Nous sommes accro à nos smartphones. Pour de nombreuses personnes, le smartphone est la première chose qu'ils vérifient lorsqu'ils sortent du lit le matin et la dernière chose qu'ils regardent avant de se coucher. Les gens les utilisent pour tout – c'est devenu énorme! Les téléphones portables ont radicalement changé nos vies, la façon dont nous utilisons le Web et, par conséquent, cela a changé le référencement. Le référencement mobile vous aide à atteindre les clients et à satisfaire leurs besoins tout en profitant de l'expérience. Ce guide du référencement mobile vous indique tout ce que vous devez savoir pour offrir une expérience mobile parfaite.
Qu'est-ce que le référencement mobile?
Le référencement mobile consiste à offrir une expérience exceptionnelle aux visiteurs de votre site mobile. Il s'agit de faire en sorte que votre site mobile se charge rapidement et sans problème, et de présenter un contenu exceptionnel qui correspond à l'intention de recherche des utilisateurs. Dans le monde actuel des mobiles, il est extrêmement important d'avoir un site mobile sans faille.
Pourquoi le référencement mobile est-il si important?
Le référencement mobile est crucial car il vous aide à atteindre vos clients au bon endroit au bon moment et à leur offrir la meilleure expérience. Le trafic mobile a désormais éclipsé le trafic de bureau. Chaque jour, de plus en plus de personnes découvrent les énormes avantages du smartphone. Toute notre vie est dans ces appareils – c'est presque effrayant de voir à quel point nous nous attachons à nos smartphones. Beaucoup de gens l'appellent une extension d'eux-mêmes et quelque chose dont ils ne peuvent pas vivre sans. Pour atteindre ces personnes, vous avez besoin d'une stratégie de référencement mobile.
Mobile ne signifie pas nécessairement en déplacement. Des études ont montré que les gens saisissent souvent l'appareil le plus proche pour rechercher quelque chose rapidement et le plus souvent, c'est leur smartphone. Ils l'utilisent pour s'informer sur les produits avant de prendre la décision d'acheter quelque chose, n'importe quand, n'importe où. Selon les recherches de Google, les utilisateurs de smartphones ont une intention d'achat plus élevée que les utilisateurs d'ordinateurs de bureau. Ils sont concentrés et prêts à acheter. C'est votre travail d'être là quand ils recherchent vos produits ou services.
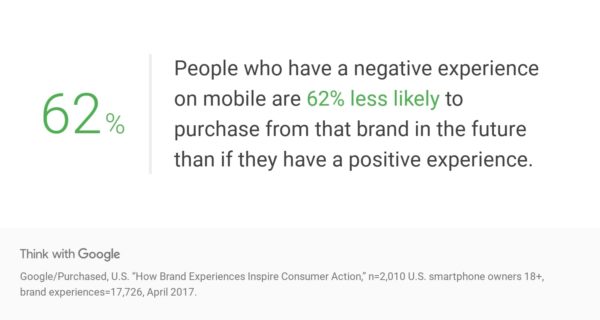
Il est facile de voir le référencement mobile en termes de résolution de problèmes techniques ou de contenu, mais c'est aussi une expérience utilisateur et une image de marque. Obtenir une mauvaise expérience d'une marque sur un téléphone mobile peut effrayer un client potentiel pour toujours. Offrir une expérience exceptionnelle augmente les chances des consommateurs de recommander votre marque.

Référencement mobile vs référencement de bureau
Il y a une grande différence entre le référencement de bureau et le référencement mobile, mais les objectifs sont souvent comparables. Vous souhaitez toucher votre audience et la convertir en clients payants. À certains égards, les tactiques de référencement de bureau fonctionnent également pour le référencement mobile, mais sous une forme légèrement différente. Trois thèmes majeurs s'appliquent toujours: l'accent mis sur les performances, l'expérience utilisateur et le contenu. Dans le référencement de bureau, vous vous concentrerez souvent davantage sur le grand public, tandis que le référencement mobile est davantage axé sur le local.
Ce qui est différent, cependant, ce sont les résultats que vous obtenez sur mobile ou sur ordinateur. Pour la même requête de recherche, des résultats différents peuvent apparaître en fonction de l'appareil que vous utilisez. De plus, il existe d'autres facteurs qui influencent les résultats de recherche pour mobile, comme l'emplacement où vous vous trouvez. Cela signifie qu'obtenir un bon classement pour votre produit ou contenu sur ordinateur ne garantit pas le même résultat sur mobile. Lorsque vous évaluez vos performances sur mobile, gardez toujours un œil sur les résultats de recherche sur mobile.
De plus, c'est toujours une bonne idée de vérifier régulièrement ce que Google fait sur mobile, en général, mais surtout dans votre créneau. Google poursuit son effort pour des résultats dits riches – souvent alimentés par des données structurées – et ceux-ci sont plus importants sur mobile. Pensez-y: la recherche de vols, d'événements, d'emplois, de films, de musique, de produits et même de faits simples déclenchera un résultat riche appartenant à Google. Nous allons en voir beaucoup plus à l'avenir.
L'index Google pour mobile est en ligne
L'importance du référencement mobile est rendue encore plus claire par l'annonce par Google en 2016 de l'index mobile-first. En juillet 2019, Google est passé à l'index mobile-first. Qu'est-ce que ça veut dire? Pour la première fois, Google déterminera les classements en fonction de la qualité de la version mobile du site au lieu de la version de bureau.
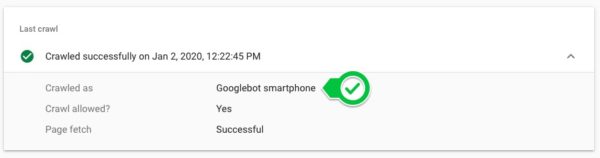
Une version smartphone de Googlebot explorera votre site mobile et déterminera si ses performances, son contenu et son expérience utilisateur sont à la hauteur. Si oui, vous obtenez un meilleur classement. S'il fait défaut, d'autres sites seront mieux classés et vous pourriez perdre. Même si vous ne vous concentrez pas sur les mobiles, vous serez toujours jugé par votre site mobile. Il est donc temps de passer à l'action.
De plus, en janvier 2018, Google a annoncé que la vitesse des pages serait un facteur de classement pour les recherches mobiles à partir de juillet de la même année:
«La« mise à jour rapide »applique le même standard à toutes les pages, quelle que soit la technologie utilisée pour créer la page. L'intention de la requête de recherche est toujours un signal très fort, donc une page lente peut toujours se classer très bien si elle a un excellent contenu pertinent. «

Les choses ont changé
À l'heure actuelle, Google utilise l'indexation pour mobile lors de l'évaluation de nouveaux sites. Les sites qu'il connaît seront toujours évalués site par site pour voir s'ils peuvent être inclus. Pour que Google le découvre et le comprenne correctement, vous devez garder votre site mobile explorable en supprimant toutes les barrières possibles telles que le chargement de scripts mal et en ne bloquant pas les choses dans votre robots.txt. Il doit également charger rapidement la foudre si vous voulez être bien indexé.
Gary Illyes de Google a écrit un article de blog détaillant certaines des choses que vous devez prendre en charge pour l'index mobile-first. Il s'agit notamment d'offrir le même contenu génial à la fois sur le site mobile et le site de bureau, d'investir dans des données structurées, d'offrir les métadonnées correctes, de vérifier votre configuration hreflang et de vous assurer que vos serveurs peuvent gérer l'augmentation du taux d'exploration.
Vous ne pouvez plus présenter moins d'informations sur votre site mobile que sur votre site de bureau. Votre contenu doit être identique sur les deux, car vous ne vous classerez qu'en fonction des informations sur votre page mobile. Ne cachez rien! Michiel a écrit un article sur la soi-disant parité mobile. Ou, comme l'ancien Googler Maile Ohye nous l'a dit dans une interview:
« Pour » optimiser « l'index mobile d'abord, assurez-vous que ce que vous fournissez aux utilisateurs mobiles est la version du contenu que vous souhaitez que Google indexe, pas une version simplifiée, ou une version qui est mise à jour plus tard que le bureau. , ou une version qui redirige vers la page d'accueil mobile. «
Maile Ohye
N'oubliez pas de dire à Google que votre site est adapté aux mobiles. Vous pouvez ajouter une déclaration de fenêtre – si vous utilisez une conception réactive – ou un en-tête Vary lorsque vous utilisez la diffusion dynamique. Plus d'informations à ce sujet plus tard – ou dans la documentation destinée aux développeurs de Google.
En savoir plus: 5 choses à savoir sur l'indexation mobile-first »
Comment améliorer le référencement mobile
Le référencement mobile consiste, tout comme le référencement normal, à s'assurer que votre site est explorable et trouvable. De plus, vous avez besoin de performances exceptionnelles, d'un excellent contenu et d'une UX sans faille. Pour bien faire les choses, vous devez savoir comment fonctionne actuellement votre site et ce que font vos visiteurs en ce moment. Par exemple, les gens utiliseront-ils les mêmes mots clés sur mobile pour vous trouver? Les gens changent souvent leur façon de rechercher lorsqu'ils utilisent un appareil mobile. Et que voulez-vous que les gens fassent? Offrir de naviguer vers les aliments entiers les plus proches est loin d'être idéal lorsque vous êtes sur une machine de bureau. Cela a cependant un sens total sur votre smartphone.
Outils de référencement mobile
Vous devez devenir les meilleurs amis de Google Search Console. Ses outils de recherche sont légendaires et d'une grande aide si vous voulez savoir comment votre site se porte dans les résultats de recherche. Par exemple, en utilisant la fonction Search Analytics, vous pouvez voir comment les utilisateurs mobiles et de bureau utilisent des mots pour trouver ce dont ils ont besoin. Visez-vous les bons mots? Devriez-vous vous concentrer sur autre chose?
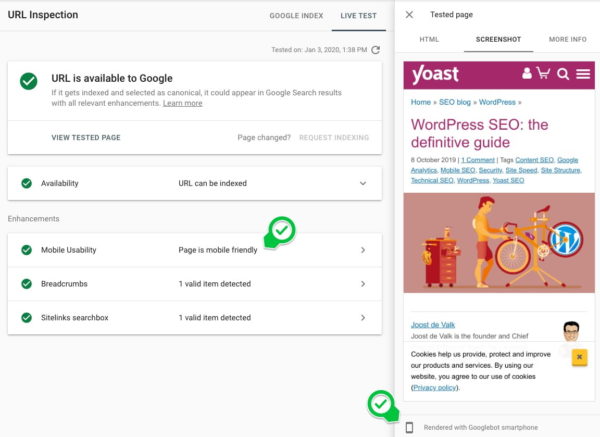
Googlebot doit pouvoir explorer vos fichiers JavaScript, CSS et image pour l'indexer correctement. Il existe un outil pratique pour cela dans Search Console: URL Inspection. Cet outil vous permet de voir exactement comment Googlebot voit et rend votre contenu. Lorsque l'écran ne s'aligne pas et que l'outil répertorie les erreurs, vous avez du travail à faire.

Outil de convivialité mobile
L'outil de convivialité mobile est une autre fonctionnalité de Google Search Console qui vous facilite la vie. Cet outil vérifie votre site et présente un aperçu des publications et des pages qui ne respectent pas les règles adaptées aux mobiles de Google. C'est un excellent moyen de commencer à améliorer votre référencement mobile.
Autres outils
Voici d'autres excellents outils pour améliorer votre jeu de référencement pour mobile: le test d'optimisation mobile de Google, le test de résultats riches, Lighthouse, Analytics, SEMrush, Ahrefs, Ryte, ScreamingFrog et SimilarWeb.
En savoir plus: Google Search Console: apparence de la recherche
En savoir plus: DIY: Testez votre site mobile
Le référencement mobile est conçu pour la performance
La première chose sur laquelle vous devriez vous concentrer lorsque vous essayez d'améliorer le référencement mobile est la performance. Les performances se résument presque entièrement à la vitesse du site. C'est une évidence: plus votre site est rapide, plus vos utilisateurs seront heureux. Il est bien connu qu'un site doit se charger en quelques secondes ou vos visiteurs abandonneront et iront ailleurs. Si vous combinez cela avec le fait que les sites ne font que s'agrandir, il est clair que vous avez du pain sur la planche.

Cependant, l'optimisation des performances est un processus continu. Votre site ne sera jamais assez rapide, car il y a toujours plus à améliorer – et ça va. En surveillant de près les performances de votre site mobile, vous pouvez immédiatement saisir chaque opportunité pour l'améliorer. Google adore les sites rapides, tout comme vos clients.
En savoir plus: Comment améliorer votre site mobile
En savoir plus: La vitesse des pages comme facteur de classement, ce que vous devez savoir
Conception réactive vs diffusion dynamique vs domaine séparé
Lors du développement de votre site mobile, vous disposez de trois options: conception réactive, diffusion dynamique ou site distinct sur un sous-domaine. Google préfère le design réactif, car vous n'avez qu'un seul site qui s'adapte à l'appareil sur lequel il est utilisé. Il n'y a qu'une seule base de code, donc la maintenance est facile. Selon Google, l'utilisation d'un design réactif rendra votre site éligible pour l'ajout au nouvel index mobile-first. Faites toujours savoir à Google que votre site est adapté aux mobiles en ajoutant le meta name = "viewport" déclaration en tête de vos documents.
Le service dynamique adopte une approche différente. Il utilise la technologie côté serveur pour servir une version différente de votre site aux utilisateurs mobiles, selon la façon dont ils accèdent à votre site. L'URL reste la même, mais les fichiers envoyés sont complètement différents. Vous devez ajouter l'en-tête Vary pour que Google explore votre site. De cette façon, Google sait immédiatement qu'il recevra d'autres fichiers optimisés pour les mobiles. Un en-tête Vary apparaît comme ceci lorsqu'un navigateur fait une demande:
Varier: User-AgentLa troisième option est un site mobile distinct sur une URL différente – généralement un m. domaine – et avec un contenu différent. Google prend en charge cette méthode, mais uniquement si vous établissez les connexions correctes entre votre domaine de bureau normal et le domaine mobile. Utilisation rel = "alternatif" et rel = "canonique" pour indiquer à Google comment ces pages sont connectées. En savoir plus sur ces différents types et comment Google les utilise sur cette page Développeurs. Ou vous pouvez lire notre guide ultime rel = « canonique ».
Améliorez la vitesse du site de votre site mobile
L'un des aspects les plus importants du référencement mobile est l'amélioration de la vitesse du site. PageSpeed Insights vous montre exactement à quelle vitesse votre site se charge sur mobile et sur ordinateur. Il suggère également des améliorations d'amélioration des performances. Utilisez-le à côté des outils de développement dans les navigateurs et du rapport de vitesse dans la Search Console pour voir comment votre site affiche son contenu.
Les deux choses les plus importantes que PageSpeed Insights examine:
- FCP (première peinture enrichissante): La première peinture satisfaisante se produit lorsque le premier élément d'une page demandée apparaît à l'écran. Cela donne aux utilisateurs la confirmation que la page est en train de se charger.
- FID (premier retard d'entrée): Le premier délai d'entrée est le temps entre la première interaction d'un utilisateur avec un élément de la page demandée et la réaction du navigateur à cette entrée. La rapidité avec laquelle votre page réagit à la saisie est de la plus haute importance pour qu'elle apparaisse rapide et réactive.
Tapez votre URL et Insights vous donnera deux scores: un pour mobile et un pour ordinateur. Ce sera différent. Si votre score est rouge, vous avez beaucoup de travail à faire. Orange signifie une performance moyenne et vert est bon. Il vous donnera des suggestions pour améliorer les performances de votre site. Suivez ces suggestions et vous serez sur la bonne voie.
Je vous entends penser:
« Personne n'a un score de 0/100, non? »
Eh bien, détrompez-vous. Une combinaison de facteurs peut faire beaucoup de mal à votre site mobile. Trouvez un mauvais fournisseur d'hébergement, installez WordPress sur une plate-forme d'hébergement partagée merdique, activez trente plugins et téléchargez une centaine d'images non optimisées sur votre blog et vous obtiendrez un mauvais score. Mais ces choses peuvent facilement être corrigées. Exécutez PageSpeed Insights et d'autres outils d'analyse de vitesse et suivez leurs conseils.
Que pouvez-vous faire pour améliorer la vitesse de votre site?
Lorsque vous améliorez la vitesse de votre page, vous devez toujours vous demander si vous avez besoin de tous ces actifs, bibliothèques, images, plugins, fonctionnalités de thème, etc. Le célèbre dicton «moins c'est plus» est toujours aussi valable.
En savoir plus: Outils de vitesse du site et suggestions »
Pensez à implémenter AMP
Le projet open source dirigé par Google AMP, ou Accelerated Mobile Pages, a un objectif: charger vos pages le plus rapidement possible. Il est en développement depuis un certain temps et fait de grands progrès. C'est, cependant, une technologie controversée, mais comme Google pousse si fort, il sera de plus en plus difficile de s'en passer.
Au début, AMP était utilisé sur des publications statiques, comme des blogs ou des articles de presse, qui ne nécessitaient pas d'interaction de l'utilisateur. À des fins de commerce électronique et d'autres types de pages dynamiques, AMP n'a pas fonctionné – jusqu'à un an environ. Aujourd'hui, AMP est capable d'alimenter des sites canoniques, avec plus à venir. Regardez ce que AMP pourrait faire pour votre site et comment vous pourriez l'implémenter. Tous les sites n'en ont pas besoin, mais ceux qui le font pourraient en retirer énormément.
En savoir plus sur la mise en œuvre d'AMP avec WordPress »
Progressive Web Apps (PWA)
Les PWA offrent un autre moyen de cibler les utilisateurs mobiles. Une application Web progressive est une solution tout-en-un qui fonctionne sur tous les appareils, pour tous les utilisateurs. C'est le croisement parfait entre le monde des applications et le monde du Web. L'application Web fonctionne comme une application, sans avoir besoin de la publier dans une boutique d'applications. Les PWA combinent les vitesses de chargement des sites mobiles avec les meilleures fonctionnalités d'une application native. Une fois fait correctement, un bon PWA peut tromper les utilisateurs en leur faisant croire qu'ils utilisent une application native. Google a un article de blog à lire absolument si vous voulez savoir comment créer des PWA indexables.
Grâce à des technologies telles que les travailleurs de service, le navigateur peut faire beaucoup plus en arrière-plan, tout en gardant le front-end mis à jour en temps réel. Cela en fait une bonne option si vous avez besoin d'une application, mais ne peut pas justifier le coût. Il se passera beaucoup de choses avec les applications Web progressives au cours des deux prochaines années. Tous les principaux navigateurs, mobiles et de bureau, prennent désormais en charge les techniciens de maintenance, même Safari d'Apple sur MacOS et iOS. Il y a cependant encore quelques problèmes à régler avant que la mise en œuvre d'Apple ne soit solide.
Focus sur l'expérience utilisateur
En plus d'être facile à trouver et rapide comme l'éclair, votre site mobile devrait offrir une expérience utilisateur agréable. Découvrez les tâches courantes de vos clients sur votre site. Quelle est leur intention de recherche? Essayez de supprimer tout obstacle et assurez-vous que les utilisateurs peuvent atteindre leurs objectifs rapidement. Vous devez tenir compte de nombreux éléments lors de l'optimisation de l'expérience utilisateur. Voici quelques éléments auxquels vous devez penser:
- Avant tout: n’oubliez pas votre client!
- Rendre votre site mobile mobile utile et agréable
- Fixez la taille de votre police: votre typographie doit être de premier ordre.
- Gardez suffisamment d'espace entre les éléments cliquables.
- Rendez votre sous-menu cliquable pour que les utilisateurs ne reviennent pas automatiquement à la maison au lieu du sous-menu.
- Mettez votre numéro de téléphone sur la page d'accueil et rendez-le cliquable. De cette façon, les gens peuvent vous appeler s'ils veulent faire des affaires.
- Ne faites pas pincer et zoomer les utilisateurs pour voir – et utiliser – votre interface.
- Faites vos boutons assez grands pour les doigts.
- Corrigez vos formulaires: les mauvais formulaires sont inutilisables sur mobile.
- Coupez l'encombrement.
- Testez, ajustez et testez à nouveau!
En savoir plus: 10 façons d'améliorer l'expérience utilisateur mobile »
Optimiser pour le local
Bien que nous utilisions beaucoup nos smartphones dans nos maisons, ces appareils deviennent encore plus utiles lorsque nous sommes en déplacement. Google a constaté que 76% des personnes qui ont recherché quelque chose à proximité ont visité une entreprise liée dans la journée. 28% de ces visites ont abouti à une vente.
Pour faire face à cette demande locale, ou soi-disant proche de moi recherches, vous devez travailler sur votre référencement local. Les résultats de la recherche locale peuvent être très différents des recherches de bureau habituelles, vous devez donc savoir quoi cibler et comment le cibler. Voici quelques façons d'améliorer votre référencement local pour mobile:
Lire la suite: Guide ultime du référencement des petites entreprises
En savoir plus: les facteurs de classement local qui aident le référencement de votre entreprise
Affinez votre contenu mobile
Les écrans des smartphones sont petits. Sur cet écran, le texte est tronqué et enveloppé dans un flux de paragraphes apparemment sans fin. Les utilisateurs doivent défiler sans fin. Le texte sur un écran mobile a le potentiel de donner mal à la tête à tout concepteur de sites Web. Mais la conception – et l'utilisation – du texte est d'une importance cruciale pour le succès de votre site. Si votre site est illisible ou tout simplement laid, les gens ne liront pas votre article de 1 000 mots. Enfer, peut-être même pas votre résumé de 100 mots. Corrigez votre typographie.
Les gens lisent beaucoup sur leurs smartphones, mais vous devez leur faciliter la tâche le plus possible. Vous devez également vous assurer que votre contenu est à jour.
En savoir plus: optimisez votre contenu mobile
Écrivez pour le petit écran
Gardez toujours à l'esprit les restrictions du petit écran lorsque vous créez ou modifiez du contenu. N'utilisez pas trop de phrases longues, limitez vos paragraphes à environ quatre phrases et divisez le texte à l'aide de puces, de listes et de titres. Rien n'est plus intimidant pour votre visiteur qu'un bloc massif de texte non formaté. Vérifiez votre contenu sur un smartphone pour voir à quoi il ressemble et trouver des moyens de l'améliorer.
En savoir plus: Copywriting pour mobile
Rédiger de meilleures descriptions et titres de métadonnées
Google affiche moins d'informations dans les résultats de recherche sur mobile que sur ordinateur. Vos méta descriptions et vos titres seront tronqués si vous les faites trop longs. Pensez-y lorsque vous optimisez vos publications et vos pages. Vous perdez plusieurs caractères lors de l'optimisation de vos méta descriptions et titres pour mobile. Dans l'éditeur d'extraits de code de Yoast SEO, vous pouvez basculer entre un aperçu mobile et un aperçu de bureau. De cette façon, vous pouvez comparer les différences entre les deux et trouver le juste milieu parfait.
En savoir plus: L'aperçu d'extrait dans Yoast SEO
Préparez-vous à la recherche vocale
Lorsque vous travaillez sur votre contenu, vous devez tenir compte de la prochaine grande chose: la recherche vocale. Oui, cela existe depuis un certain temps, mais avec l'avènement d'Apple, Siri, Alexa d'Amazon et Google Home Assistant, les choses avancent vite. De plus en plus de personnes utilisent leur voix pour effectuer des actions sur le Web, et votre contenu doit fournir des réponses. Si cela est fait correctement, vous pourriez tuer deux oiseaux avec une pierre: vous répondrez non seulement aux questions des utilisateurs mobiles, mais cela pourrait également conduire à ce que l'on appelle des extraits en vedette ou des boîtes de réponse sur les recherches sur ordinateur. L'obtention d'un extrait en vedette garantit presque que votre contenu sera la meilleure réponse pour les assistants. Vous voulez savoir ce qui alimente la recherche conversationnelle?
Pour vous préparer à la recherche vocale, vous devez examiner attentivement votre contenu actuel. Posez-vous la question, cela répond-il à toute question qu'un utilisateur pourrait avoir? Sinon, changez-le. Découvrez les questions que les gens utilisent pour trouver votre contenu et optimiser pour cela. Utilisez la saisie automatique de Google ou des outils tels que Répondre au public pour trouver des idées de questions auxquelles répondre.
En savoir plus: Comment se préparer à la recherche vocale
Ajouter des données structurées de schéma à un site mobile
Les données structurées sont chaudes. En ajoutant des données structurées sous forme de Schema.org à votre site, vous pouvez ouvrir une ligne de communication avec les moteurs de recherche. Les données structurées indiquent clairement aux moteurs de recherche ce que tous les différents éléments de votre site signifient. Si cela est fait correctement, les moteurs de recherche peuvent utiliser ces données pour vous donner des résultats de recherche en surbrillance, appelés résultats riches ou extraits riches. De cette façon, votre site se démarque immédiatement de la foule, ce qui pourrait entraîner un taux de clics plus élevé.
Les données structurées permettent de nombreuses nouvelles façons de présenter les résultats de recherche. Les résultats riches que nous connaissions auparavant en tant que cartes riches, par exemple, utilisent des données que vous pouvez ajouter à votre site mobile. Le résultat est un extrait optimisé pour les mobiles et très intéressant à cliquer. Étant donné que Google investit massivement dans l'amélioration et l'expansion des types de résultats riches, ceux-ci pourraient s'avérer être votre ticket pour une meilleure visibilité. Essayez d'obtenir ces extraits en vedette!
Les données structurées sont l'un des sujets les plus importants pour vous orienter. Consultez notre cours sur les données structurées pour découvrir comment ajouter facilement des données structurées à votre site mobile.
Yoast SEO prend soin de vos besoins de schéma

Ajouter un schéma à votre site a toujours été une tâche difficile, mais pas plus! Yoast SEO vous facilite la tâche. Le plugin SEO populaire ajoute automatiquement une liste complète des propriétés des données structurées du schéma à votre site. Non seulement cela, Yoast SEO relie également tout ensemble dans un graphique soigné. Ce graphique rend incroyablement facile pour un moteur de recherche de comprendre la vraie signification de votre site. Ce n'est pas tout, car les blocs de contenu de données structurées Yoast SEO gratuits transforment l'éditeur de blocs WordPress en un outil utile pour créer des pages de FAQ et des articles pratiques – avec plus de types de blocs à venir. Ces deux types de schéma ont également un résultat relativement facile à obtenir sur le mobile qui y est attaché.
Lire la suite: Données structurées avec Schema.org: le guide ultime
Un guide SEO mobile plein de conseils
Ce guide ultime du référencement mobile vous donne de nombreux conseils pour améliorer les performances de votre site mobile. Le référencement mobile devrait toujours être un travail en cours car il y a toujours de nouveaux développements, mais aussi les technologies arrivent et sont dépassées. Le monde est en constante évolution et vous devez suivre. Si vous le faites, les récompenses peuvent être formidables.
Alors qu'est-ce que tu attends? Obtenez votre smartphone, consultez votre site sur un navigateur mobile et trouvez et corrigez ces problèmes. Utilisez bien ce guide de référencement mobile, car c'est un moment important! C'est le moment de passer à l'action car si vous ne le faites pas, vous risquez de vous laisser distancer.
Continuez à lire: WordPress SEO: Le guide définitif pour un meilleur classement des sites WordPress »