Google a déployé un nouvel outil Core Web Vitals appelé CrUX Vis qui vous montre les modèles cachés dans les scores de performances et propose des conseils sur ce qu'il faut améliorer. Les données proviennent de l'ensemble de données CrUX qui est basé sur les expériences réelles des utilisateurs sur les URL et les sites Web analysés et explorés dans le nouvel outil.
Nœud
Le nouvel outil est basé sur l'ensemble de données CrUX sur lequel sont basés les scores Core Web Vitals.
Chrome documentation de CrUX explique :
« Le rapport sur l'expérience utilisateur Chrome (également connu sous le nom de rapport Chrome UX, ou CrUX en abrégé) est un ensemble de données qui reflète la façon dont les utilisateurs réels de Chrome découvrent les destinations populaires sur le Web.
CrUX est l'ensemble de données officiel du programme Web Vitals. Toutes les métriques Core Web Vitals centrées sur l’utilisateur sont représentées.
Les données CrUX sont collectées à partir de navigateurs réels du monde entier, sur la base de certaines options de navigateur qui déterminent l'éligibilité des utilisateurs. Un ensemble de dimensions et de mesures sont collectées qui permettent aux propriétaires de sites de déterminer la manière dont les utilisateurs perçoivent leurs sites.
Les données collectées par CrUX sont accessibles au public via un certain nombre d'outils Google et d'outils tiers et sont utilisées par la recherche Google pour informer le facteur de classement de l'expérience de la page.
Toutes les origines ou pages ne sont pas représentées dans l’ensemble de données. Il existe des critères d'éligibilité distincts pour les origines et les pages, principalement qu'elles doivent être visibles publiquement et qu'il doit y avoir un nombre suffisamment grand de visiteurs afin de créer un ensemble de données statistiquement significatif.
Débogage des éléments essentiels du Web
L'amélioration des scores de performance d'un site Web n'offre peut-être pas l'avantage de classement direct que de nombreux référenceurs et éditeurs espéraient, mais il s'agit toujours du même facteur essentiel pour réussir, comme cela a toujours été le cas. Les scores de haute performance améliorent les revenus, les clics sur les annonces, les conversions, l'expérience utilisateur, la popularité d'un site Web et pratiquement tous les objectifs d'un référenceur et d'un éditeur pour un site, y compris les avantages indirects pour les classements. Un site peut encore boiter avec des performances médiocres, mais il ne sera pas à la hauteur de son plein potentiel de revenus.
Bien que les outils basés sur Chrome's Lighthouse offrent des instantanés de performances et des scores estimés, ces outils n'ont pas été en mesure de donner une idée des performances du site au fil du temps ou de fournir une répartition des mesures de performances importantes pour évaluer si les performances ont tendance à augmenter ou à diminuer.
Visibilité CruX
Le nouvel outil de Chrome s'appelle CrUX Vis, un outil de visualisation de données qui permet aux utilisateurs de visualiser les données de l'expérience utilisateur Chrome (CrUX). CrUX Vis offre une toute nouvelle façon de comprendre les performances d'un site Web et d'obtenir une vue d'ensemble de ce qui se passe au niveau de l'URL et du site Web (appelé origine).
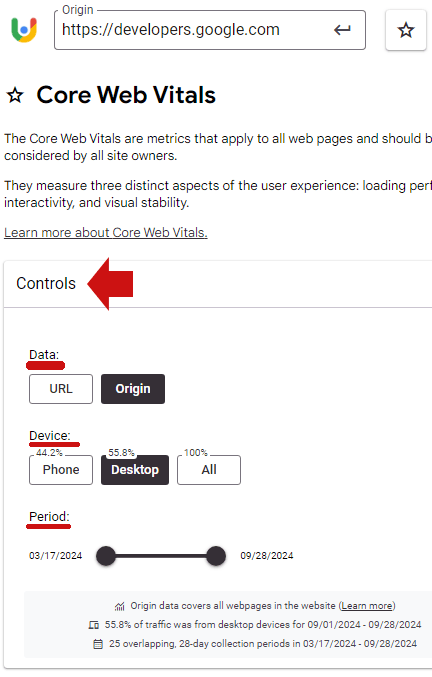
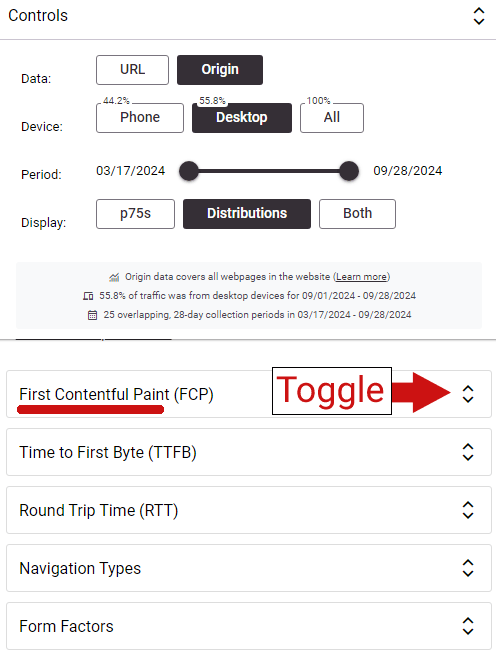
Les différentes variables de ce qui est visualisé peuvent être modifiées dans la section en haut de la page intitulée Contrôles, couvrant données, appareil et période.
Capture d'écran des contrôles CrUX Vis

Segmenter les données par plusieurs variables
Comme le montre la capture d'écran ci-dessus, les données peuvent être segmentées de trois manières :
- Données
Les scores de performance peuvent être consultés par origine (l'ensemble du site) ou par URL - Appareil
Les données peuvent être segmentées et visualisées par mobile, données et vue combinée. - Période (plage de dates)
L’outil permet actuellement de visualiser les données selon 25 périodes qui se chevauchent et s’étendent sur environ six mois. Il affiche actuellement les visualisations des performances du 17/03/2024 au 28/09/2024.
Cinq vues de métriques
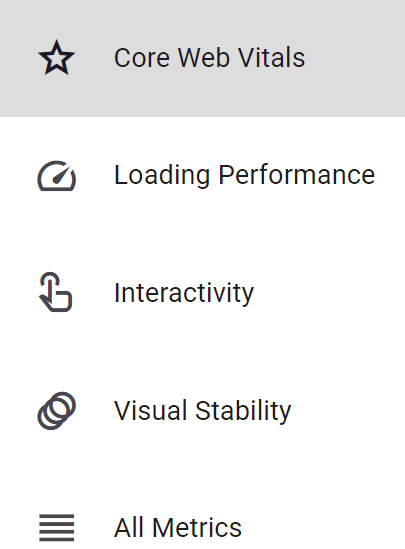
Il existe cinq façons d'analyser les données, couvrant les principaux éléments essentiels du Web, trois catégories de métriques et toutes les métriques combinées. Ces variables sont accessibles dans le panneau de navigation de gauche sur l'interface utilisateur du bureau (interface utilisateur).
- Éléments essentiels du Web
- Performances de chargement
- Interactivité
- Stabilité visuelle
- Toutes les mesures combinées

Visualisation des données
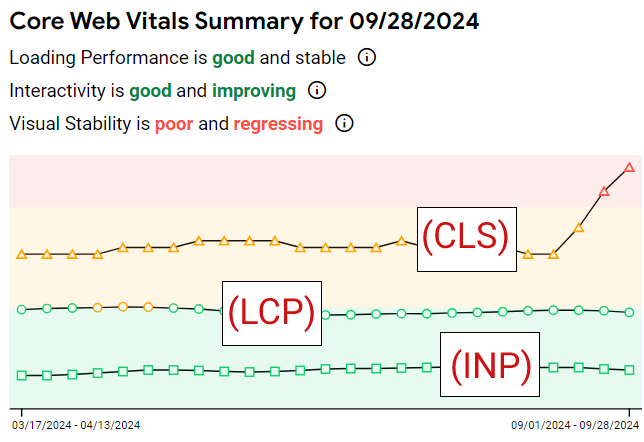
La visualisation de Core Web Vitals affiche un graphique de tendance temporel coloré en vert, jaune et rose. Le vert c’est bien et le rose n’est pas bon.
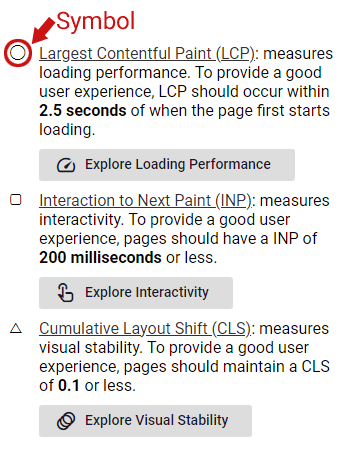
Les trois éléments essentiels du Web sont représentés par un cercle, un squat et un triangle :
- Cercle = Plus grande peinture à contenu (LCP) :
- Carré = Interaction avec la peinture suivante (INP)
- Triangle = décalage de mise en page cumulatif (CLS)
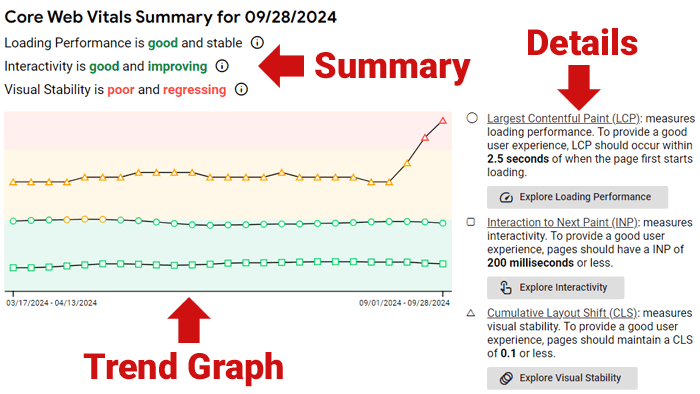
L'interface utilisateur du bureau (interface utilisateur) affiche le graphique de tendance et un résumé à gauche et une explication textuelle à droite.
Capture d'écran de l'interface utilisateur

Le graphique offre un aperçu visuel de la direction dans laquelle évoluent les principaux éléments essentiels du Web et une explication du type de tendance pour chaque métrique.
Les trois types de tendances sont :
- Bon et en amélioration
- Bon et stable
- Pauvre et en régression
Capture d'écran montrant les performances de CWV

Une explication plus complète des données se trouve à droite du graphique de tendance, chaque mesure étant identifiée par les icônes de cercle, de carré et de triangle.
Capture d'écran de l'explication des données

Performances de chargement
L'utilisation de la navigation de gauche pour accéder à l'écran Performances de chargement affiche un autre graphique de tendance qui offre des mesures supplémentaires liées à la vitesse de chargement du site ou de l'URL.
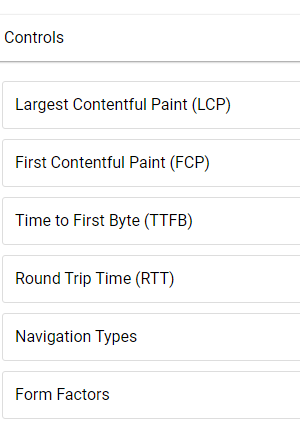
Il propose les six visualisations suivantes :
- La plus grande peinture de contenu (LCP)
- Première peinture de contenu (FCP)
- Temps jusqu'au premier octet (TTFB)
- Temps d'aller-retour (RTT)
- Types de navigation
- Facteurs de forme
Capture d'écran de six choix de visualisation

Il y a une bascule à côté de chaque choix :

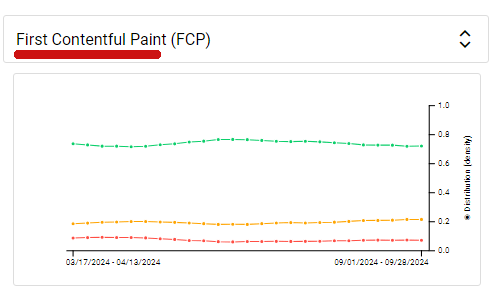
Cliquer sur la bascule affiche le graphique de tendance :

Le reste des choix montre des répartitions similaires pour chaque type de métrique.
Le nouvel outil CrUX Vis devrait être utile aux éditeurs et aux spécialistes du marketing numérique qui souhaitent obtenir une mesure précise des performances d'un site Web, visualisée sous forme de tendance. C'est utile pour la recherche de concurrents et pour les audits de sites Web.
Allez le voir sur :
Image en vedette par Shutterstock/Krakenimages.com
