Dernière mise à jour le 6 juin 2019 par Sunita Rai
Souhaitez-vous installer Google Tag Manager dans WordPress?
Si vous souhaitez intégrer divers services d'analyse et de marketing sur votre site WordPress, Google Tag Manager est un excellent outil que vous pouvez utiliser. Il vous permet d'ajouter et de mettre à jour facilement divers codes de suivi sur votre site Web.
Dans cet article, nous allons vous montrer comment installer correctement Google Tag Manager dans WordPress.
Qu'est-ce que Google Tag Manager?
Google Tag Manager est un outil de gestion des balises gratuit de Google qui vous permet de déployer et de mettre à jour différents extraits de code appelés « balises » sur votre site Web.
Différents services de suivi tels que Google Analytics, Adobe Analytics, Facebook Pixel, LinkedIn Insight et des outils publicitaires comme Google AdWords vous obligent à ajouter quelques lignes de code JavaScript ou HTML à votre site Web pour intégrer leurs services.
Avec Google Tag Manager, vous pouvez facilement ajouter et gérer tous ces codes à partir d’une seule interface, sans avoir à modifier le code de votre site Web.
Il existe des modèles de tags intégrés pour des services populaires tels que Google Analytics et DoubleClick. Vous pouvez également ajouter des balises personnalisées à votre site Web.
Google Tag Manager est un outil intelligent qui permet à quiconque, même aux débutants, d'implémenter rapidement des scripts de suivi sur leurs sites Web.
Cela dit, voyons comment configurer correctement Google Tag Manager dans WordPress.
Ajout de Google Tag Manager à WordPress – étape par étape
Étape 1: créez votre compte Google Tag Manager
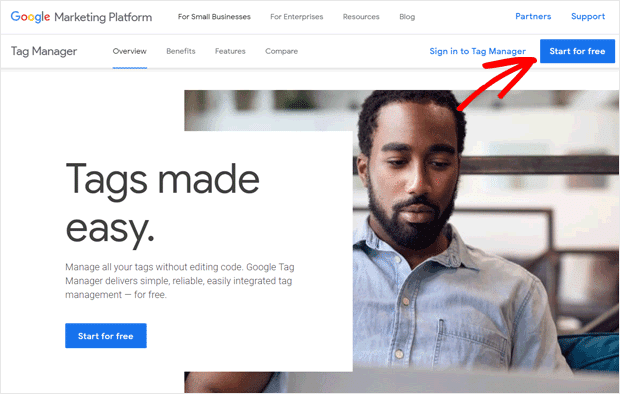
Tout d’abord, vous devez visiter le site Web de Google Tag Manager, puis cliquer sur le bouton Inscription.

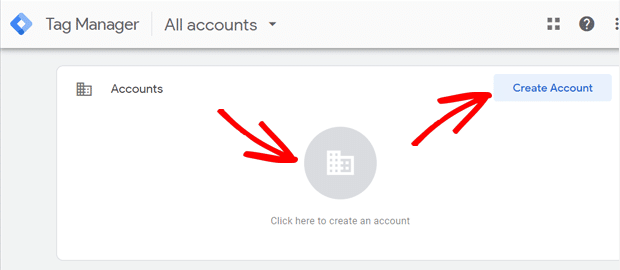
Ensuite, vous devez vous connecter avec votre compte Google. Ceci fait, vous pouvez voir la page Créer un compte de Google Tag Manager. Cliquez sur le bouton « Créer un compte » pour commencer.

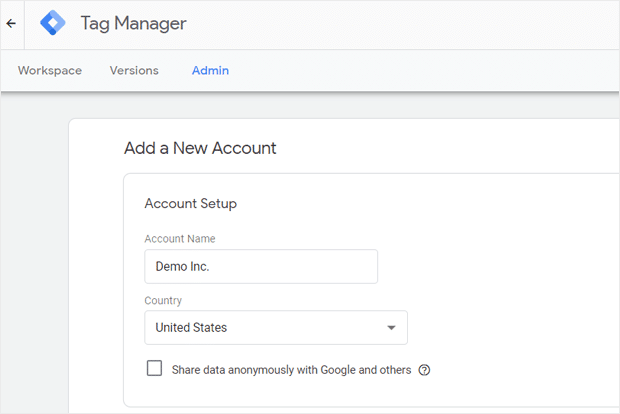
Sur l'écran suivant, vous pouvez ajouter un nouveau compte. Entrez votre nom de compte et choisissez un pays dans la zone Configuration du compte. Vous pouvez utiliser le nom de votre entreprise comme nom de votre compte.

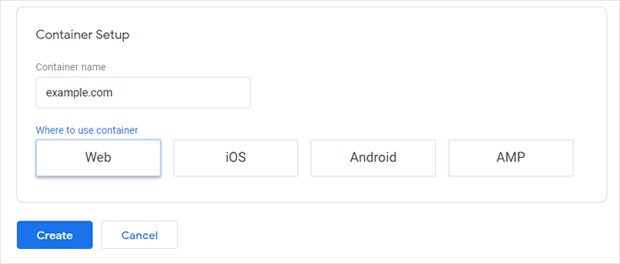
Ensuite, vous devez configurer votre conteneur. Un conteneur est un ensemble de balises, de déclencheurs et de toutes les configurations installées sur un site Web.
Vous pouvez entrer le nom de votre site Web en tant que nom de votre conteneur. Choisissez « Web » sous l’option Où utiliser un conteneur, puis cliquez sur le bouton Créer.

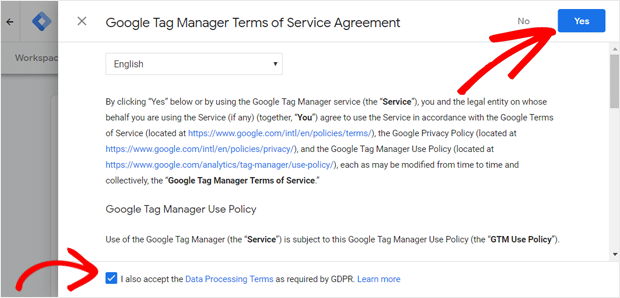
Vous devez maintenant accepter les conditions d'utilisation de Google Tag Manager pour continuer. Cochez la case « J'accepte les conditions de traitement des données requises par le GDPR. » En bas, puis cliquez sur le bouton « Oui » dans le coin supérieur droit.

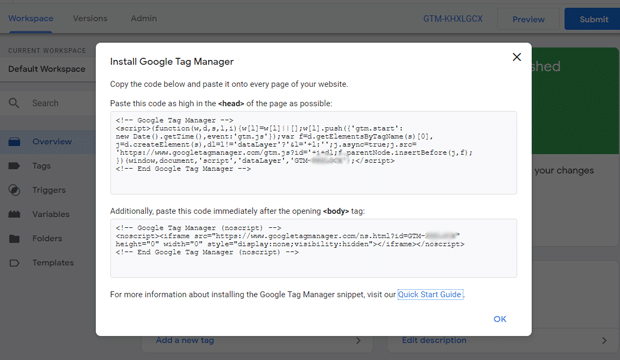
Lorsque vous acceptez les conditions d'utilisation, une nouvelle fenêtre contextuelle apparaît à l'écran avec des extraits de code permettant d'installer Google Tag Manager sur votre site Web.

Il faut ajouter deux extraits de code à l’en-tête (à l’intérieur de
tag) et dans le section sur votre site web.Étape 2: Ajout du code du gestionnaire de balises Google à WordPress
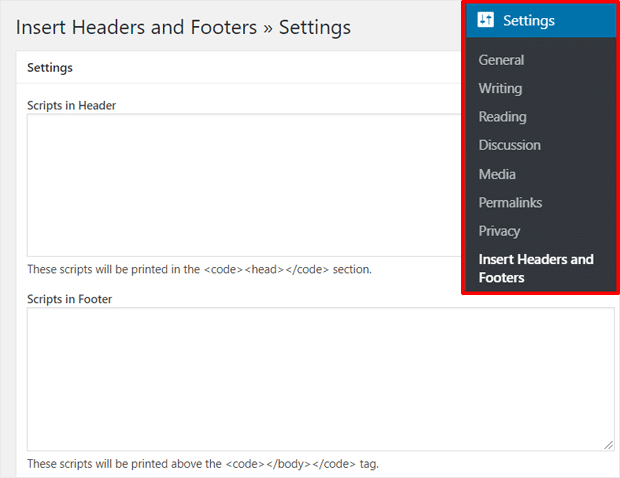
Connectez-vous à votre tableau de bord WordPress, puis installez le plugin Insert Header and Footers. Lors de l'activation, allez à Paramètres »Insérer des en-têtes et des pieds de page page.

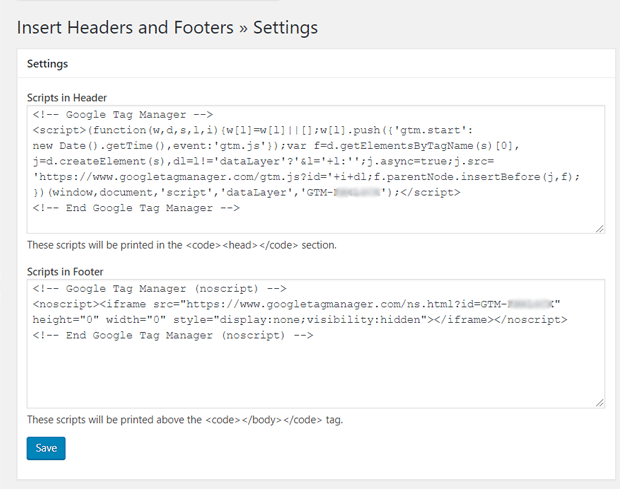
Vous pouvez maintenant voir deux cases pour l'ajout de code d'en-tête et de pied de page. Retournez à votre compte Google Tag Manager et copiez le code dans la première case. Collez le code dans la zone « Scripts in Header ».
De la même manière, copiez l’autre code de votre compte Tag Manager et insérez-le dans la zone « Scripts in Footer ».

Après cela, n’oubliez pas de sauvegarder vos modifications.
C'est tout! Vous avez correctement installé Google Tag Manager sur votre site WordPress. Vous pouvez maintenant utiliser votre tableau de bord Google Tag Manager pour installer tout code de suivi sur votre site Web WordPress.
Étape 3: Ajouter et publier des tags dans votre gestionnaire de tags
Une fois que Google Tag Manager est installé sur votre site Web, vous êtes prêt à ajouter des extraits de code (tags) fournis par différents outils de suivi sur votre site.
Google Tag Manager prend en charge plus de 50 types de tags, y compris les produits marketing Google et d'autres services tiers. De plus, vous pouvez également ajouter des balises HTML ou JavaScript personnalisées sur votre site à l'aide de son interface.
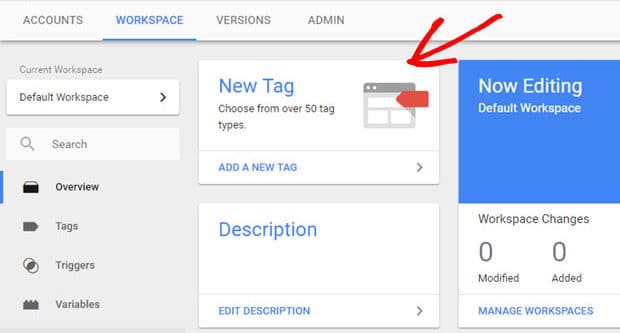
Cliquez sur l’icône ‘New Tag’ et suivez les étapes pour créer votre première étiquette.

À titre d'exemple, vous pouvez consulter notre guide complet sur la manière d'installer Google Analytics dans WordPress avec Google Tag Manager.
Maintenant, vous pouvez ajouter différentes balises dans votre conteneur Google Tag Manager en suivant le même processus et en intégrant votre site WordPress à divers outils de marketing et de suivi.
Nous espérons que cet article vous a aidé à apprendre à installer Google Tag Manager dans WordPress correctement. Vous voudrez peut-être aussi consulter notre guide sur la configuration de votre site Web WordPress avec la console de recherche Google.
Et n’oubliez pas de nous suivre sur Gazouillement et Facebook pour plus de conseils marketing utiles.
