Cet article a été sponsorisé par DebugBear. Les opinions exprimées dans cet article sont celles du sponsor.
Du point de vue de l'utilisateur, un site Web lent peut être incroyablement frustrant, créant une mauvaise expérience. Mais l’impact de la lenteur des temps de chargement va bien au-delà de la simple frustration des utilisateurs.
Les mauvaises performances des pages affectent les classements de recherche, l'engagement global du site, l'EEAT et les taux de conversion, ce qui entraîne des sessions abandonnées, des pertes de ventes et une confiance fragilisée.
Même si Google Éléments essentiels du Web (CWV) Le rapport est entièrement vert.
Bien sûr, les rapports Chrome UX (CrUX) et CWV de Google peuvent indiquer qu'il y a un problème, mais c'est tout. Ils ne vous fournissent pas suffisamment de détails pour identifier, dépanner et résoudre le problème.
Et la résolution de ces problèmes est essentielle à votre réussite numérique.
 Image de DebugBear, octobre 2024
Image de DebugBear, octobre 2024Cet article explore pourquoi les sites Web lents sont mauvais pour l'expérience utilisateur (UX), les défis qui les provoquent et comment outils avancés de performance des pages peut aider à résoudre ces problèmes d’une manière que les outils de base ne peuvent pas.
UX, perception de la marque et au-delà
Bien qu'il soit souvent au bas d'une liste de contrôle technique de référencement, la vitesse du site est essentielle pour l'UX. Sites qui se chargent en une seconde convertir 2,5 à 3 fois plus que les sites qui nécessitent cinq secondes pour se charger.
Et pourtant, aujourd’hui, on estime que 14 % des sites Web de commerce électronique B2C nécessitent cinq secondes ou plus pour se charger.
Ces chiffres sont encore plus prononcés pour les utilisateurs mobiles, pour lesquels les pages se chargent 70,9 % plus lentement. Les utilisateurs mobiles ont 31 % de pages vues en moins et un taux de rebond moyen 4,8 % plus élevé par session.
Selon une récente étude de Google, 53 % des mobinautes abandonneront une page si son chargement prend plus de trois secondes.
Une mauvaise expérience de page peut également nuire à d’autres aspects de votre site :
- Classements de recherche – Google inclut l'expérience de la page, dont le CWV et les performances de la page sont un facteur, lors du classement des pages Web.
- Confiance des utilisateurs – Les pages peu performantes ne répondent pas aux attentes d'un client potentiel. Ils sont souvent perçus par les utilisateurs comme la marque qui les dérange, introduisant du stress, des émotions négatives et une perte de contrôle sur le processus d'achat. Des pages plus lentes peuvent également amener les utilisateurs à oublier les informations obtenues sur les pages précédentes, réduisant ainsi l'efficacité des campagnes de publicité, de copie et de branding entre les clics.
- Rétention des utilisateurs – Les visiteurs du site confrontés à des temps de chargement lents risquent de ne jamais revenir, ce qui réduit les taux de rétention et la fidélité des clients.
Pourquoi les outils de base de performance des pages ne résolvent pas complètement le problème
Des outils tels que Google PageSpeed Insights ou Lighthouse donnent des informations précieuses sur les performances de votre site Web, mais elles peuvent souvent être limitées. Ils vous disent qu'il y a un problème, mais ne parviennent souvent pas à expliquer sa cause ou comment le résoudre.
Le rapport sur l'expérience utilisateur Chrome (CrUX) de Google et Core Web Vitals sont devenus essentiels dans le suivi des performances des sites Web et de l'expérience utilisateur.
Ces mesures – Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS) – offrent des informations précieuses sur la façon dont les utilisateurs perçoivent la vitesse et la stabilité d'un site Web.
Cependant, CrUX et Core Web Vitals ne racontent qu’une partie de l’histoire. Ils indiquent qu’un problème existe mais n’en montrent pas la cause profonde ni n’offrent une voie d’amélioration immédiate.
Par exemple, votre LCP peut être médiocre, mais sans analyse plus approfondie de la vitesse des pagesvous ne saurez pas si cela est dû à une image non optimisée, à une réponse lente du serveur ou à des scripts tiers.
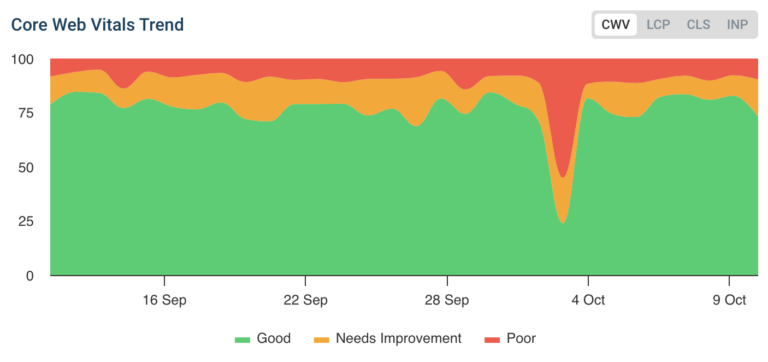
 Image de DebugBear, octobre 2024
Image de DebugBear, octobre 2024C'est ici que DebugBear se démarque. DébogageOurs creuse plus profondémentoffrant des données plus granulaires et des fonctionnalités uniques que les outils de base ne fournissent pas.
Surveillance continue et données historiques – De nombreux outils de test de vitesse n'offrent que des instantanés des données de performances. DebugBear, quant à lui, permet une surveillance continue dans le temps, offrant une vue continue des performances de votre site. Ceci est crucial pour détecter les problèmes qui surviennent de manière inattendue ou pour suivre l’efficacité de vos optimisations.
Répartition granulaire par appareil, emplacement et navigateur – Les outils de base fournissent souvent des données agrégées, qui masquent les différences entre les expériences des utilisateurs sur différents appareils, pays et conditions de réseau. DebugBear vous permet d'explorer en détail la façon dont les performances varient, vous permettant ainsi d'optimiser des segments d'utilisateurs spécifiques.
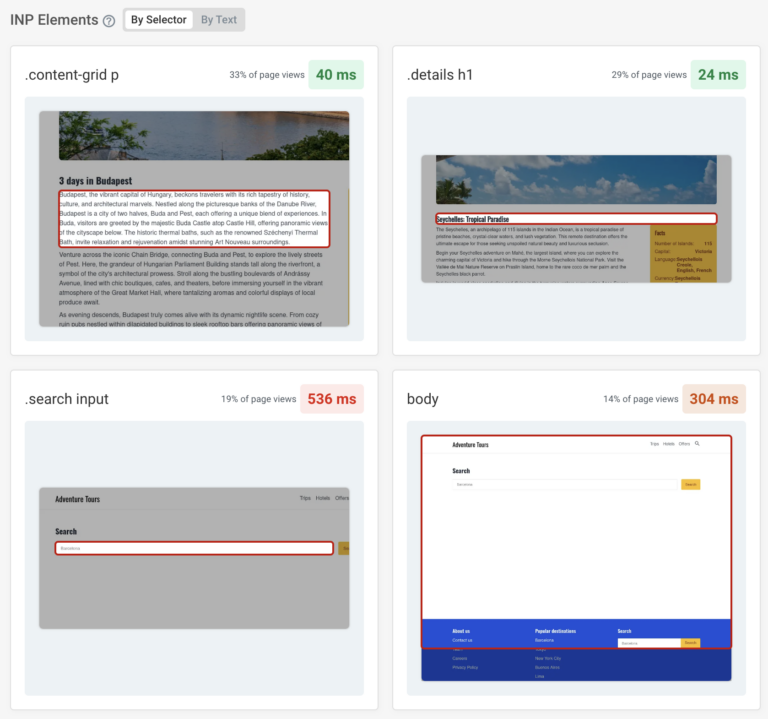
Identifier les éléments de contenu provoquant des retards – L'une des fonctionnalités les plus remarquables de DebugBear est sa capacité à afficher exactement quels éléments de contenu (images, scripts ou code tiers) ralentissent votre site Web. Plutôt que de perdre des heures à fouiller dans le code et à expérimenter des essais et des erreurs, DebugBear met en évidence les éléments spécifiques provoquant des retards, permettant ainsi des correctifs ciblés et efficaces.
Pourquoi avez-vous besoin de tests continus de vitesse de page
L’un des plus grands pièges de l’optimisation des performances Web consiste à s’appuyer sur des tests de vitesse en un seul point.
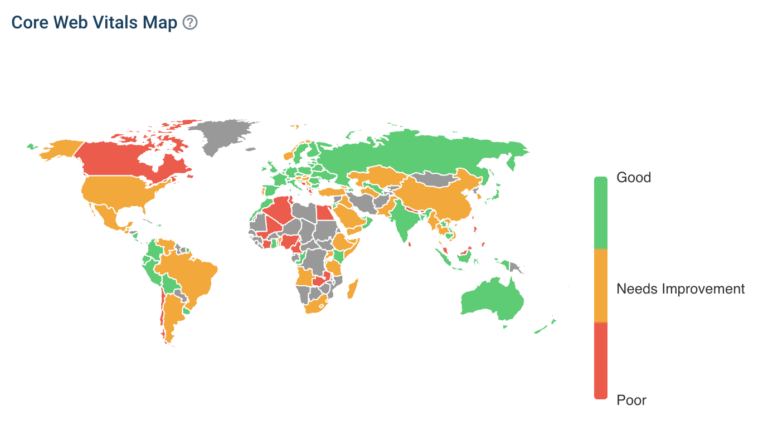
 Image de DebugBear, octobre 2024
Image de DebugBear, octobre 2024L'exécution d'un test ponctuel peut vous donner un aperçu des performances à ce moment-là, mais il ne tient pas compte des fluctuations causées par différents facteurs, tels que les pics de trafic, les différents appareils des utilisateurs ou les modifications apportées au contenu du site.
Sans tests continus, vous risquez de passer des heures (voire des jours) à essayer d'identifier la cause première des problèmes de performances.
DebugBear résout ce problème en suivant en permanence la vitesse des pages sur différents appareils et zones géographiques, proposant des rapports détaillés qui peuvent être facilement partagés avec les membres de l'équipe ou les parties prenantes.
Si une baisse de performances se produit, DebugBear fournit les données nécessaires pour identifier et corriger rapidement le problème, vous évitant ainsi le processus d'essais et d'erreurs sans fin du débogage manuel.
Sans des outils comme DebugBear, vous ne disposez que d'une vue d'ensemble des performances de votre site Web.
Cela signifie des heures passées à essayer de deviner les problèmes sous-jacents sur la base de mesures générales, sans aucune idée réelle de ce qui fait tomber un site.
Différents utilisateurs expérimentent les performances différemment
Tous les utilisateurs ne ressentent pas les performances de votre site Web de la même manière.
Le type d'appareil, l'emplacement géographique et la vitesse du réseau peuvent affecter considérablement les temps de chargement et les délais d'interaction.
Par exemple, un utilisateur disposant d’une connexion fibre optique rapide aux États-Unis peut vivre une expérience complètement différente de celle d’un utilisateur utilisant un réseau mobile plus lent en Inde.
Cette variation dans l'expérience utilisateur peut être masquée dans les données globales, ce qui vous amène à croire que votre site fonctionne bien alors qu'une partie importante de votre audience est en réalité aux prises avec des vitesses lentes.
Voici pourquoi il est important de ventiler les données de performances par appareil, pays et navigateur :
- Optimisations spécifiques à l'appareil – Certains éléments, comme les grandes images ou les animations, peuvent fonctionner correctement sur ordinateur mais ralentir sur mobile.
- Variations des performances géographiques – Les utilisateurs internationaux peuvent rencontrer des vitesses plus lentes en raison de l'emplacement du serveur ou des conditions du réseau. DebugBear peut mettre en évidence ces différences et vous aider à optimiser votre stratégie de réseau de diffusion de contenu (CDN).
- Différences de navigateur – Différents navigateurs peuvent gérer des éléments tels que JavaScript et CSS de différentes manières, ce qui a un impact sur les performances. La répartition de DebugBear par navigateur garantit que vous ne négligez pas ces subtilités.
Sans cette information granulaire, vous risquez d'aliéner des segments de votre audience et de négliger des domaines clés d'optimisation.
Et résoudre ces problèmes devient un cauchemar coûteux.
Demandez simplement à SiteCare.
SiteCare, fournisseur de services de développement et d'optimisation Web WordPress, utilise DebugBear pour dépanner rapidement une gamme complète de sites WordPress, résoudre plus rapidement les problèmes de performances et surveiller les changements, fournissant ainsi un service de haute qualité à ses clients. économisant des milliers d'heures et des dollars chaque année.
DebugBear propose ces ventilations, offrant une vue claire des performances de votre site Web à tous les utilisateurs, et pas seulement à quelques-uns.
Surveillance des utilisateurs réels : la clé d'informations précises sur les performances
En plus des tests synthétiques (qui imitent les interactions des utilisateurs), surveillance des utilisateurs réels (RUM) est une autre fonctionnalité puissante que les référenceurs techniques et les équipes marketing trouveront utiles.
Même si les tests synthétiques offrent de précieuses informations contrôlées, ils ne reflètent pas toujours les expériences réelles de vos utilisateurs.
RUM capture les données des utilisateurs réels lorsqu'ils interagissent avec votre site, fournissant ainsi des informations précises et en temps réel sur ce qui fonctionne et ce qui ne fonctionne pas.
Par exemple, une véritable surveillance des utilisateurs peut vous aider à :
- Identifier les problèmes de performances unique à des segments d’utilisateurs spécifiques.
- Détecter les tendances cela peut ne pas être visible dans les tests synthétiques, tels que des problèmes de réseau ou des scripts tiers lents.
- Mesurer l'expérience réelle les utilisateurs ont sur votre site Web, pas seulement théorique.
Sans une véritable surveillance des utilisateurs, vous risquez de passer à côté de problèmes critiques qui n'apparaissent que dans des conditions spécifiques, comme une charge d'utilisateurs importante ou des réseaux mobiles lents.
Si vous n'utilisez pas de tests continus de vitesse de page et de rapports détaillés, vous volez à l'aveugle.
Vous constaterez peut-être une baisse globale des performances sans comprendre pourquoi, ou vous pourriez manquer des opportunités d'optimisation qui ne se révèlent que dans des conditions spécifiques.
Le résultat ?
Du temps perdu, des utilisateurs frustrés, des conversions perdues et un site Web qui ne fonctionne pas à la hauteur de son potentiel.
DebugBear résout ce problème en proposant à la fois une surveillance continue et des pannes granulaires, ce qui facilite le dépannage rapide et précis des problèmes.
Grâce à des rapports détaillés, vous saurez exactement quoi corriger et où concentrer vos efforts d'optimisation, réduisant ainsi considérablement le temps passé à rechercher des problèmes.
Crédits images
Image en vedette : Image de Shutterstock. Utilisé avec autorisation.
Images In-Post : Images de DebugBear. Utilisé avec autorisation.