Dernière mise à jour le 13 juin 2019 par Sunita Rai
Voulez-vous créer un formulaire de commande sur votre site WordPress? L'ajout d'un formulaire de commande sur votre site Web vous permet de collecter des commandes et des paiements en ligne et contribue à augmenter vos ventes.
Dans cet article, nous allons vous montrer comment créer un formulaire de commande simple dans WordPress (le moyen le plus simple).
Choisir le bon plugin pour votre bon de commande WordPress
WordPress est livré avec de nombreux plugins de création de formulaire qui vous permettent de créer un formulaire de commande; Cependant, beaucoup d’entre eux ne sont pas conviviaux.
Mais heureusement, WPForms résout ce problème en proposant une solution simple pour les débutants.

WPForms est le plugin de formulaire WordPress le plus adapté aux débutants disponible sur le marché.
Il est livré avec un modèle de formulaire de commande intégré qui vous permet de créer un formulaire de commande WordPress en quelques minutes.
Lorsque vos formulaires sont prêts, cela vous permet de les intégrer facilement dans les barres latérales, les publications et les pages de votre site Web à l'aide de widgets.
De plus, vous pouvez utiliser WPForms pour chaque type de formulaire dont vous aurez besoin sur votre site, y compris un simple formulaire de contact, un formulaire d’enquête, etc.
Voyons maintenant comment créer un bon de commande simple dans WordPress en utilisant WPForms (étape par étape).
Étape 1: Créer un formulaire de commande simple dans WordPress
La première chose à faire est d’installer et d’activer le plugin WPForms sur votre site WordPress. Pour plus de détails, consultez ce guide sur l’installation d’un plugin WordPress.
Une fois le plugin activé, allez à WPForms »Ajouter un nouveau pour créer un nouveau formulaire.
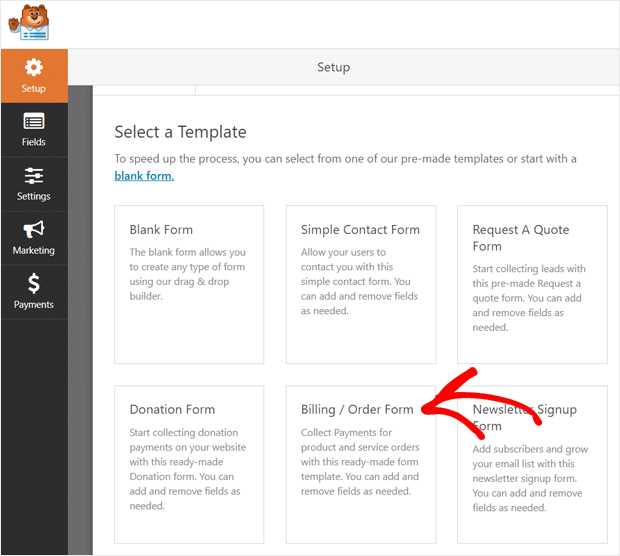
Ensuite, la page de configuration s’ouvrira avec différents modèles de formulaire. Choisissez le formulaire de facturation / commande.

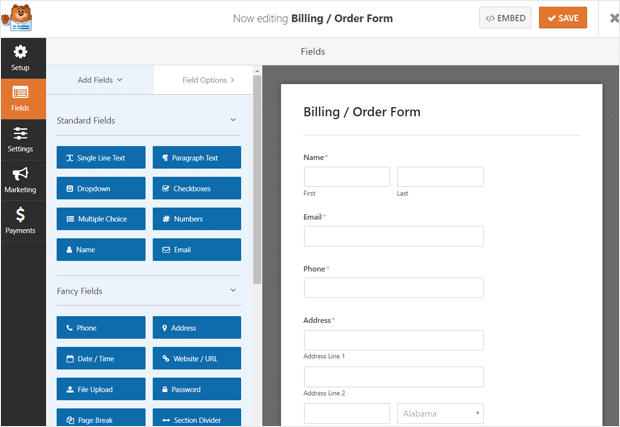
Maintenant, WPForms va créer un simple formulaire de commande pour vous.

Vous pouvez facilement personnaliser le formulaire en utilisant l’éditeur de formulaire par simple glisser-déposer. Voici les principales options de personnalisation et comment les faire.
- Personnaliser n'importe quel champ en cliquant simplement dessus et en modifiant les options
- Réorganiser l'ordre des champs en les faisant glisser de haut en bas
- Ajoutez des champs supplémentaires en les faisant glisser du panneau latéral gauche au panneau latéral droit.
Vous pouvez personnaliser tous les champs disponibles, en ajouter de nouveaux et créer un bon de commande à votre guise.
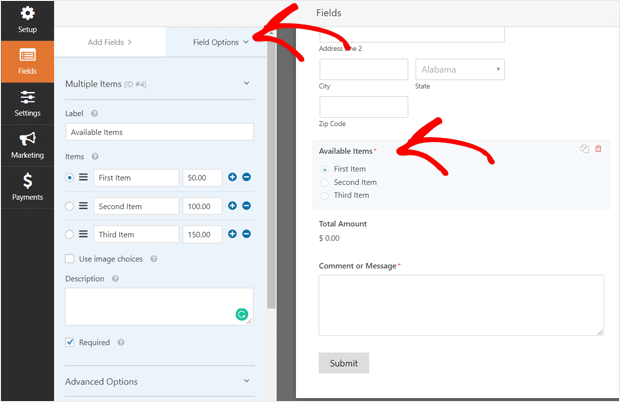
Bien que vous puissiez utiliser la plupart des champs tels qu’ils sont par défaut, vous souhaiterez peut-être modifier la section « Eléments disponibles ».

Lorsque vous cliquez sur le champ « Eléments disponibles », les options d’édition apparaissent dans le panneau de gauche. Vous pouvez renommer les articles, modifier les prix, ajouter d'autres produits ou supprimer les articles.
Cochez la case « Utiliser les choix d’image » si vous souhaitez afficher les images à côté de vos éléments dans votre formulaire de commande.
Lorsque votre formulaire de commande vous convient, cliquez sur le bouton Enregistrer dans le coin supérieur droit.
Étape 2: Configurez vos paramètres de formulaire de commande
Maintenant que vous avez créé un formulaire de commande, vous devez maintenant configurer ses paramètres.
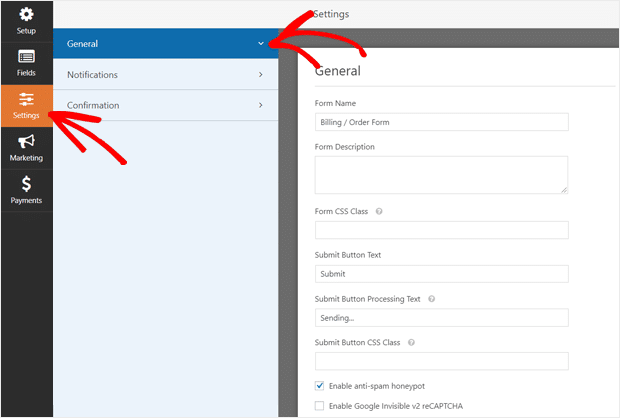
Clique sur le Réglages onglet et ensuite vous verrez différents paramètres. Tout d'abord, les paramètres généraux s'ouvriront, vous permettant de personnaliser le nom de votre formulaire, sa description, le libellé du bouton d'envoi et les options anti-spam.

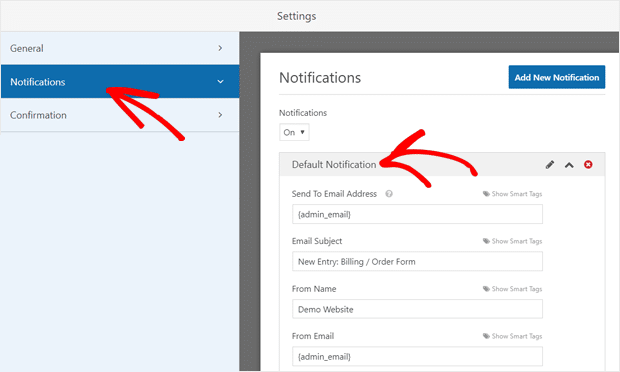
Deuxièmement, vous pouvez personnaliser les notifications pour votre formulaire de commande. Au début, vous pouvez voir un paramètre de notification par défaut. Cette notification enverra des courriels de notification à l'administrateur de votre site Web.

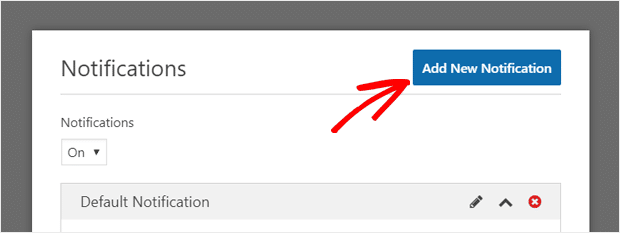
Vous pouvez également ajouter une nouvelle notification pour envoyer des courriers électroniques à vos utilisateurs qui envoient votre formulaire de commande. Cliquez sur le bouton Ajouter une nouvelle notification, puis nommez votre notification.

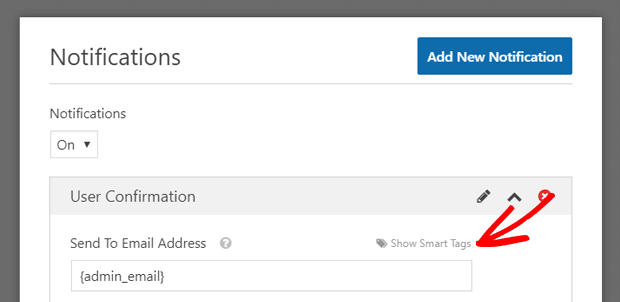
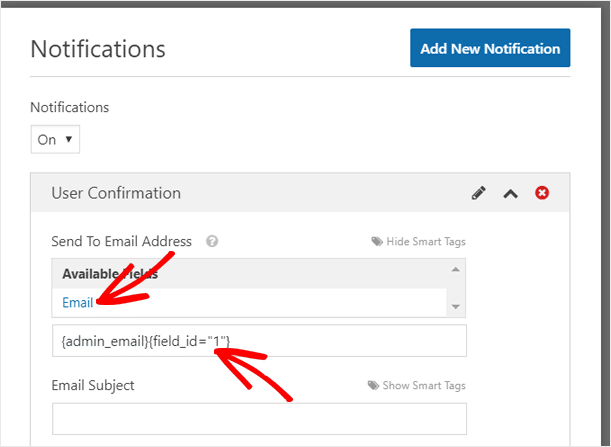
Ensuite, cliquez sur l’option ‘Show Smart Tags’ à côté de Envoyer à l'adresse e-mail champ.

Sélectionnez l'option ‘Email’. Après cela, WPForms sélectionnera automatiquement le champ dans lequel les utilisateurs entreront une adresse électronique et l'ajouteront à Envoyer à l'adresse e-mail champ. Par exemple, {field_id = « 1 »} dans la capture d'écran ci-dessous.

Vous pouvez maintenant supprimer la balise {admin_email} car elle est utilisée pour envoyer un courrier électronique à l’administrateur du site Web.
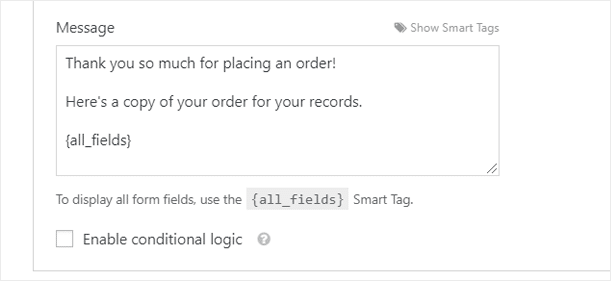
Ensuite, vous pouvez modifier l’objet de la notification, son nom, son adresse électronique, sa réponse à et son message. Par exemple, vous pouvez composer un message comme ci-dessous dans la capture d'écran.

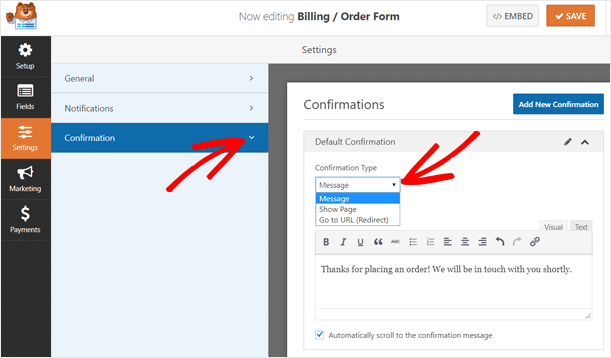
Troisièmement, vous pouvez cliquer sur l'option Confirmation pour configurer les éléments à afficher à vos utilisateurs après l'envoi de votre formulaire de commande.
Vous pouvez utiliser 3 types de confirmation dans WPForms:
- Message – Un simple message de confirmation qui apparaîtra lorsque les utilisateurs soumettront avec succès votre formulaire de commande.
- Afficher la page – Redirige les utilisateurs vers une page telle que la page de remerciement une fois qu'ils ont rempli votre formulaire de commande.
- Aller à l'URL (redirection) – Redirige les utilisateurs vers n’importe quelle page de votre site Web ou d’un autre site Web.
Vous pouvez choisir n'importe quel type de confirmation et configurer ses options.

Une fois cela fait, n’oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer tous les paramètres de votre formulaire.
Étape 3: Configurez vos paramètres de paiement
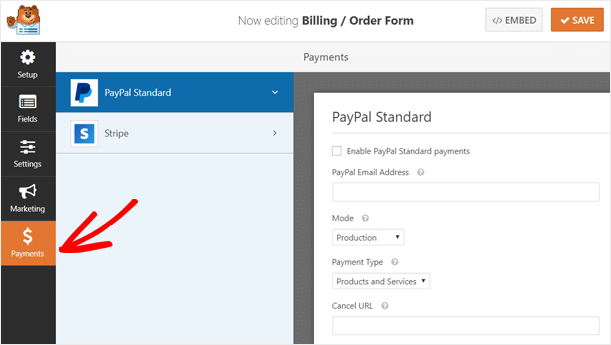
L'étape suivante consiste à configurer les paramètres de paiement pour votre formulaire de commande. Cliquez simplement sur le Paiements onglet pour commencer.
WPForms est livré avec une intégration simple pour PayPal et Stripe afin de collecter des paiements en ligne. Pour utiliser ces paiements, vous devez d’abord installer et activer les addons respectifs en allant à WPForms »Compléments page de votre tableau de bord.
Ensuite, vous pouvez facilement configurer les options de paiement pour votre formulaire de commande. Une fois cela fait, n’oubliez pas de cliquer sur le bouton Enregistrer en haut.

Étape 4: Ajoutez votre bon de commande sur votre site WordPress
WPForms vous permet d’ajouter votre formulaire de commande à de nombreux endroits sur votre site Web, tels que les articles de blog, les pages et les barres latérales.
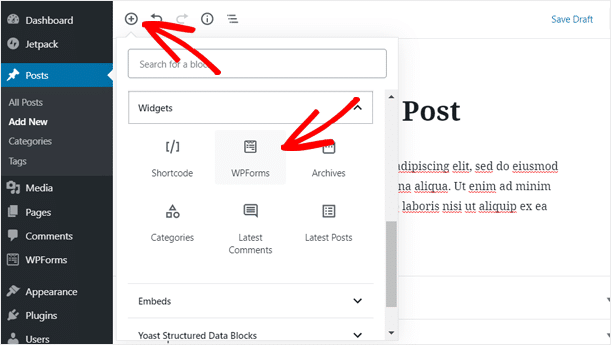
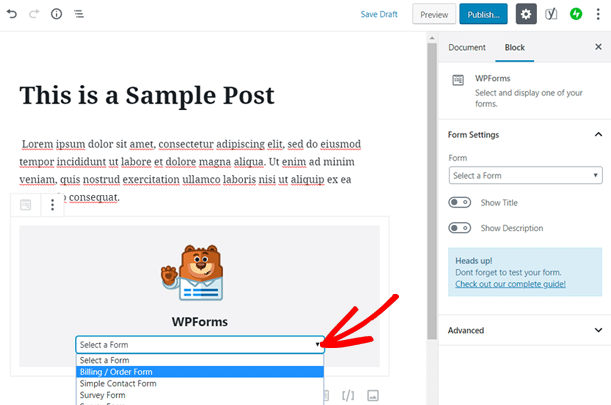
Pour ajouter votre formulaire de commande à votre publication ou page WordPress, vous pouvez utiliser le widget WPForms dans votre écran de modification de contenu.

Une fois le widget WPForms ajouté à la zone de contenu, vous devez sélectionner le formulaire de facturation / commande que vous avez créé précédemment.

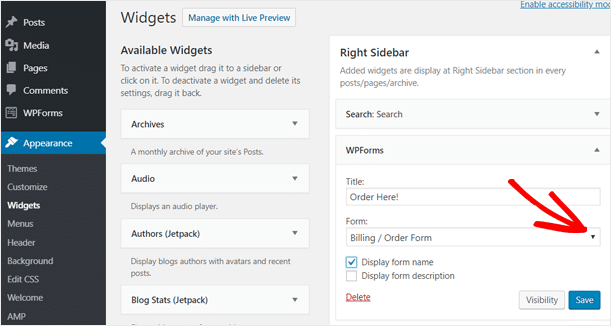
De la même manière, vous pouvez également ajouter votre formulaire de commande aux zones prêtes pour le widget sur votre site, comme dans la barre latérale.
Aller à Apparence »Widgets et faites glisser le widget WPForms dans votre barre latérale. Ensuite, vous devez sélectionner le formulaire Facturation / Commande dans le menu déroulant et enregistrer le widget.

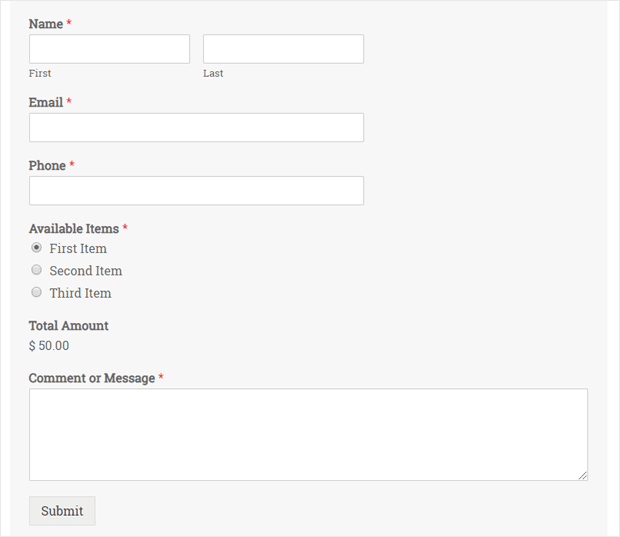
Une fois cela fait, vous pouvez prévisualiser votre formulaire de commande en direct sur votre site. Voici à quoi ressemble le formulaire de commande sur votre site Web de démonstration.

Suivez vos conversions sous forme de WordPress
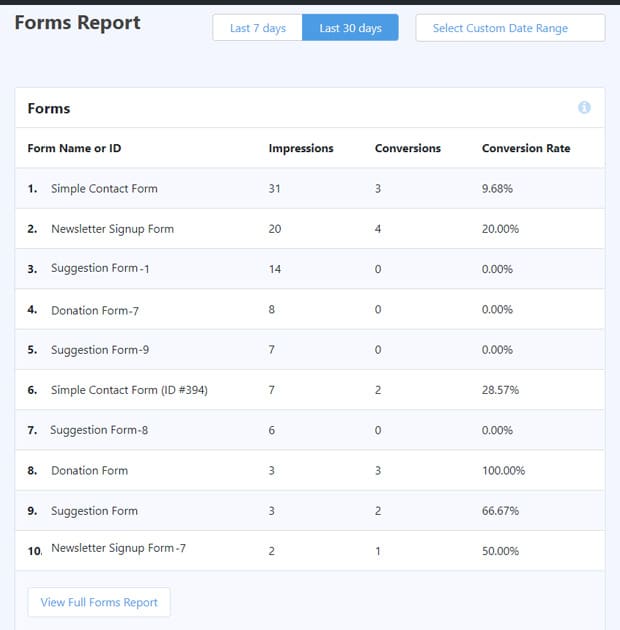
Une fois que vous avez publié votre formulaire de commande, vous pouvez être curieux de connaître ses performances. Vous voulez savoir combien d'utilisateurs consultent et le soumettent réellement.
Si vous voulez voir comment vos formulaires de commande fonctionnent réellement, alors le plugin MonsterInsights est la meilleure solution. C’est le plugin Google Analytics le plus convivial pour WordPress.
Il vient avec un simple addon de suivi des formulaires pour vous permettre de suivre facilement vos formulaires WordPress.

Pour plus de détails, consultez notre guide sur le suivi des conversions WPForm avec Google Analytics.
Nous espérons que cet article vous a aidé à apprendre à créer facilement un formulaire de commande dans WordPress. Vous pouvez également consulter notre guide sur la création d’une enquête dans WordPress.
Et n’oubliez pas de nous suivre sur Gazouillement et Facebook pour des tutoriels WordPress plus utiles.