JavaScript est un sujet complexe sur lequel il peut être extrêmement difficile de se faire comprendre.
Cependant, il n’a jamais été aussi important de le comprendre car JavaScript est de plus en plus présent sur les sites Web que nous gérons.
Alors que le Web moderne continue d'évoluer, L'utilisation de JavaScript continue d'augmenter.
Les professionnels du référencement peuvent rêver à l'époque où les sites Web étaient statiques et codés uniquement en HTML et CSS. Cependant, les sites Web attrayants nécessitent souvent une interactivité, généralement optimisée par JavaScript.
 Le nombre d'octets JavaScript sur l'ensemble du Web a augmenté de 35% sur les ordinateurs de bureau et de 62,7% sur les mobiles au cours des trois dernières années.
Le nombre d'octets JavaScript sur l'ensemble du Web a augmenté de 35% sur les ordinateurs de bureau et de 62,7% sur les mobiles au cours des trois dernières années.Comme l'explique John Mueller, analyste des tendances pour les webmasters de Google: JavaScript ne «va pas disparaître».
Ce langage de programmation est tout autour de nous, nous devrions donc mieux le connaître. Soyons proactifs et apprenez-en davantage sur JavaScript plutôt que de le craindre.
Le web est passé du langage HTML simple – en tant que référencement, vous pouvez en profiter. Apprenez de JS devs et partagez les connaissances en référencement avec eux. JS ne s'en va pas.
– 🍌 John (@JohnMu) 8 août 2017
Il existe souvent une idée fausse selon laquelle JavaScript est réservé aux développeurs.
Je dirais que ce n’est pas le cas, car cela peut poser un problème à quiconque souhaite que ses clients et les moteurs de recherche puissent accéder au contenu de leur site Web.
Si vous n'êtes pas complètement familiarisé avec JavaScript, ou même si vous n’avez absolument aucune idée de ce qu’il est ou ne fait pas, ne vous inquiétez pas.
J'ai préparé un glossaire des termes clés et des concepts fondamentaux à connaître pour vous aider à démarrer votre aventure de découverte.
Qu'est-ce que JavaScript?
JavaScript est un langage de programmation qui vous permet d'implémenter des fonctionnalités complexes sur un site Web, telles que les éléments dynamiques ou l'interactivité.
JavaScript est exécuté une fois que les informations du code HTML et CSS du code source ont été analysées et construites.
Le code JavaScript déclenchera alors les événements ou les variables spécifiés, le modèle d’objet de document (DOM) sera mis à jour et, enfin, le code JavaScript sera rendu dans le navigateur.
Le HTML et le CSS constituent souvent les fondements de la structure d’une page, et tout JavaScript prend en charge les modifications et les modifications finales.
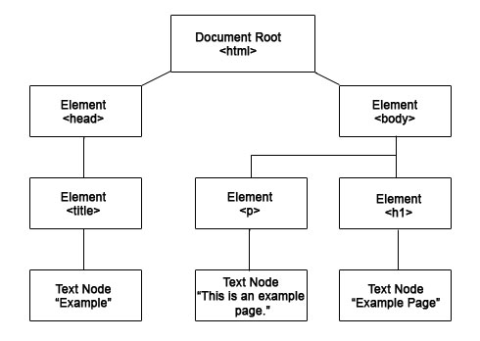
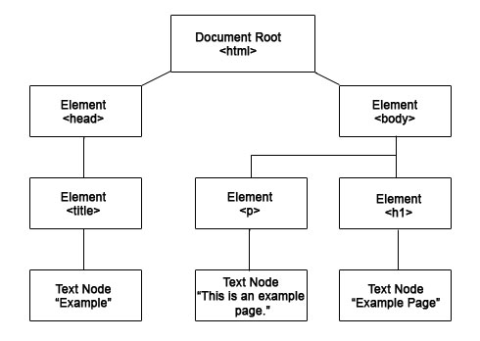
Document Object Model (DOM)
Le document DOM (Document Object Model) est créé lors du chargement d’une page. Il se compose de nœuds et d’objets qui cartographient tous les différents éléments et attributs d’une page.
La page est mappée de cette manière afin que d'autres programmes puissent modifier et manipuler la page en termes de structure, de contenu et de style.



Il est possible de modifier les éléments du DOM d’une page en utilisant un langage tel que JavaScript.
ECMAScript
ECMAScript (ES) est un langage de script créé pour normaliser l'utilisation du code JavaScript.
Différentes éditions d'ECMAScript sont publiées lorsque le langage est mis à jour et peaufiné au fil du temps, telles que ES5 et ES6 (également appelé ES2015).
Transpiler
Un transpiler est un outil qui transforme le code source en un langage de programmation différent. Le concept est un peu comme Google Translate, mais pour le code.
Vous pouvez convertir un langage source particulier en un langage cible différent, par exemple, JavaScript en C ++ ou Python en Ruby.
En ce qui concerne plus particulièrement le rendu JavaScript, un transpiler est souvent recommandé pour transformer ES6 en ES5, car Google utilise actuellement une ancienne version de Chrome pour le rendu, qui ne prend pas encore en charge ES6.
Chrome 41
Lors du rendu des pages, Google utilise un service de rendu web basé sur Chrome 41. Cela signifie que le moteur de rendu de Google prend en charge les mêmes fonctionnalités et fonctionnalités de cette version de Chrome.
Si vous considérez que la version la plus récente est Chrome 71, vous pouvez constater que de nombreuses versions ont été lancées depuis. Chrome 41 a été mis en ligne en 2015, et toutes ces versions sont venues avec de nouvelles fonctionnalités. C’est la raison pour laquelle le service de rendu de Google prend actuellement en charge ES5 plutôt que la dernière version ES6 du langage.
Application d'une seule page (SPA)
Une application à page unique (SPA) est un site Web ou une application Web qui ré-écrit et restitue de manière dynamique une page lorsqu'un utilisateur interagit avec elle, plutôt que de demander séparément au serveur de nouveaux contenus HTML et.
Les frameworks JavaScript peuvent être utilisés pour prendre en charge les éléments de SPA changeants de manière dynamique.
Angulaire, Polymère, React & Vue
Ce sont tous différents types de frameworks JavaScript.
- Angular et Polymer ont été développés par Google.
- React a été développé par Facebook.
- Vue a été développé par Evan You, qui travaillait auparavant pour l’équipe angulaire de Google.



Chaque infrastructure JavaScript ayant ses propres avantages et inconvénients, les développeurs choisissent donc de travailler avec celui qui leur convient le mieux, ainsi que le projet sur lequel ils travaillent.
Si vous voulez en savoir plus sur la façon dont les différents cadres se mesurent, ce guide donne une comparaison détaillée.
Rendu JavaScript
Le rendu JavaScript implique de prendre le script et les instructions qu'il contient, de tout traiter, puis de l'exécuter de sorte que la sortie requise soit affichée dans le navigateur. Il existe de nombreuses méthodes différentes que vous pouvez utiliser pour contrôler le rendu de JavaScript.
Exiger que JavaScript soit rendu sur une page peut avoir un impact négatif sur deux domaines clés:
- La vitesse du site
- Analyse et indexation dans les moteurs de recherche
En fonction de la méthode de rendu que vous utilisez, vous pouvez réduire la vitesse de chargement des pages et vous assurer que le contenu est accessible aux moteurs de recherche pour l'analyse et l'indexation.
Pré-rendu
Le pré-rendu implique le rendu du contenu d'une page avant que l'utilisateur ou le moteur de recherche ne le demande, afin que celui-ci reçoive une page statique avec tout le contenu prêt à l'emploi.
En préchargeant une page de cette manière, cela signifie que votre contenu sera accessible plutôt qu’un moteur de recherche ou le navigateur de l’utilisateur qui devra restituer la page elle-même.
Le pré-rendu est généralement utilisé par les robots des moteurs de recherche plutôt que par les humains. En effet, une page statique pré-rendue sera moins attrayante pour les utilisateurs car elle manquera de contenu dynamique et d’interactivité.
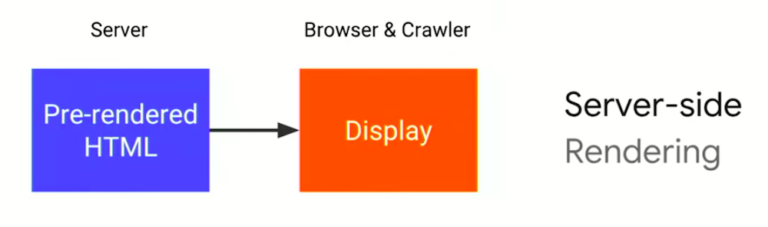
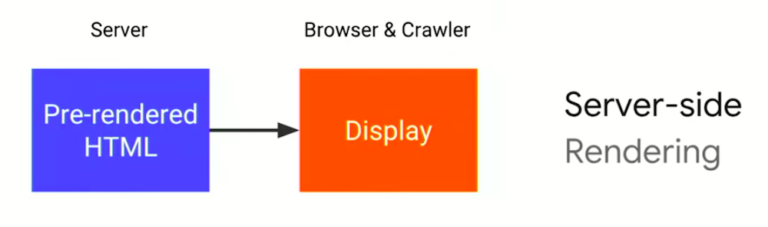
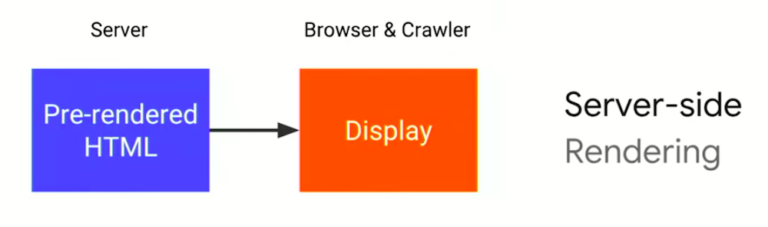
Rendu côté serveur
Le serveur d’hébergement effectue les tâches lourdes et rend la page de sorte que le code JavaScript ait déjà été traité et que le contenu soit prêt à être transféré au navigateur de l’utilisateur ou au robot de recherche du moteur de recherche à la demande.



Cette méthode permet de réduire les contraintes sur le périphérique de l'utilisateur qui auraient été causées par le traitement de JavaScript, ce qui peut augmenter la vitesse de chargement de la page.
Le rendu côté serveur garantit également que tout le contenu peut être vu et indexé par les moteurs de recherche.
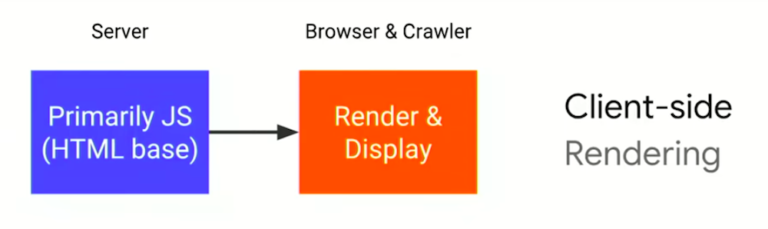
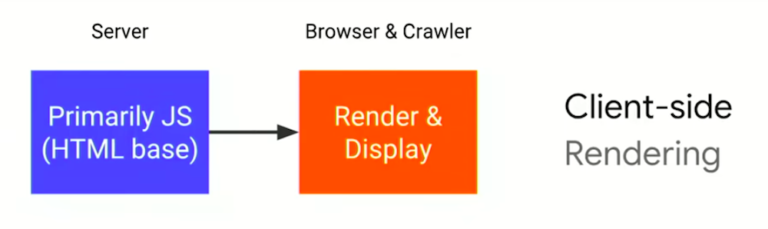
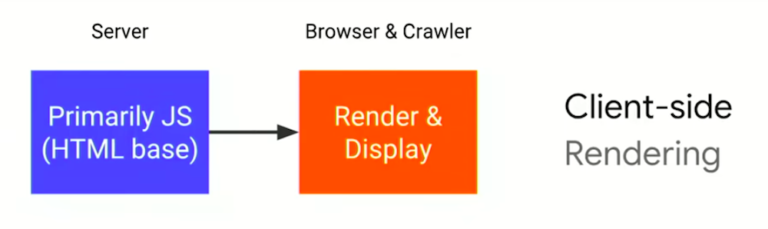
Rendu côté client
Lors du rendu côté client, JavaScript est traité par le navigateur de l'utilisateur ou par le moteur de recherche demandant une page.
Le serveur gérera la requête initiale, mais le reste du travail de traitement et de rendu d'une page incombera au périphérique de l'utilisateur ou au moteur de recherche.



Il est souvent déconseillé d'utiliser le rendu côté client car il existe un délai entre les pages d'exploration Google et le rendu.
Google place les pages à restituer dans une file d'attente jusqu'à ce que suffisamment de ressources soient disponibles pour les traiter.
Si vous comptez sur Google pour restituer une page côté client, cela peut retarder l’indexation jusqu’à une semaine après son exploration initiale.
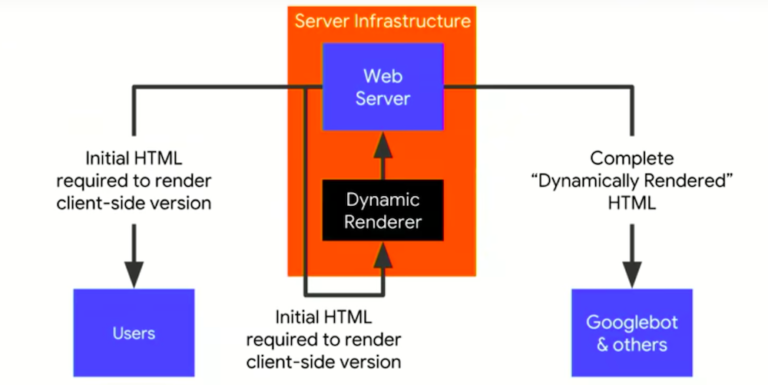
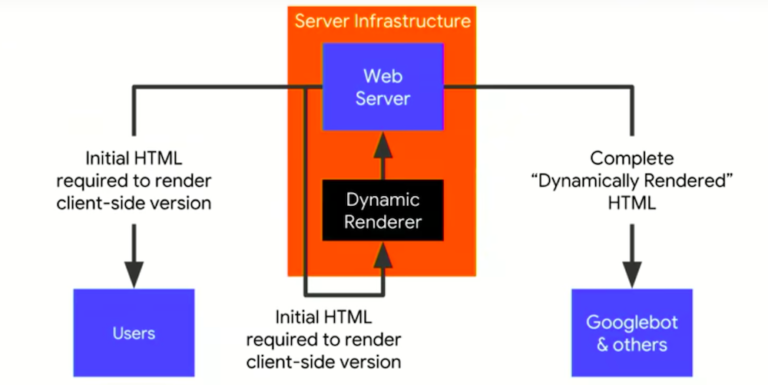
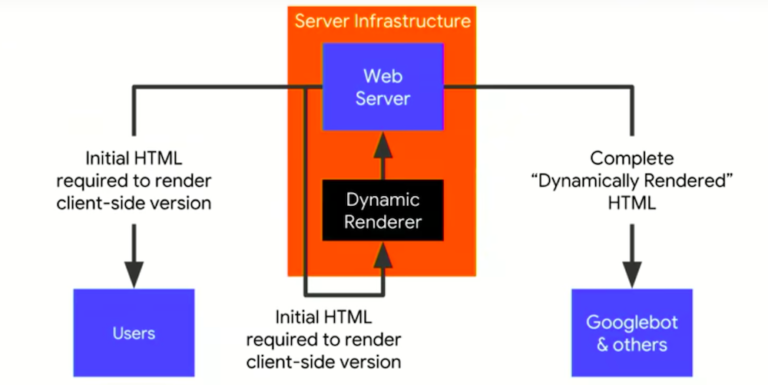
Rendu dynamique
Le rendu dynamique implique l'utilisation de méthodes de rendu différentes selon que le navigateur d'un utilisateur ou un moteur de recherche demande une page.
Si votre site affiche généralement le côté client, lorsque Googlebot est détecté, la page est pré-affichée à l'aide d'un mini-rendu côté client (par exemple, Marionnettiste ou Rendertron), afin que le contenu puisse être vu et indexé immédiatement.



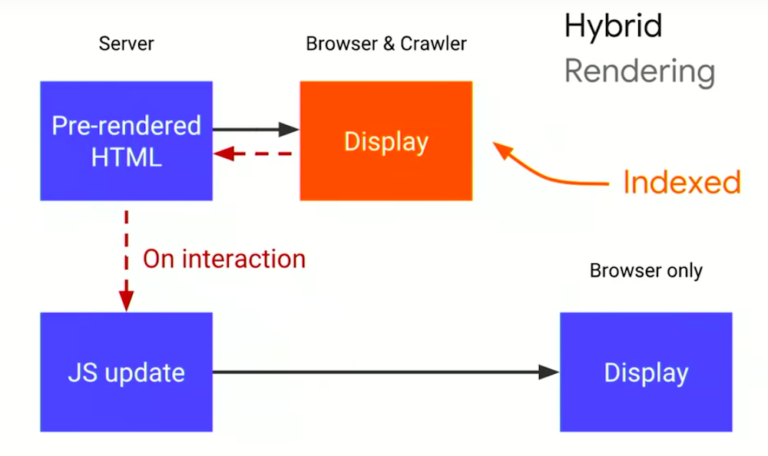
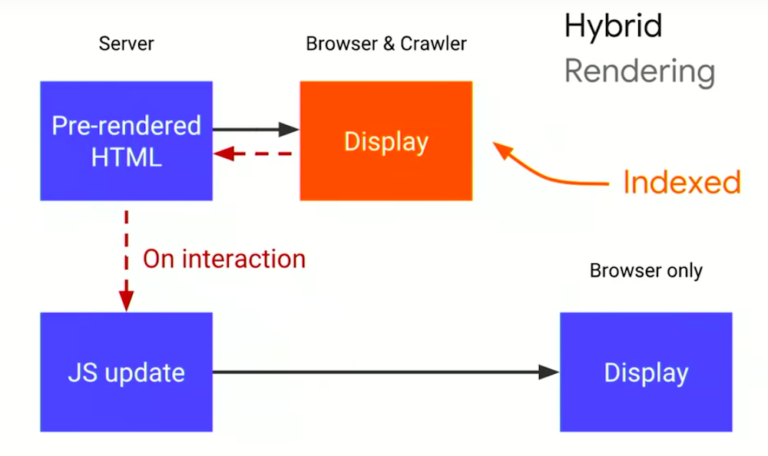
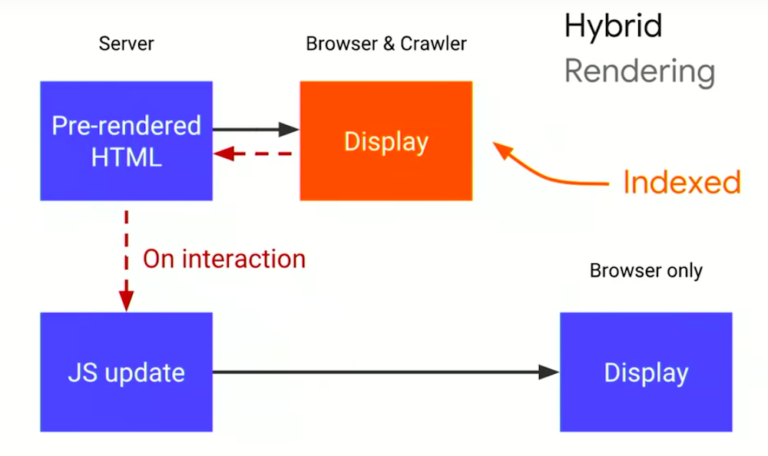
Rendu hybride
Le rendu hybride implique une combinaison du rendu côté serveur et du rendu côté client.
Le contenu principal est pré-rendu côté serveur et envoyé au client, qu'il s'agisse du navigateur de l'utilisateur ou du robot d'exploration du moteur de recherche qui demande le contenu.
Après le chargement initial de la page, du code JavaScript supplémentaire pour toute interactivité est ensuite rendu côté client.



Conclusion
J'espère que vous avez trouvé ce guide utile et qu'il vous a aidé à mieux comprendre les bases du JavaScript et son impact sur les sites Web.
Maintenant que vous avez peaufiné les termes clés, vous devriez être mieux armé pour tenir le vôtre dans les conversations avec les développeurs!
Plus de ressources:
Crédits d'image
L'image sélectionnée: Unsplash
Image in-post n ° 1: archive HTTP
Image de poste n ° 2: Computer Hope
Toutes les captures d'écran réalisées par l'auteur, janvier 2019
S'abonner à SEJ
Recevez notre lettre d'information quotidienne de la fondatrice de SEJ, Loren Baker, sur les dernières nouvelles de l'industrie!