
Le taux de rebond est le pourcentage de visiteurs du site qui atterrissent sur votre site Web et qui laissent avant de consulter une deuxième page. Vous pouvez facilement déterminer le taux de rebond de votre site Web en configurant Google Analytics.
Maintenant, si vous pensez que ce n'est pas si grave et que tant qu'ils visitent votre site Web, quel que soit le temps passé ou le nombre de pages consultées, ils savent au moins que votre entreprise existe, ce n'est pas le cas. assez bien. Plus les visiteurs restent longtemps sur votre site, plus vous avez le temps de les transformer en abonnés et en clients. Mais comment convaincre les utilisateurs de rester plus longtemps et de visiter plus de pages?
Heureusement, il existe un certain nombre de moyens simples et gratuits d’améliorer le taux de rebond de votre site Web et de développer votre entreprise.
Voici cinq façons d’améliorer le taux de rebond de votre site Web.
1. Créer du contenu de manière cohérente
La création cohérente de contenu est l’un des meilleurs moyens de garder les utilisateurs plus longtemps et de les amener à afficher plusieurs pages. Un contenu utile et attrayant générera du trafic vers votre site Web. Une fois que le trafic est là, ils resteront, continueront à lire, et deviendront éventuellement un abonné ou un client si vous avez un large éventail de billets de blog informatifs à lire. En fait, selon HubSpot, les entreprises qui ont publié plus de 16 billets de blog chaque mois ont environ 4,5 fois plus de prospects que celles qui ont publié de zéro à quatre messages mensuels.
Créez donc un plan de contenu cohérent qui offre quelque chose à tout le monde. Tout le monde ne préfère pas le contenu écrit. Vous devez donc inclure un mélange de formats tels que écrit, vidéo, infographie, enregistrements audio, etc.
Autre astuce importante pour votre contenu: établissez des liens internes efficaces. Des liens internes pertinents et utiles disséminés dans votre contenu peuvent guider les utilisateurs vers davantage de contenu génial et les maintenir en lecture.
2. Ajouter des images et des vidéos
Parlant de différents formats, pour améliorer le taux de rebond de votre site Web, assurez-vous d’ajouter des images et des vidéos accrocheuses à votre site Web. De nombreux utilisateurs ne passeront pas beaucoup de temps à lire le contenu de votre site Web. Vous devez donc attirer leur attention avec des images et des vidéos.
Ajoutez une grande image ou une vidéo de haute qualité sur votre page d'accueil pour attirer l'attention des internautes dès qu'ils voient votre site. La plupart des sites Web le font en gardant tout le reste de la page simple, comme le site Web de Panera par exemple.

Source de l'image
Si vous n’avez pas les moyens d’engager un photographe, vous pouvez trouver une tonne de superbes images gratuites sur un site comme Unsplash.
3. Accélérez votre site
Vous ne l’aviez peut-être pas compris auparavant, mais la vitesse de votre site Web est importante pour améliorer le taux de rebond de votre site Web. En fait, selon Google, 53% des visiteurs de sites mobiles quittent une page dont le chargement prend plus de trois secondes. Et pour chaque seconde supplémentaire que votre page prend à charger, la probabilité que les utilisateurs rebondissent augmente considérablement. Donc, ne faites pas attendre les visiteurs de votre site Web.
Vous pouvez utiliser un site tel que GTmetrix pour tester la vitesse de votre site. Non seulement il vous indiquera la vitesse de votre site, mais il vous donnera également des conseils pour l’améliorer. Si vous utilisez votre site web sur WordPress, il serait également sage de télécharger et d’installer des plugins gratuits tels que WP Smush et W3 Total Cache pour aider à accélérer la cadence de votre site.
4. Test A / B
Si vous essayez d’améliorer le taux de rebond de votre site Web, ne le laissez pas au hasard. Vous devriez être A / B tout tester pour déterminer ce qui fonctionne et ce qui ne fonctionne pas. Vous pourriez être surpris par les petites choses qui peuvent amener les utilisateurs à abandonner votre site Web. Cela pourrait même être quelque chose d'aussi simple que la couleur de votre bouton d'appel à l'action.
Effectuez donc des tests A / B, ou des tests fractionnés, de tous les aspects de votre site Web. Votre taux de rebond s'améliore-t-il avec une fenêtre contextuelle sur votre page d'accueil ou obtient-il un meilleur coup de pouce sur une autre page? Est-ce qu'une police convertit plus de visiteurs par rapport à une autre? L'affichage ou le masquage d'une barre de progression vous aide-t-il ou nuit-il à votre taux de rebond? Lorsque nous disons A / B tout tester, nous voulons tout dire.
5. Cible d'abandonner les visiteurs
Saviez-vous que plus de 70% des personnes qui quittent votre site Web ne reviendront jamais? Si vous ne commencez pas à améliorer votre taux de rebond maintenant, il y a beaucoup de prospects potentiels et de clients sur lesquels votre entreprise manque. Un moyen efficace de bloquer ces utilisateurs et de les inciter à rester plus longtemps sur votre site Web, et éventuellement à les convertir en abonnés ou en clients, consiste à utiliser des fenêtres contextuelles de sortie.

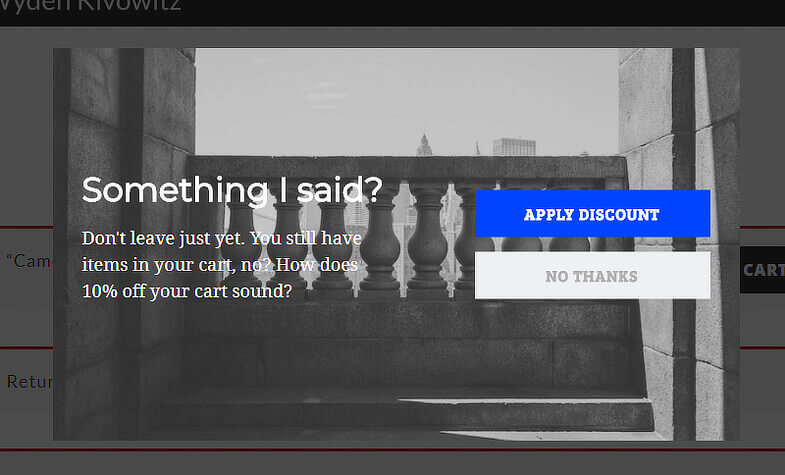
Source de l'image
Les fenêtres contextuelles Exit-intent sont en mesure de savoir quand un utilisateur est sur le point de quitter votre site Web et de lui envoyer un message ciblé au bon moment. Votre popup peut encourager les internautes à s’abonner à votre liste d’email, à télécharger votre aimant principal, ou même à offrir un rabais s’ils achètent. Vous pouvez donc non seulement améliorer les taux de rebond des popups, mais également augmenter vos ventes en un instant.
Vous avez plus de points à partager sur l'amélioration des taux de rebond? Partagez-les dans les commentaires.
Syed Balkhi est un entrepreneur, responsable marketing et PDG de Awesome Motive. Il est également le fondateur de WPBeginner, OptinMonster, WPForms et MonsterInsights. Syed peut être trouvé sur Twitter
Lecture connexe

Selon une étude de Backlinko, le nombre de domaines liés à une page Web «est davantage lié au classement que tout autre facteur».

Les étapes les plus importantes sur lesquelles vos clients doivent se concentrer pour améliorer votre UX pour le référencement. Requête de recherche, conception, navigation, extraits, contenu, etc.

Fuzzy Lookup est un complément Excel qui peut constituer une solution intelligente pour automatiser les tâches de référencement. Voici comment vous pouvez l’utiliser pour les redirections de migration 404 et de site.

De quoi exactement les agences ont-elles besoin en matière d’audits de sites Web et de ce qu’il faut rechercher dans le choix d’un outil. Cinq recommandations spécifiques, captures d'écran, exemples.
