Votre site Web a-t-il des problèmes qui empêchent votre SEO efforts ou aliéner vos visiteurs? Suivez ce processus simple d'audit de site Web pour le savoir.
Si vous n’avez jamais audité votre site Web, il est probable que vous devriez le faire. Les sites Web sont des bêtes complexes et des problèmes surgissent tout le temps – et vous ne serez pas au courant, à moins de vérifier régulièrement votre site.
Il y a quelques semaines à peine, quelqu'un sur Twitter m'a signalé un problème sur le blog d'Ahrefs:
Aussi, je voulais juste vous donner un aperçu rapide. L'outil «Image Raider» que vous avez mentionné dans votre message renvoie une erreur 403 interdite! 🙂
– Abhishek Kurve (@Abhishek_kurve) 23 janvier 2019
Maintenant, je dirige un blog assez serré et ce n’était certes qu’un problème mineur. Mais je vois beaucoup d’entreprises, grandes et petites, avec des problèmes plus graves.
Dans ce guide, je vais vous apprendre à effectuer un audit de site Web simple pour améliorer votre SEO, convivialité et peut être même vos revenus.
Mais d’abord, assurons-nous de bien comprendre en quoi consiste un audit de site Web.
Qu'est-ce qu'un audit de site Web?
Un audit de site Web implique l’analyse de votre site Web sur le plan technique, de l’expérience utilisateur et SEO problèmes.
Certains avantages de ce processus incluent la recherche de choses pouvant être:
- Limiter le potentiel de trafic de votre site Web en recherche organique;
- Vous coûter des ventes ou des conversions;
- Dérouter vos visiteurs;
- Techniquement mal fondé
Bien sûr, trouver de tels problèmes n’est que la moitié de la bataille. Vous devez ensuite les réparer.
Heureusement, la plupart des solutions apportées aux problèmes abordés dans ce guide s’expliquent d’elles-mêmes. Cependant, je ferai de mon mieux pour expliquer les plus complexes au fur et à mesure.
Commencer
Si vous êtes un utilisateur d’Ahrefs, commencez par lancer un nouveau projet dans Site Audit.
Voici une vidéo expliquant comment faire cela:
Sidenote.
Vous remarquerez peut-être quelques différences mineures entre ce que vous voyez dans cette vidéo et l'interface actuelle de l'outil. C’est parce que nous avons apporté quelques améliorations à Site Audit depuis la création de cette vidéo. Cela devrait cependant être assez facile à suivre.
Que fait Site Audit? Il vérifie chaque page de votre site Web pour plus de cent prédéterminés SEO problèmes.
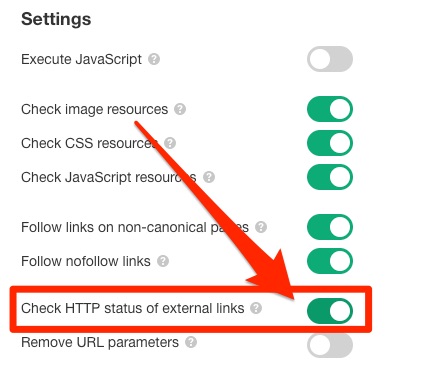
IMPORTANT. Pour tirer le meilleur parti de ce post, je vous recommande d’activer l’option de cocher la case HTTP état des liens externes.

Ne vous inquiétez pas si vous n’êtes pas un utilisateur d’Ahrefs. L'exécution d'un audit est recommandée, mais facultative.
Parmi les autres outils mentionnés dans ce guide dont vous pourriez avoir besoin, citons:
Avant de nous lancer dans le processus de vérification, je voudrais mentionner deux choses:
- Ce processus d'audit du site Web est destiné aux débutants. Il existe une liste presque infinie d'éléments que vous pouvez rechercher lors de l'audit d'un site Web, et certains d'entre eux sont quelque peu techniques et complexes. Je me suis intentionnellement concentré sur les problèmes plus simples ci-dessous. Cela ne veut pas dire que ces problèmes sont sans importance. Ce sont des problèmes communs qui affligent de nombreux sites Web, petits et grands.
- Ce n’est pas seulement SEO. Si c’est ce que vous cherchez, et que cela ne vous dérange pas de vous occuper de choses plus compliquées, consultez notre SEO guide de vérification. Néanmoins, bon nombre des éléments de vérification ci-dessous ont une incidence sur SEO. Si vous essayez de vous classer plus haut dans Google et que vous avez peu ou pas de SEO expérience ou connaissance, ce guide servira de bon point de départ.
Passons à l'audit!
1. Vérifiez votre navigation
Imaginez un site Web sans barre de navigation. Trouver tout ce que tu voulais serait une lutte.
C’est pourquoi il est essentiel de s’assurer que votre menu de navigation existe non seulement, mais qu’il a également un sens pour les visiteurs. Même si votre menu de navigation vous semble logique (la personne qui connaît le mieux votre site Web), il est possible que vos visiteurs ne le trouvent pas aussi convivial.
Commencez donc par aller sur votre page d’accueil et consultez votre menu.
Demande toi:
- Est-ce clair?
- Est-ce un lien vers toutes mes pages les plus importantes?
- Est-ce qu'il est encombré de choses inutiles?
- A-t-il été facile pour les visiteurs de me contacter s'ils ont des questions?
Si la réponse à l'une de ces questions est non, il est peut-être temps de repenser le fonctionnement de votre menu.
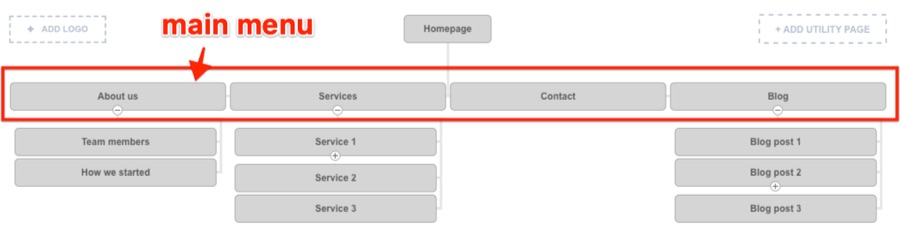
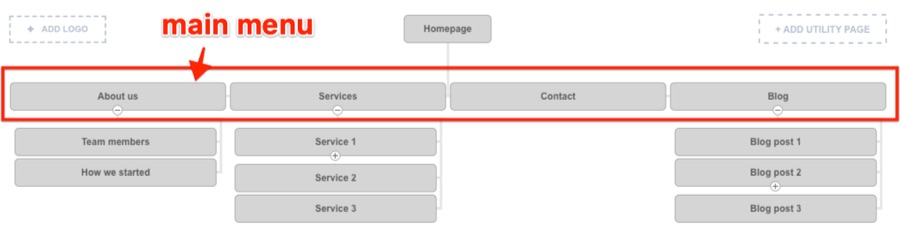
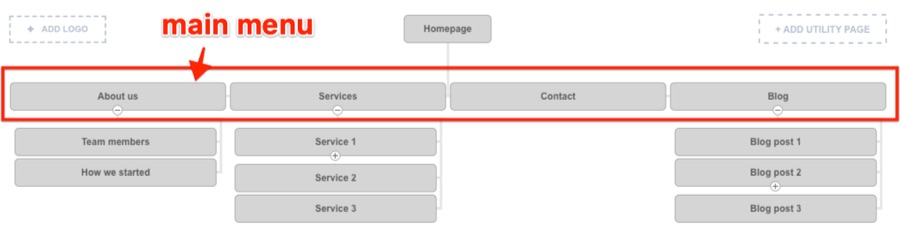
Pour ce faire, j’ai trouvé utile d’esquisser le déroulement d’un site Web afin de voir ce qui est important et ce qui ne l’est pas. Vous pouvez utiliser un outil simple comme Slickplan pour cela.



PRO POINTE
Si vous avez du mal à consulter votre site Web avec un œil neuf, essayez de demander à vos clients, votre famille, vos amis ou vos collègues d’utiliser votre site Web et de signaler tout problème.
Faites-le avec quelques personnes différentes et voyez s'il y a des thèmes communs.
Cependant, gardez à l'esprit que ces personnes hésiteront souvent à signaler de véritables problèmes avec votre site Web par peur de vous offenser.
Si vous estimez que c'est le cas, envisagez de faire appel à un pigiste pour effectuer un audit vidéo manuel.



Exemple de travail d’audit vidéo sur un site Web indépendant.
Celles-ci ne sont généralement pas trop chères et les idées que vous obtenez valent souvent leur pesant d'or.
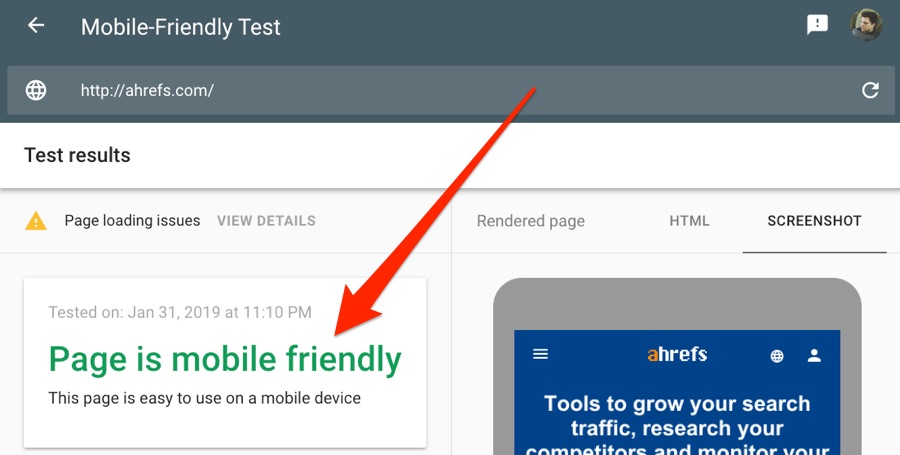
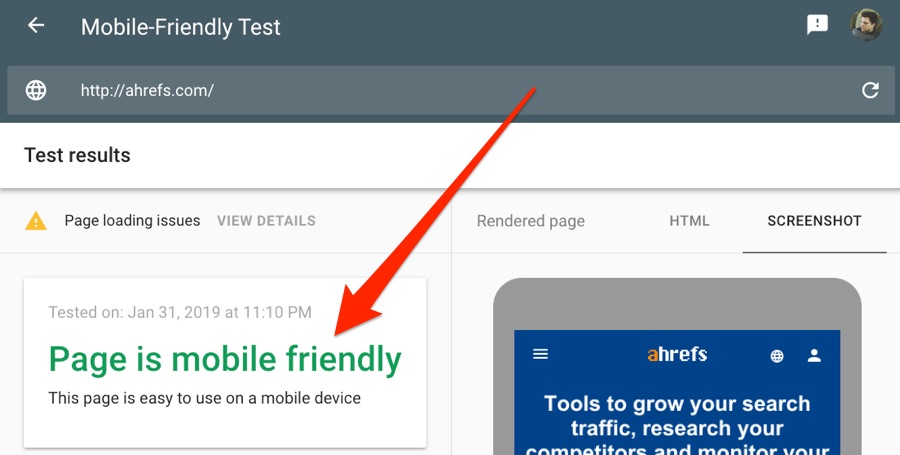
2. Vérifier la convivialité mobile
Saviez-vous que plus de 49% des personnes naviguent sur le Web via des appareils mobiles?
Cela signifie que la majorité de vos visiteurs consultent probablement votre site Web sur mobile.
Sidenote.
3 à 4% des personnes naviguent sur des tablettes, raison pour laquelle 49% représentent la majorité.
En outre, près de 60% des recherches Google sont effectuées sur mobile – et ces données de 2016; c’est probablement encore plus élevé maintenant.
Traduction: vous avez besoin d’un site Web adapté aux appareils mobiles ou vous aliénez plus de la moitié de vos visiteurs.
PRO POINTE
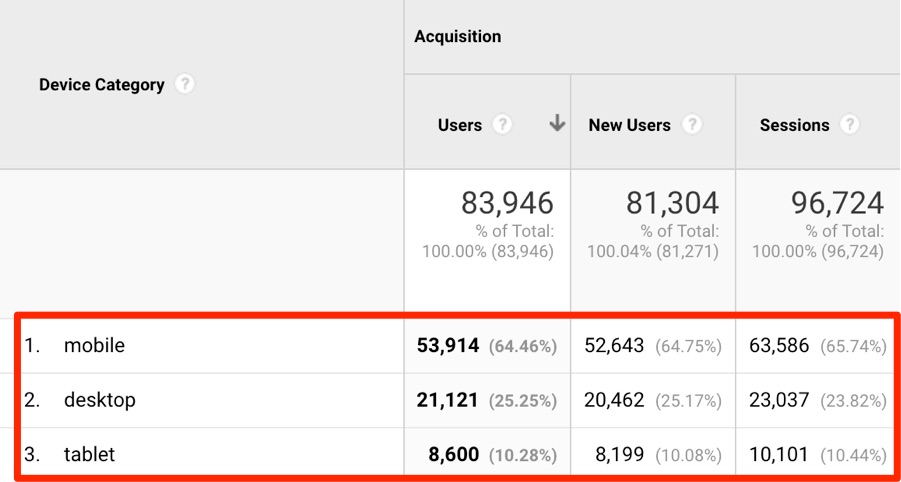
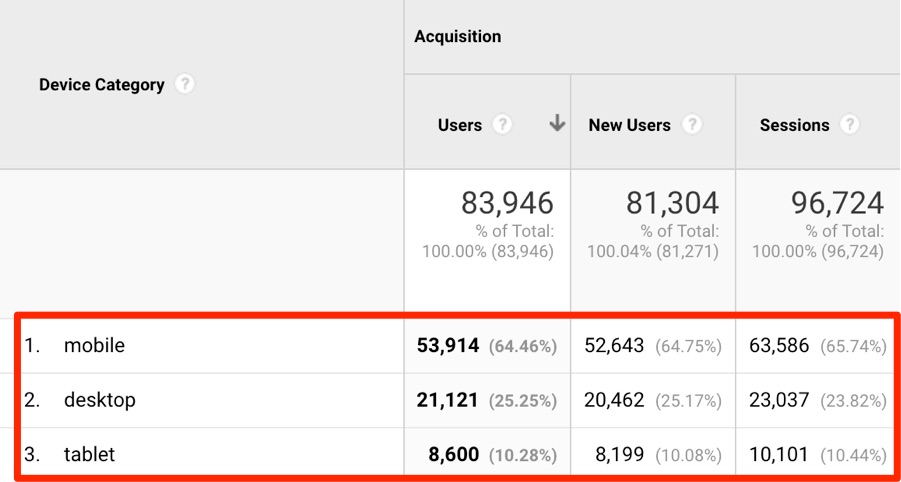
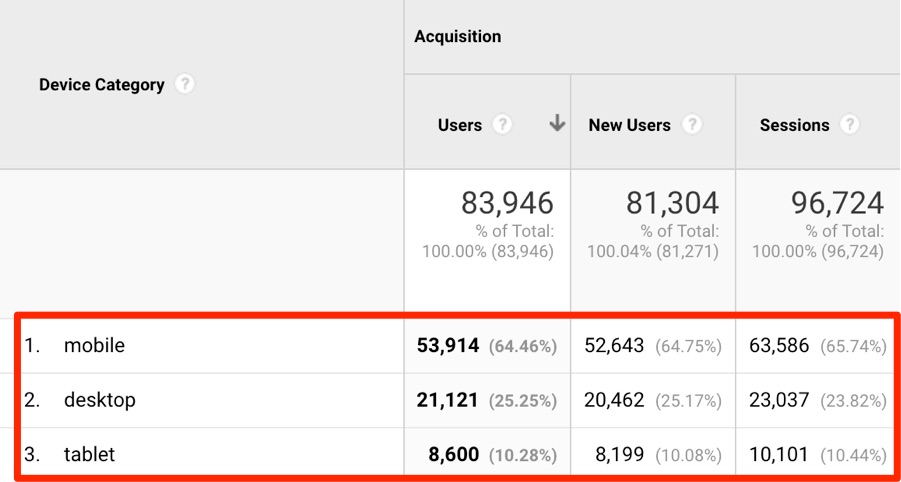
Si vous êtes curieux de savoir combien de vos visiteurs visitent votre site web via un mobile, connectez-vous à Google Analytics et accédez à:
Auditoire> Mobile> Présentation



Ici, vous allez définir le pourcentage de vos visiteurs provenant de mobiles par rapport aux ordinateurs de bureau par rapport aux tablettes.
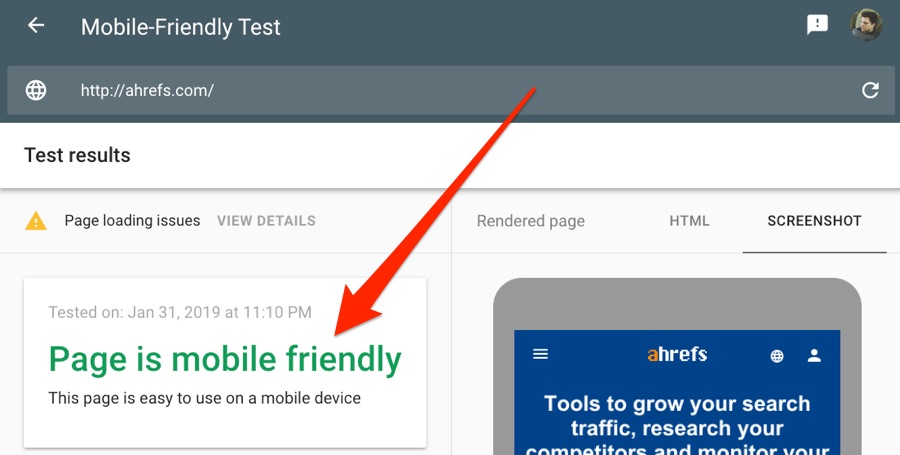
Vérifiez la convivialité mobile de votre site Web à l’aide de l’outil de test mobile convivial de Google.



Je recommande de coller votre page d'accueil pour le test. Si votre page d’accueil est compatible avec les appareils mobiles, il est probable que le reste de votre site l’est également. Cependant, vous voudrez peut-être tester quelques pages si vous avez des sections radicalement différentes de votre site Web. Par exemple, un magasin de commerce électronique fonctionnant sur Shopify et un blog fonctionnant sur WordPress.
Si ce n’est pas actuellement compatible avec les appareils mobiles et si vous savez qu’un bon nombre de vos visiteurs sont sur mobile, vous devriez probablement engager un développeur pour résoudre ce problème.
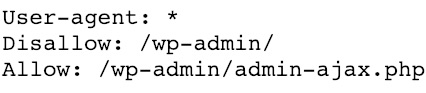
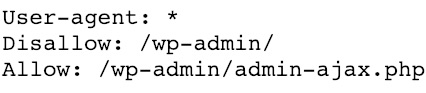
3. Vérifiez votre robots.txt fichier et sitemap
Robots.txt est un simple fichier texte qui indique aux moteurs de recherche quelles pages ils peuvent et ne peuvent pas explorer. Un sitemap est un XML fichier qui aide les moteurs de recherche à comprendre quelles pages vous avez et comment votre site est structuré.
Si vous avez un fichier robots.txt, il sera accessible à votredomaine.com/robots.txt.



Exemple de fichier robots.txt.
le URL de votre sitemap devrait être dans votre fichier robots.txt. Si ce n’est pas le cas, vérifiez le dossier racine de votre hébergement. XML des dossiers.



Exemple de sitemap.
Bref, c’est bien d’avoir ces deux fichiers, mais pas obligatoire.
Si vous avez un petit site Web (moins de dix pages), je ne m'inquiéterais pas trop de l'un ou l'autre de ces fichiers. Cependant, si vous utilisez WordPress, vous pouvez utiliser un plugin comme Yoast SEO créer facilement un fichier robots.txt et un sitemap.
Ne pas utiliser WordPress? Recherchez sur Google un «créateur de txt de robots» ou un «générateur de sitemap». Il existe de nombreux outils gratuits et utiles qui simplifient ce processus.
Lecture recommandée: WordPress SEO: Une pratique (et FACILE) Guider
4. Vérifiez que vous utilisez des HTTP
HTTPs signifie qu'un site Web est sécurisé – c'est-à-dire que le transfert de données vers et depuis le site est crypté. Vous pouvez savoir quand un site Web utilise HTTP car il y a un verrou dans URL bar et le URL va commencer par>https: //:



Si ce n’est pas le cas pour votre site Web, alors vous n’avez pas de SSL certificat (c'est-à-dire HTTP).
Pourquoi les HTTP sont-ils importants? Cela se résume principalement à la sécurité. Les données non cryptées (non sécurisées) peuvent être interceptées et volées.
De plus, HTTP est un facteur de classement de Google. Ils l'ont dit en 2014.
HTTP est donc vital si vous êtes:
- accepter des paiements sur votre site (un impératif absolu)
- collecte de données utilisateur (recommandé)
- essayant de se classer plus haut dans Google (qui n'est pas !?)
Si vous n’utilisez pas encore HTTP, obtenez un SSL certificat. C'est aussi simple que ça.
La bonne nouvelle est que cela pourrait ne pas coûter un centime. Lets Encrypt est une organisation à but non lucratif qui fournit gratuitement SSL certificats, et il est soutenu par certains des plus grands acteurs du secteur, y compris Google. En 2019, il n'y a aucune excuse pour ne pas utiliser de HTTP.
Cependant, même si vous avez opté pour le protocole HTTP, vous pouvez toujours rencontrer des problèmes techniques, tels que:
- Liens internes vers les versions non HTTP d'une page
- Contenu mixte (c'est-à-dire des fichiers spécifiques tels que des images en cours de chargement HTTP et non-HTTP, même s’ils se trouvent sur une page sécurisée)
- Canoniques de HTTP à HTTP
Tout cela peut sembler être du jargon technique, et c’est vrai.
Toutefois, si vous avez commencé à explorer votre site Web avec Ahrefs Site Audit (comme recommandé), vous pouvez voir en clair si vous êtes confronté à l’un des problèmes que j’ai mentionnés ci-dessus.
Il suffit d'aller à Audit de site> projet> vue d'ensemble.
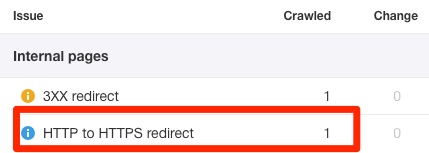
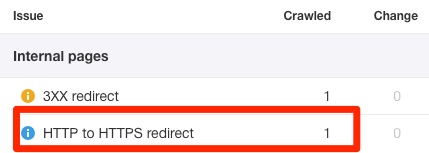
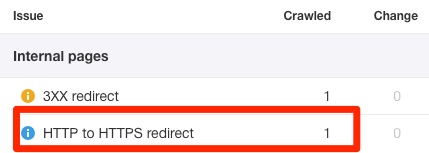
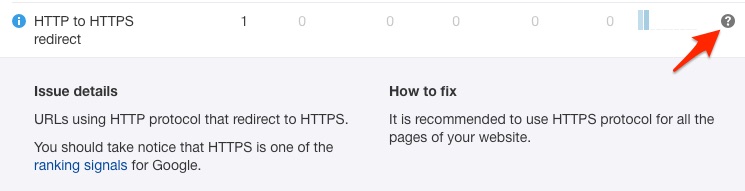
Recherchez les erreurs relatives aux HTTP.



Exemple d'erreur HTTP dans Ahrefs Site Audit
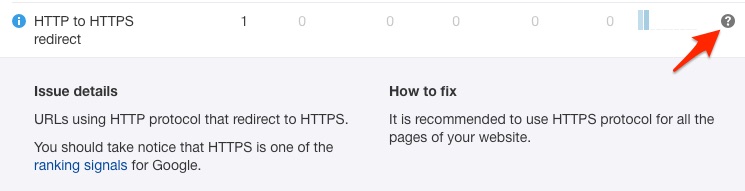
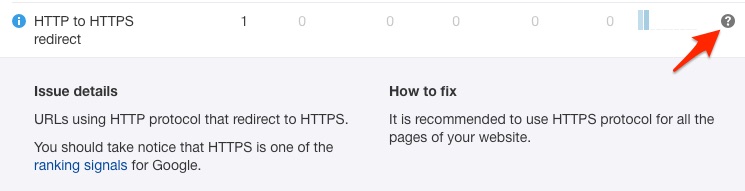
Cliquez sur l'icône « ? » À côté de l'un de ces problèmes et vous verrez des conseils sur la façon de les résoudre:



Transférez les pages et ce conseil à un développeur pour qu'il les corrige.
5. Vérifiez que votre site se charge rapidement
Google indique que 53% des visiteurs mobiles quittent des sites Web dont le chargement prend plus de 3 secondes.
Ils ont également déclaré que la vitesse du site est un facteur de classement en 2010.
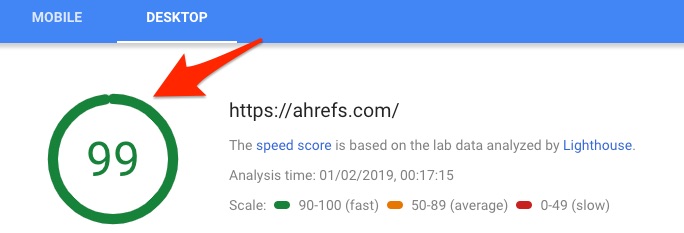
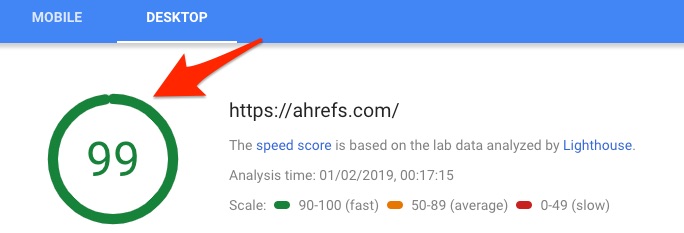
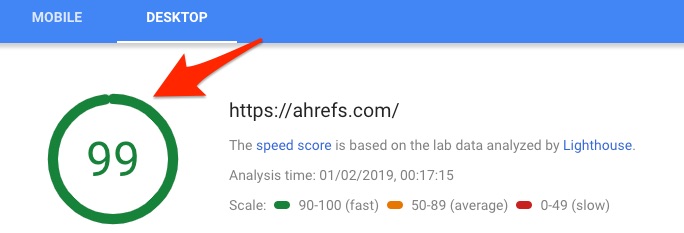
En d’autres termes, il est essentiel que votre site se charge rapidement. Heureusement, Google dispose d'un outil gratuit permettant de vérifier la vitesse des pages. Il s’appelle PageSpeed Insights. Coller dans un URLet vous obtiendrez un «score de vitesse» pour les ordinateurs de bureau et les appareils mobiles.



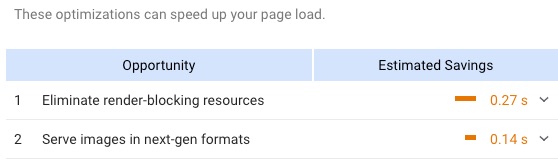
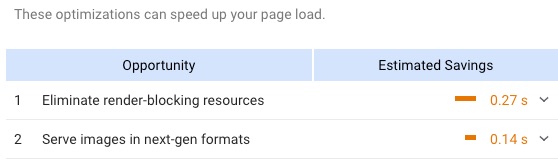
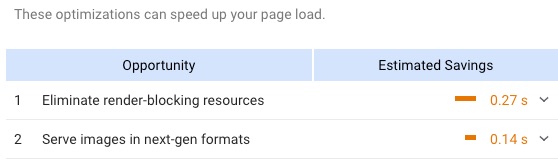
Faites défiler la liste et Google donne des recommandations pour améliorer la vitesse de votre page:



Encore une fois, il s’agit de questions techniques, mais tout bon développeur saura comment régler ce problème.
Je vous recommande de consulter votre page d'accueil dans PageSpeed Insights comme point de départ, car cela vous donnera une idée de la vitesse globale de votre site. Vous pouvez ensuite vérifier d'autres pages pour voir s'il y a des problèmes de vitesse au niveau de la page (par exemple, beaucoup de fichiers image volumineux, etc.)
Le problème avec PageSpeed Insights est que vous ne pouvez vérifier qu'une page à la fois. C’est plus que gênant si vous avez un site Web avec des dizaines, des centaines, voire des milliers de pages.
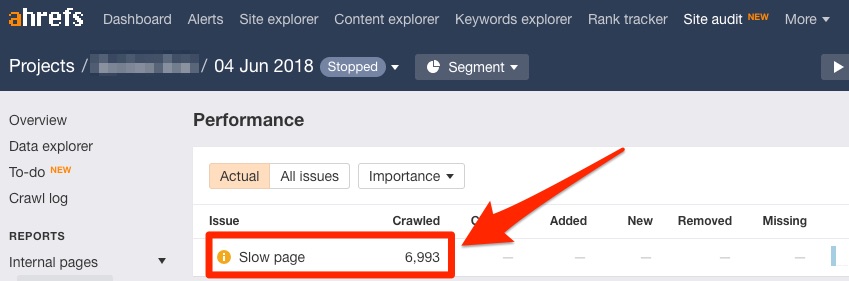
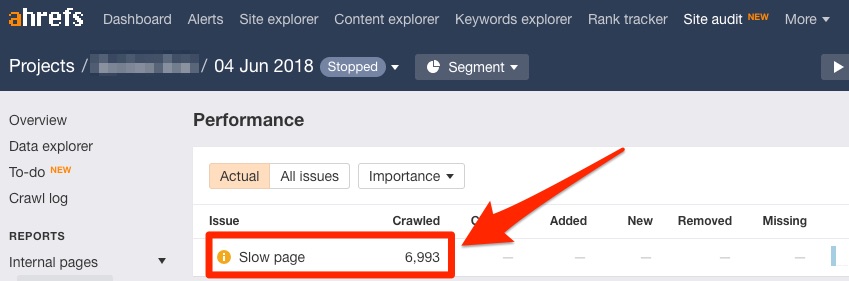
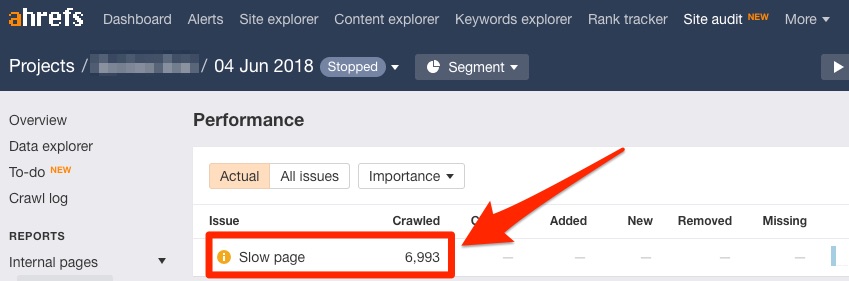
La solution? Recherchez les problèmes de «page lente» dans Ahrefs Site Audit:
Audit de site> projet> pages internes> performance



Appuyez sur le numéro pour voir toutes les pages affectées.
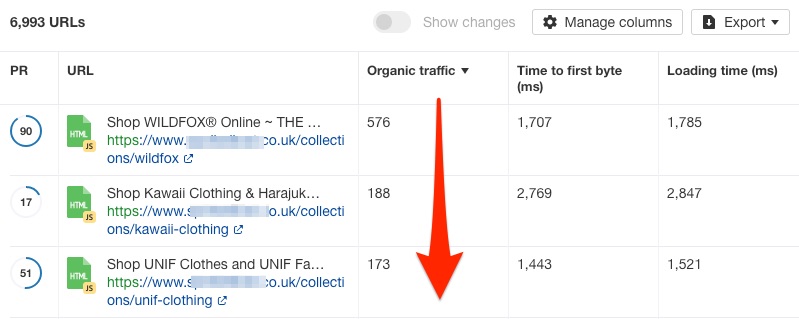
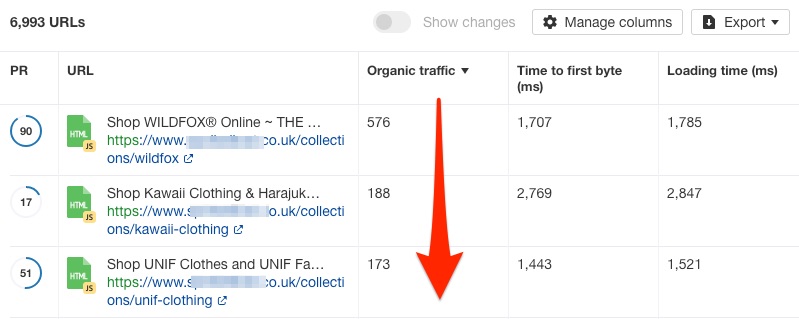
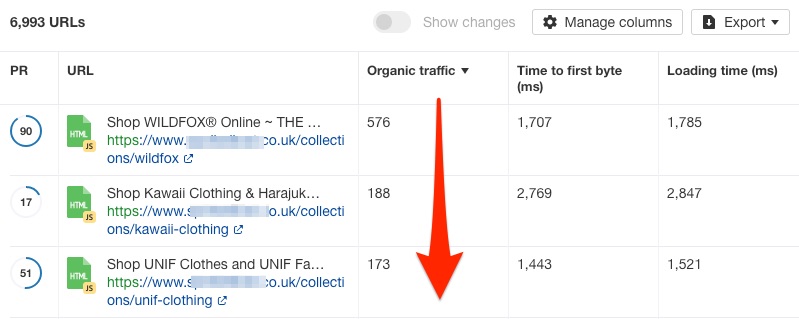
Si vous avez beaucoup de pages lentes, comme le site Web décrit dans la capture d'écran ci-dessus, il est utile de consulter les pages les plus importantes en premier. Une façon de procéder consiste à trier le trafic organique de haut en bas.



Ces pages sont probablement celles qui bénéficieront le plus des efforts d’optimisation.
Vous pouvez également utiliser Google Analytics pour vérifier les pages les plus intéressantes pour vous en termes de conversions / revenus et les classer par priorité.
6. Vérifier la qualité du contenu
Qu'il s'agisse d'un blog ou d'une simple page « à propos de nous », votre contenu doit être de haute qualité et présenter un intérêt pour vos visiteurs. Cela signifie être:
- Bien écrit
- Informatif
- Sans fautes d'orthographe et de grammaire (indice: utilisez Grammarly pour vérifier)
- Facile à comprendre (astuce: utilisez Hemmingway ou Readable)
- Skimmable (c'est-à-dire pas un mur de texte géant)
- Pas un duplicata d'une autre page
Si vous avez un site relativement petit (moins de vingt pages), vous pouvez vérifier manuellement tout ce qui précède. Chargez les pages une par une et lisez-les. Corrigez les erreurs que vous rencontrez.
Pour les grands sites, ce n’est pas une solution viable. Il est donc logique de donner la priorité à la révision de:
- Vos pages les plus importantes
- Pages qui montrent des signes de qualité médiocre
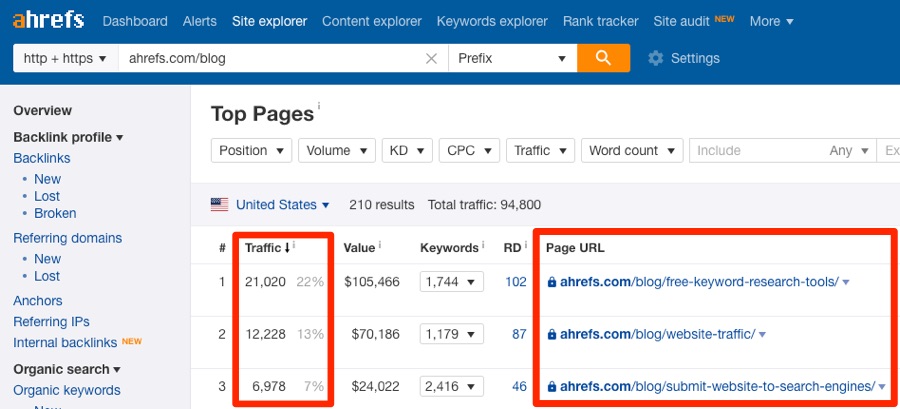
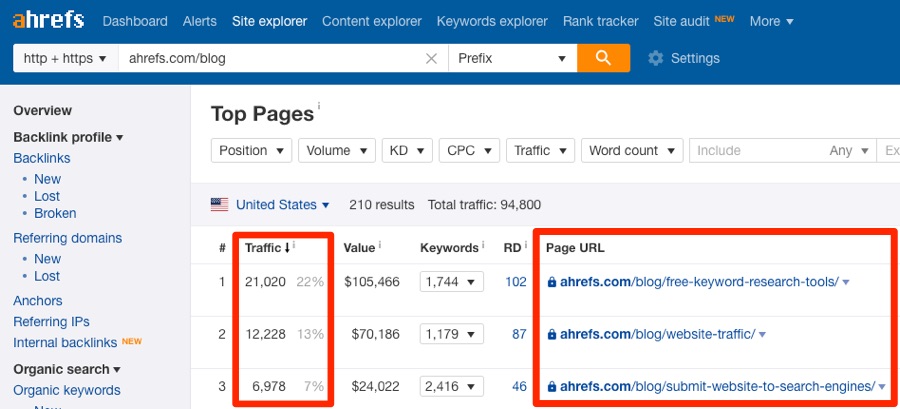
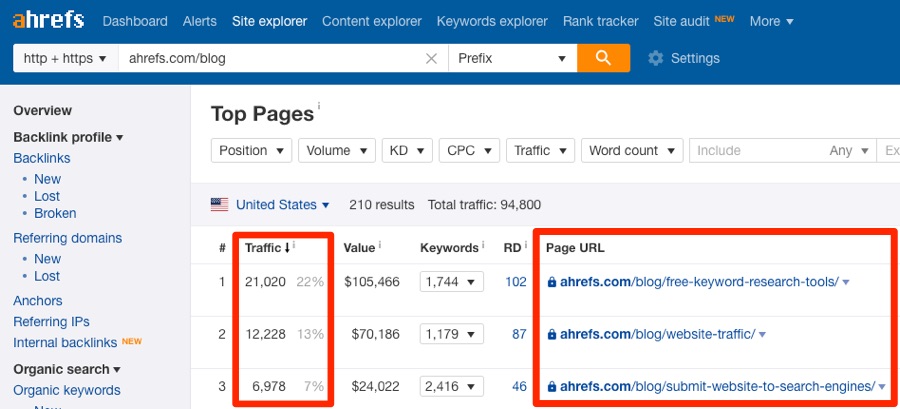
Le premier est facile. Utilisez Google Analytics ou Search Console pour rechercher les pages présentant le plus de trafic (ou la valeur de conversion) et les consulter en premier. Si vous n’utilisez aucun de ces outils, essayez la Top Pages signaler dans Ahrefs Site Explorer. Les pages de votre site Web sont classées par trafic de recherche estimé (du plus élevé au plus faible).
Explorateur de site> entrer domaine> Top Pages



Rapport des pages principales via Ahrefs Site Explorer
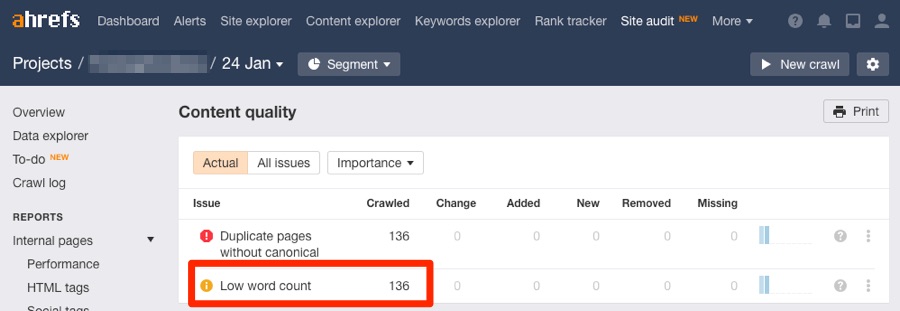
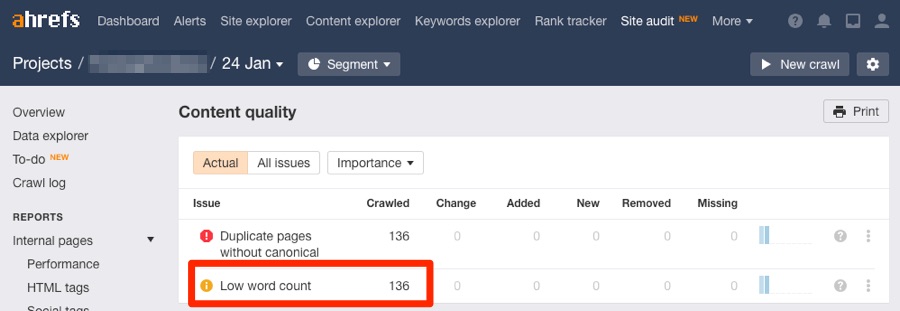
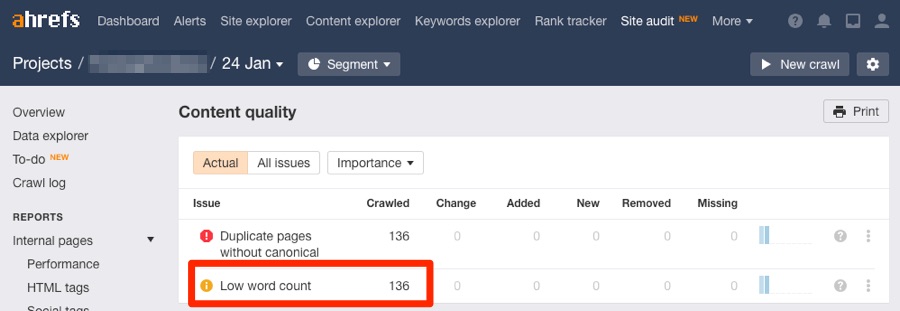
En ce qui concerne la priorité des pages qui montrent des signes de qualité médiocre, une méthode consiste à rechercher celles dont le nombre de mots est faible, ce que fait Ahrefs Site Audit. Il suffit d'aller au Qualité du contenu rapport.
Audit du site> projet> pages internes> qualité du contenu



IMPORTANT: Les pages avec un nombre de mots faible ne sont pas toujours de qualité médiocre. Cependant, d’une manière générale, une page de 50 mots n’offrira pas autant de valeur qu’une page de 500 mots.
Vous avez peut-être également remarqué une autre erreur dans le rapport sur la qualité du contenu ci-dessus: Pages dupliquées sans canoniques.
Je suis sûr que la partie « doublons » est explicite. Ce sont des pages identiques ou très similaires aux autres pages. La partie «sans canonique» est un détail technique, mais il va sans dire que ces problèmes doivent être résolus.
Lecture recommandée: Dupliquer le contenu – Aide de la console de recherche
7. Vérifier les pages et les liens cassés
Les pages et les liens brisés conduisent à une mauvaise expérience utilisateur.
Voici ce qu'un visiteur voit lorsqu'il atterrit sur une page endommagée de votre site Web ou sur une ressource tierce endommagée:



Le résultat? Votre site semble négligé, obsolète et potentiellement indigne de confiance.
Heureusement, ces problèmes sont faciles à résoudre. Commençons par les pages cassées.
Pages brisées se produire lorsqu'une ressource de votre site Web cesse d'exister. Parfois, ces ressources ont encore des liens internes pointant vers elles ou des liens retour d'autres sites.
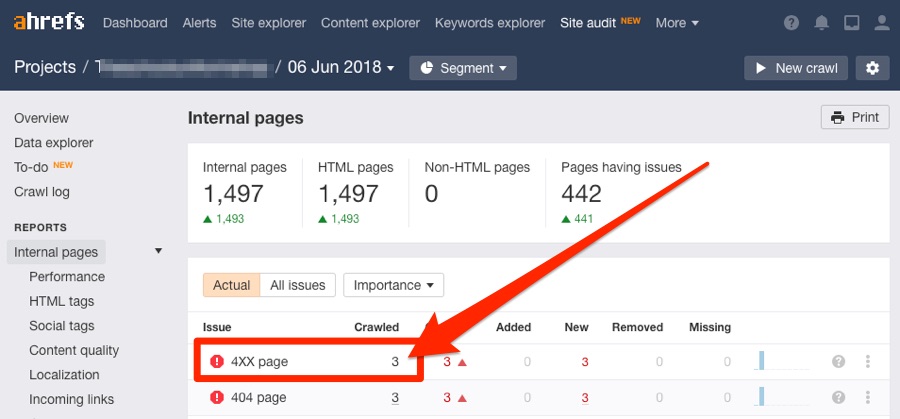
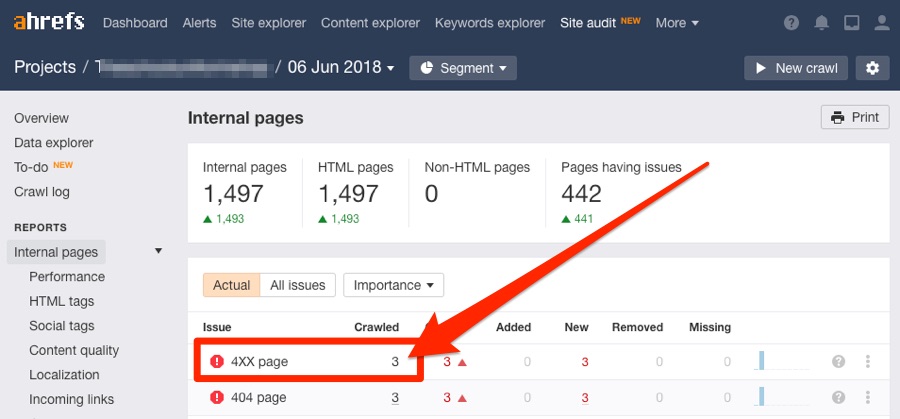
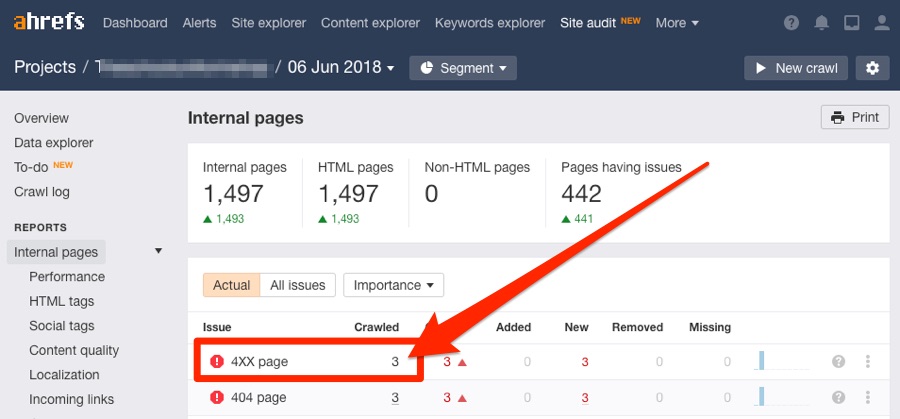
Vous pouvez trouver de telles pages dans Site Audit.
Audit de site> projet> pages internes> rechercher 4XX les erreurs



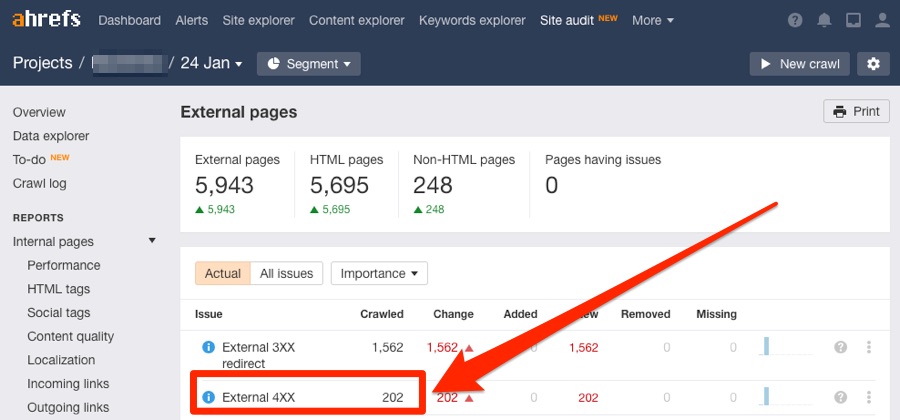
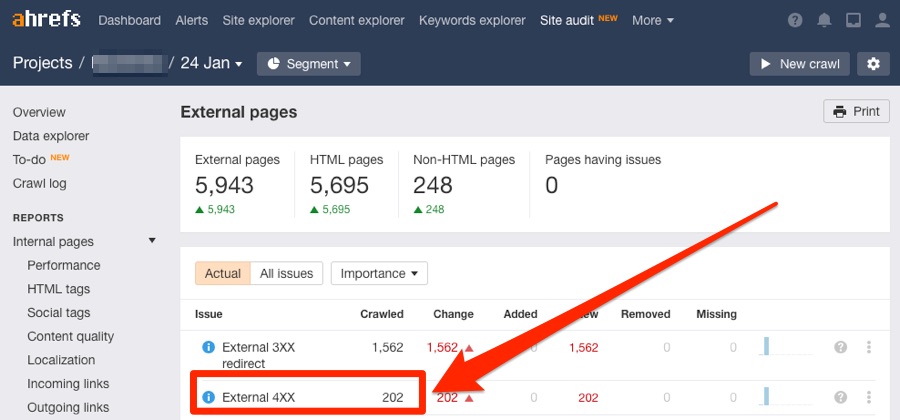
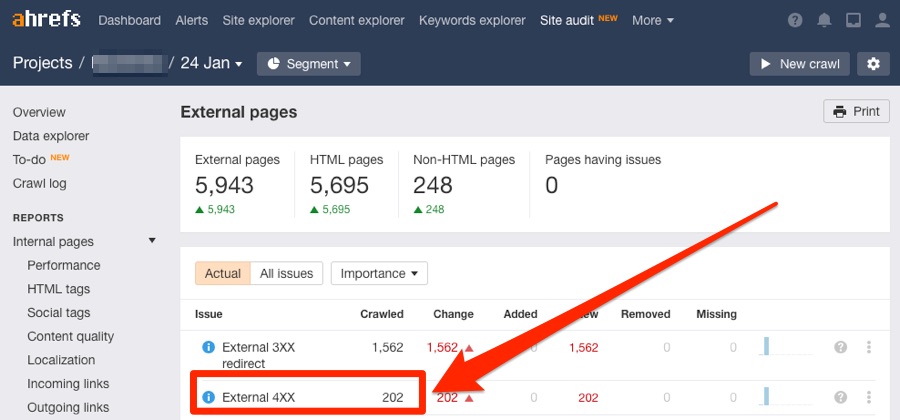
Liens brisés se produit lorsqu'une ressource tierce à laquelle vous associez cesse d'exister.
Vous pouvez également trouver de telles pages dans Site Audit.
Audit de site> projet> pages externes> recherche des externes 4XX les erreurs



Lecture recommandée: Comment trouver et réparer les liens rompus (pour récupérer un précieux «jus de liaison»)
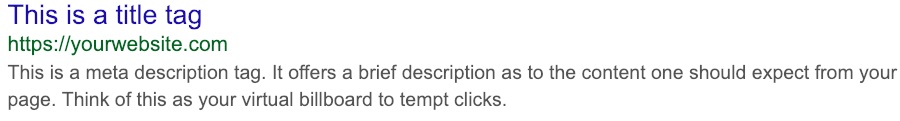
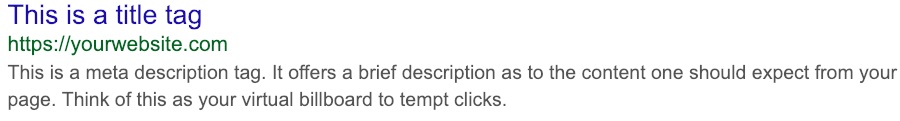
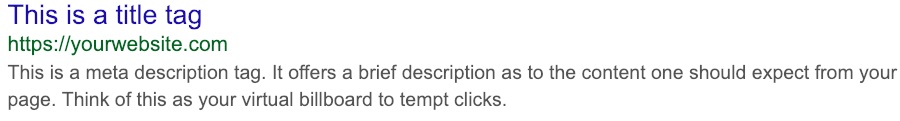
8. Recherchez des méta-titres et des descriptions uniques et convaincantes sur chaque page.
Chaque page de votre site Web doit avoir un méta titre et une description uniques.
Vous ne savez pas ce que c'est? Ils sont HTML tags qui apparaissent dans les résultats de recherche Google:



Sidenote.
Parfois, Google réécrit ces balises de manière dynamique et affiche quelque chose d'autre dans les résultats de la recherche, bien qu'il s'agisse plus d'une exception que de la règle.
Maintenant, standard SEO conseil tend à vous dire d’optimiser ces balises comme suit:
- Incluez votre mot clé cible dans la balise de titre
- Incluez votre cible dans la balise de description
- …terminé
Il n’ya rien de fondamentalement faux dans ce conseil. Si vous pouvez inclure vos mots clés sans que cela vous paraisse anormal ou fausse, allez-y.
Cependant, ce n'est pas le but principal de votre titre et de votre méta description.
Le but principal, au moins d'un SEO perspective, est d'inciter les utilisateurs de moteurs de recherche à choisir votre page par rapport aux autres résultats. C’est ainsi que vous obtiendrez plus de trafic grâce aux classements actuels, et qu’on pense également qu’il s’agit d’un facteur de classement indirect.
Mais avant de commencer à changer des choses, vous devez d'abord les auditer pour trouver:
- Pages sans titre ni description
- Pages sans titres ni descriptions uniques
- Pages avec des titres et des descriptions trop longues
- Pages avec plusieurs titres ou méta-descriptions
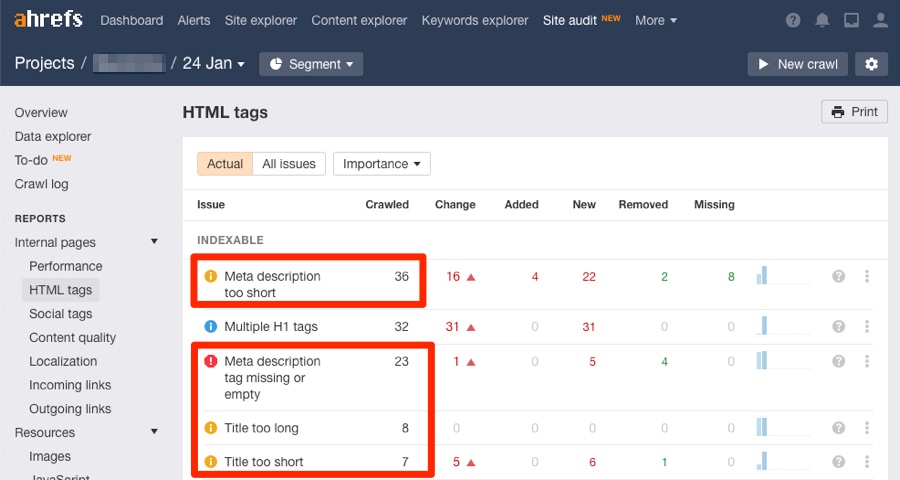
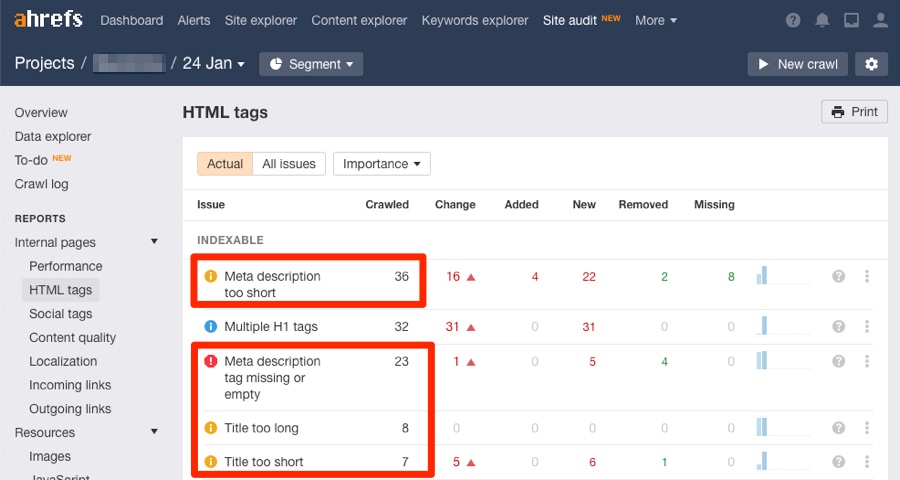
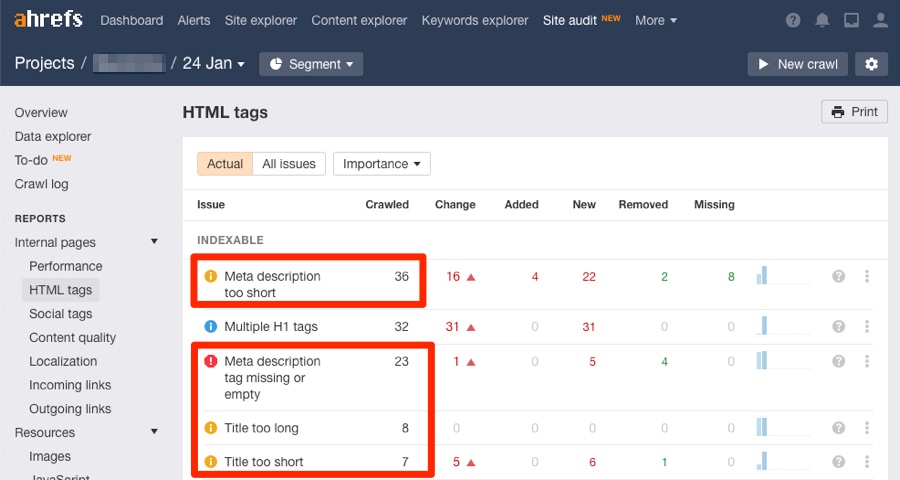
Pour cela, dirigez-vous vers le HTML rapport de balises dans Ahrefs Site Audit.
Audit de site> projet> Pages internes> HTML Mots clés



Pas un utilisateur Ahrefs?
Ce n’est pas aussi rapide, mais vous pouvez utiliser un outil comme celui-ci.
Coller dans votre URL, et il va tirer dans le titre et la méta description. Il vous indique également s’il est trop long et susceptible d’être tronqué dans les résultats de la recherche.
Ni Ahrefs ni aucun autre outil ne peut vous dire si vos titres et vos descriptions sont convaincants. Vous devrez en juger par vous-même. Cependant, si vous êtes un utilisateur de la console de recherche, je vais vous laisser avec une dernière astuce: Vérifiez la Performance signaler dans la console de recherche les pages qui génèrent un grand nombre d'impressions mais un faible CTR.



Étant donné que ces pages suscitent de nombreuses impressions, elles doivent apparaître pour les recherches effectuées dans Google. Le problème est que personne ne clique dessus, ce qui peut indique un titre ou une méta description non pertinent.
Lecture recommandée: Comment fabriquer le parfait SEO Titre Title (Notre processus en 4 étapes)
9. Recherchez les pages “orphelines”
Les pages orphelines sont celles qui ne font pas partie de votre structure de liens interne.
Elles existent sur votre site Web, mais vos visiteurs peuvent les trouver, car aucune de vos autres pages n’y renvoie. Pire encore, Google ne peut pas les voir – c'est-à-dire, sauf s'ils figurent dans votre sitemap, si vous y avez déjà été lié, ou s'ils ont des backlinks provenant d'un autre site Web.
La bonne nouvelle est que les pages orphelines sont faciles à réparer. Tu peux soit:
- Supprimez-les (si non précieux)
- Intégrez-les dans la structure de votre site Web (avec des liens internes)
Mais avant de pouvoir le faire, vous devez les trouver, ce qui peut être difficile.
Je veux dire, si les visiteurs et Google ne peuvent pas les trouver, comment pouvez-vous?
Eh bien, il y a un endroit que les pages orphelines d'habitude existe, votre sitemap.
Cependant, j'ai mis le mot «habituellement» en gras pour une raison. Si vous avez utilisé un plugin comme Yoast SEO dans WordPress pour générer votre sitemap, il devrait inclure des pages orphelines.
Si, par contre, vous avez utilisé un outil qui explore votre site Web et crée un sitemap à partir de celui-ci (Screaming Frog, par exemple), il est possible que ce ne soit pas le cas. Dans ce cas, vous devrez télécharger une liste de pages de votre CMS ou serveur Web manuellement.
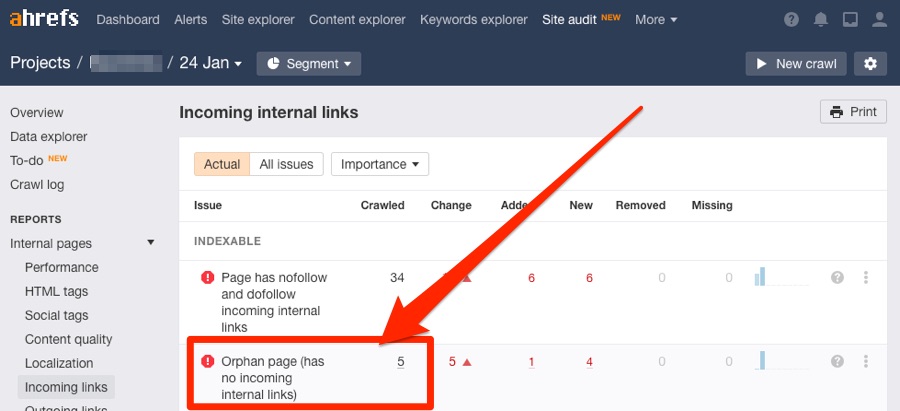
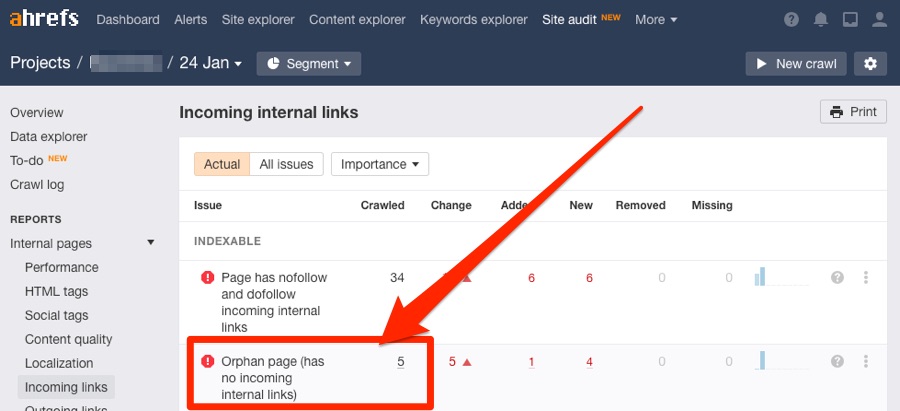
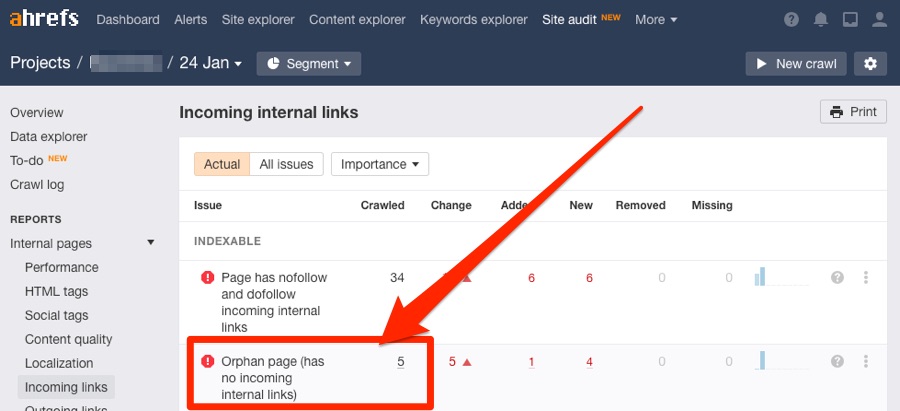
Maintenant, en supposant qu'ils se trouvent dans votre sitemap, Ahrefs Site Audit devrait les trouver. Aller à:
Audit du site> projet> pages internes> liens entrants> pages orphelines (aucun lien interne entrant)



À partir de là, votre travail est simple: supprimez ces pages ou créez un lien interne entre elles depuis des emplacements appropriés de votre site Web.
IMPORTANT
Pour que Ahrefs Site Audit trouve des pages orphelines, votre sitemap doit être situé par défaut. votredomaine.com/sitemap.xml emplacement ou lié dans votre robots.txt fichier. Vous devez également vous assurer que l’option «Détection automatique de plans de site» est activée lors de la configuration de votre projet.



Notez que vous pouvez fournir à Site Audit un emplacement de sitemap spécifique, ce qui est également une option.
Dernières pensées
Tout ce qui précède est certes assez basique. Il y a beaucoup d'autres aspects techniques et sur lesquels vous devriez garder un œil.
J'ai mentionné Ahrefs Site Audit à quelques reprises tout au long de ce guide, et je vais en parler une dernière fois, car c'est l'un des meilleurs moyens d'approfondir et d'auditer votre site pour plus de problèmes.
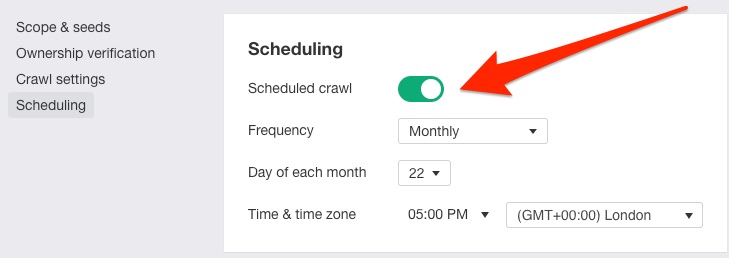
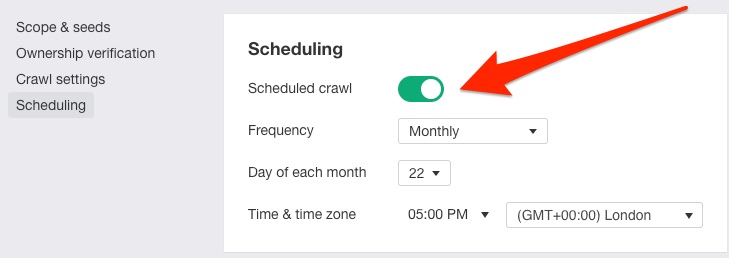
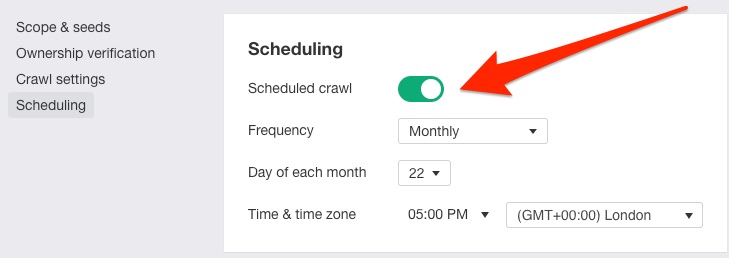
Vous pouvez même automatiser le processus d'audit de site Web en planifiant des analyses régulières:



Si SEO est votre principale préoccupation, lisez notre 16-étape SEO processus d'audit ou regarder cette vidéo: