinterest, par exemple).

Notre plug-in Yoast SEO comporte une section Sociale où vous pouvez définir et même, dans la version Premium, prévisualiser vos publications Facebook et Twitter. Assurez-vous d'utiliser une image de haute qualité, similaire à l'image originale que vous avez utilisée dans le message, car les plateformes sociales utilisent le plus souvent des images de meilleure qualité / plus grandes. Si vous avez configuré cela correctement et que cela ne fonctionne pas, essayez de vider le cache de Facebook dans le débogueur d’URL. Cartes Twitter faire de même pour Twitter et sont également générés par notre plugin.
Alignement
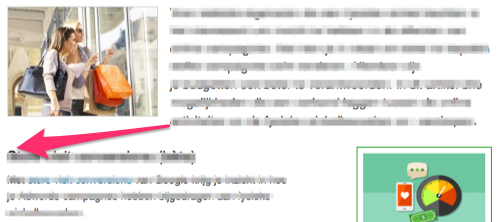
C’est l’une de mes bévues: les images ne doivent jamais briser la ligne de lecture gauche. Je suis sûr qu’il existe des études sur ce sujet, mais pour moi, c’est personnel. Je n’aime vraiment pas que le texte commence à droite de l’image, mais saute à gauche de l’image suivante:

Si vous utilisez une image de la même largeur que votre colonne de texte, c'est très bien et cela contribuera même à mettre davantage l'accent sur l'image.
Je serai honnête: cela n’a absolument rien à voir avec le référencement d’images, mais j’ai eu l’occasion d’exprimer mon opinion et de l’utiliser! Je pense que c'est mauvais pour l'expérience utilisateur. Alors, juste pour me faire plaisir: ne faites pas ça. Merci, j'apprécie.
Sitemaps d'images XML
Si vous êtes un développeur Web, vous pouvez vous interroger sur les sitemaps d'images XML. Je préférerais décrire cela comme images dans les sitemaps XML. Google est clair à ce sujet:
De plus, vous pouvez utiliser les extensions d’image Google pour les plans Sitemap pour donner à Google davantage d’informations sur les images disponibles sur vos pages. Les informations relatives au plan du site des images permettent à Google de découvrir des images que nous n'aurions peut-être pas trouvées (telles que les images que votre site atteint avec du code JavaScript) et vous permettent d'indiquer sur votre site les images que vous souhaitez que Google analyse et indexe.
De temps en temps, les gens nous interrogent sur les sitemaps d'images XML. Nous ne les générons pas dans notre plugin, mais nous suivons les conseils de Google et les incluons dans la page ou après la création de sitemaps. Faites défiler notre plan du site et vous verrez que nous avons ajouté des images à tous nos derniers messages (il existe une colonne à cet effet). L'ajout d'images à vos sitemaps XML aide Google à indexer vos images. Assurez-vous donc de le faire pour améliorer le référencement des images.
Référencement d'images: résumé
Le référencement d'image est la somme de nombreux éléments. Comme Google reconnaît de mieux en mieux chaque jour les éléments des images, il est logique de s’assurer que l’image et tous ses éléments contribuent à une bonne expérience utilisateur ainsi qu’au référencement. Il serait insensé d’essayer de piéger Google.
N'oubliez pas ces éléments lorsque vous ajoutez une image à un article:
- Utilisez une image pertinente qui correspond à votre texte
- Choisissez un bon nom de fichier pour votre image
- Assurez-vous que les dimensions de l'image correspondent à la taille de l'image affichée
- Utilisation
srcsetsi possible - Réduisez la taille du fichier pour un chargement plus rapide
- Ajoutez une légende, le cas échéant, pour faciliter la numérisation de la page.
- Utilisez le texte de l'image. Pas besoin d'un texte de titre
- Ajouter des données structurées à vos images
- Ajouter des tags OpenGraph et Twitter Card pour l'image
- Ne coupez pas la ligne de lecture gauche avec une image – alignez les images à droite ou au centre.
- Utiliser des images dans vos sitemaps XML
- Fournissez tout le contexte que vous pouvez!
En plus de contribuer au référencement et à l'expérience utilisateur, les images peuvent également jouer un rôle important dans la conversion!
Continuez à lire: WordPress SEO: Le guide ultime pour un meilleur classement pour les sites WordPress »