Google a défini un ensemble de mesures sur lesquelles les propriétaires de sites doivent se concentrer lors de l'optimisation expérience de pageLes mesures Core Web Vitals font partie des facteurs d'expérience de page de Google que tous les sites Web doivent s'efforcer de respecter.
Les attentes des utilisateurs en matière d’expériences Web peuvent varier selon le site et le contexte, mais certaines restent cohérentes quel que soit l’endroit où ils se trouvent sur le Web.
Plus précisément, Google identifie les besoins fondamentaux en matière d’expérience utilisateur, tels que la vitesse de chargement, interactivitéet stabilité visuelle.
Que sont les scores Core Web Vitals ?
Google recommande aux propriétaires de sites d'avoir des mesures CWV inférieures au seuil « bon » spécifié ci-dessous :
| Nom métrique | Bien | Pauvre |
| Peinture avec le plus grand contenu (LCP) | ≤ 2500 ms | >4000 ms |
| Interaction avec Next Paint (INP) | ≤ 2000 ms | >500mx |
| Décalage cumulatif de la disposition (CLS) | ≤1 | >0,25 |
Tout ce qui se situe entre bon et mauvais est considéré comme modéré et doit être amélioré.
 Diagramme montrant trois mesures de performance de Core Web Vitals
Diagramme montrant trois mesures de performance de Core Web VitalsGoogle explique pourquoi ces trois mesures, en particulier, sont si importantes :
« Toutes ces mesures capturent des résultats importants centrés sur l'utilisateur, sont mesurables sur le terrain et disposent d'équivalents et d'outils de diagnostic en laboratoire.
Par exemple, bien que le Largest Contentful Paint soit la principale mesure de chargement, il dépend également fortement du First Contentful Paint (FCP) et du Time to First Byte (TTFB), qui restent essentiels à surveiller et à améliorer.
Comment Google mesure les Core Web Vitals
Google Nœud Le rapport utilise les données de Chrome lorsque les utilisateurs naviguent sur des sites Web pour collecter des données utilisateur réelles à partir de leurs appareils. Au moins 75 % des pages vues sur le site doivent avoir des scores « bons » pour que le site Web atteigne les seuils CWV.
Veuillez noter qu'il utilise 75 % des pages vues de l'ensemble du site, ce qui signifie que les pages avec un faible CWV et moins de trafic n'auront pas d'impact sur le score global du site Web.
C'est pourquoi vous constaterez peut-être que des sites Web avec un « bon » score ont des pages avec des CWV terribles et vice versa.
Cette méthode de mesure garantit qu'un faible nombre de visites en pourcentage en raison de conditions de réseau lentes ne diminue pas le score « bon » de l'ensemble du site Web.
Voici comment ces mesures peuvent être mesurées.
Comment mesurer les Core Web Vitals
Google intègre les capacités de mesure Core Web Vitals dans plusieurs de ses outils existants.
Les Core Web Vitals peuvent être mesurés à l'aide de ces outils gratuits :
Voyons comment utiliser chacun de ces outils de référencement gratuits pour mesurer les Core Web Vitals.
Informations sur PageSpeed
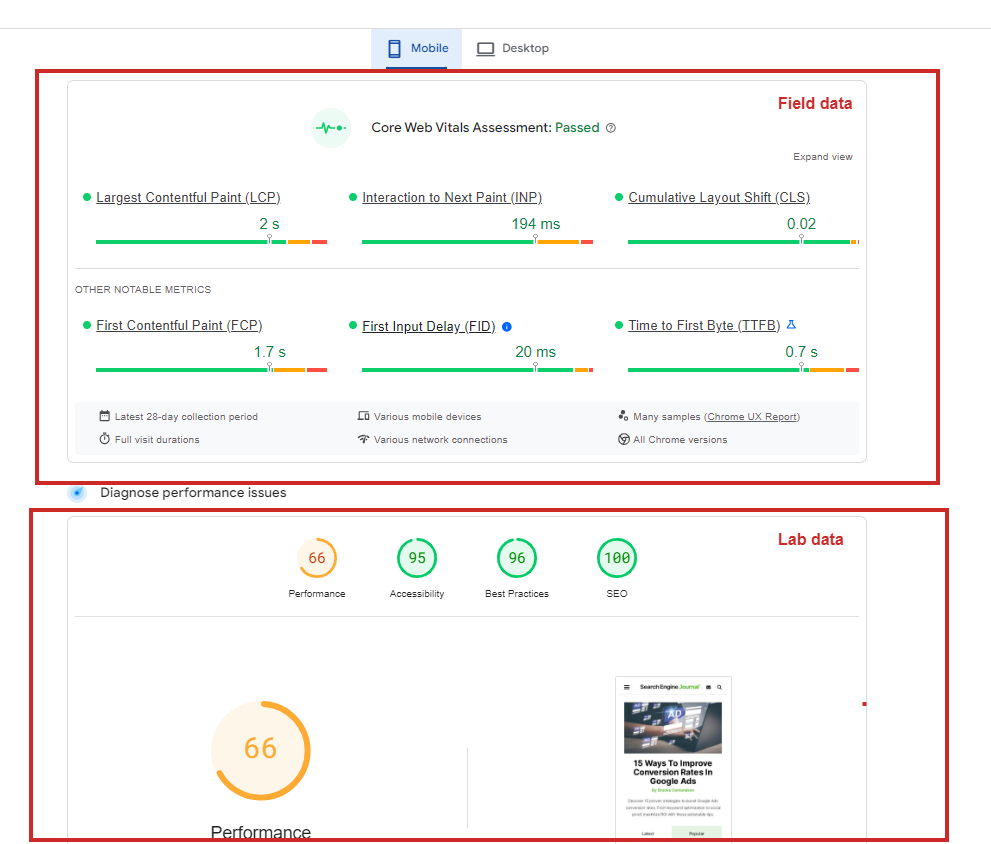
PageSpeed Insights vous permet de mesurer les Core Web Vitals avec des données de laboratoire et de terrain incluses dans les rapports.
La section laboratoire du rapport fournit des données collectées à partir des appareils d'utilisateurs réels dans toutes les zones géographiques et dans différentes conditions de réseau, tandis que la section terrain affiche les données des appareils simulés utilisant un seul appareil.
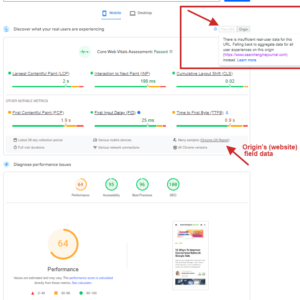
 Rapport d'analyse Pagespeed. Données de terrain et données de laboratoire
Rapport d'analyse Pagespeed. Données de terrain et données de laboratoireSi vos pages ont peu de visites ou sont nouvelles, il se peut que les données historiques des champs soient insuffisantes pour afficher un rapport. Dans ce cas, le score moyen sur le terrain pour l'ensemble du site Web sera utilisé comme solution de secours s'il est disponible ; sinon, il n'affichera aucune donnée.
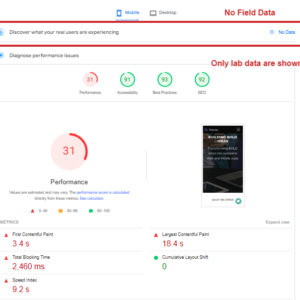
Les scores CWV retombent à leur niveau d'origine
Pas assez de données
Une fois que vous aurez généré des rapports, vous disposerez d'une liste de recommandations sur la manière d'améliorer vos scores. Vous pouvez lire notre guide sur le rapport PageSpeed Insights pour savoir comment l'utiliser.
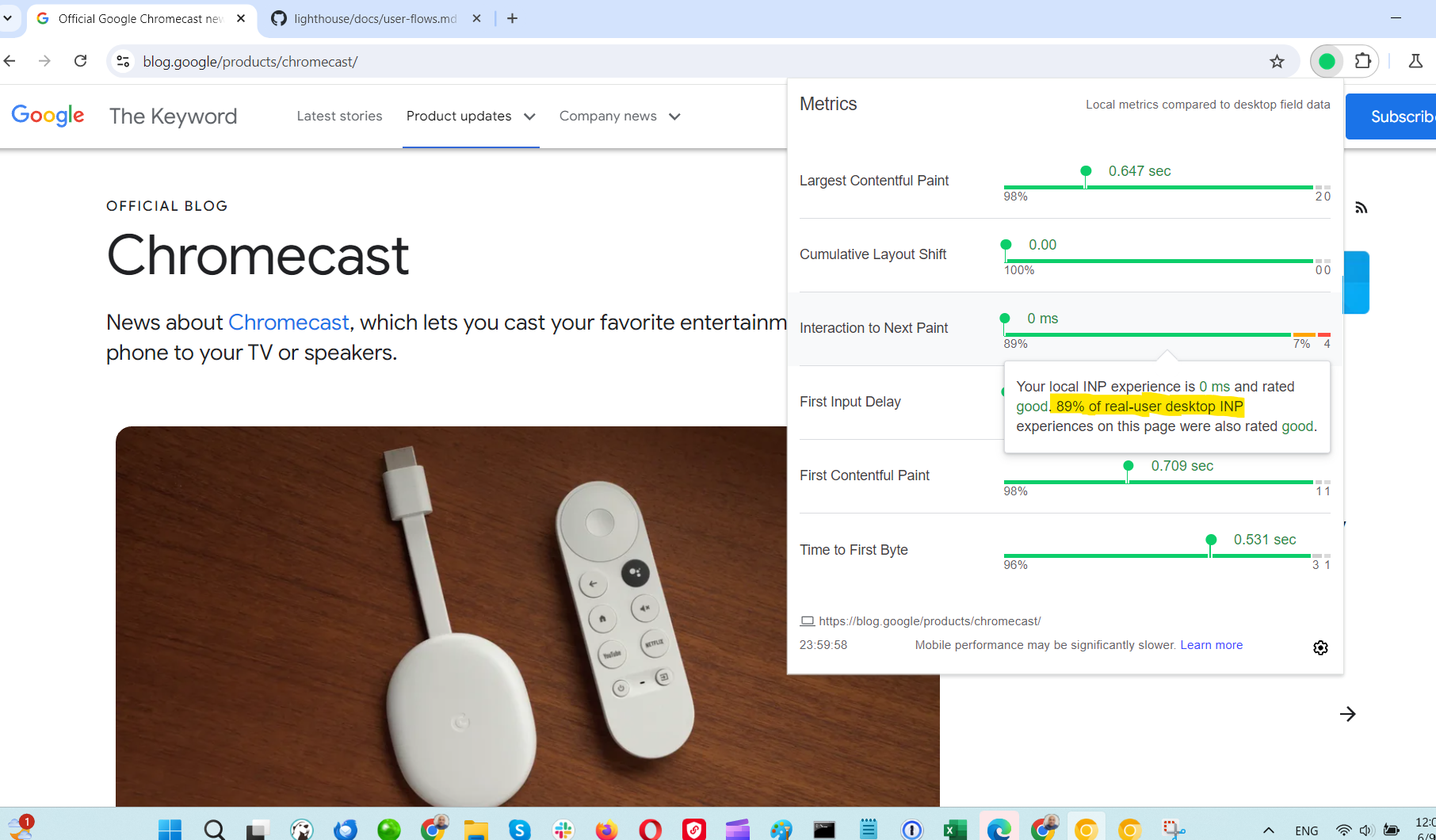
Extension Web Vitals
L'utilisation de l'outil PageSpeed Insights est toujours un excellent moyen de déboguer et d'auditer les performances, mais elle n'est souvent pas pratique. Vous devez ouvrir un nouvel onglet dans votre navigateur et quitter la page, ce qui est gênant.
Heureusement, il existe un extension disponible à l'installation depuis le Chrome Web Store qui mesure les métriques Core Web Vitals en temps réel pendant votre navigation et charge également les données de terrain si disponibles.
 Résultats des Core Web Vitals
Résultats des Core Web VitalsOutre cette interface utilisateur standard, ce module complémentaire offre également des possibilités de débogage plus détaillées via l'onglet « console » des outils de développement du navigateur. Voici un guide vidéo rapide sur la façon de procéder.
Le débogage de la mesure Interaction Next Paint est assez difficile, car elle peut se dégrader à tout moment au cours du parcours d'interaction de l'utilisateur. Dans PageSpeed Insights, vous obtenez uniquement une valeur moyenne sur toutes les interactions, et non l'interaction sur l'élément spécifique de la page qui a été lente.
En utilisant cette extension, vous pouvez interagir avec la page et identifier les éléments qui dégradent la métrique INP en consultant les journaux de la console. Par exemple, vous pouvez cliquer sur des boutons et consulter la console pour voir combien de temps l'interaction a pris.
Dès que vous identifiez l’élément qui met du temps à répondre, vous pouvez vérifier votre code JavaScript pour voir si des scripts bloquent l’interaction.
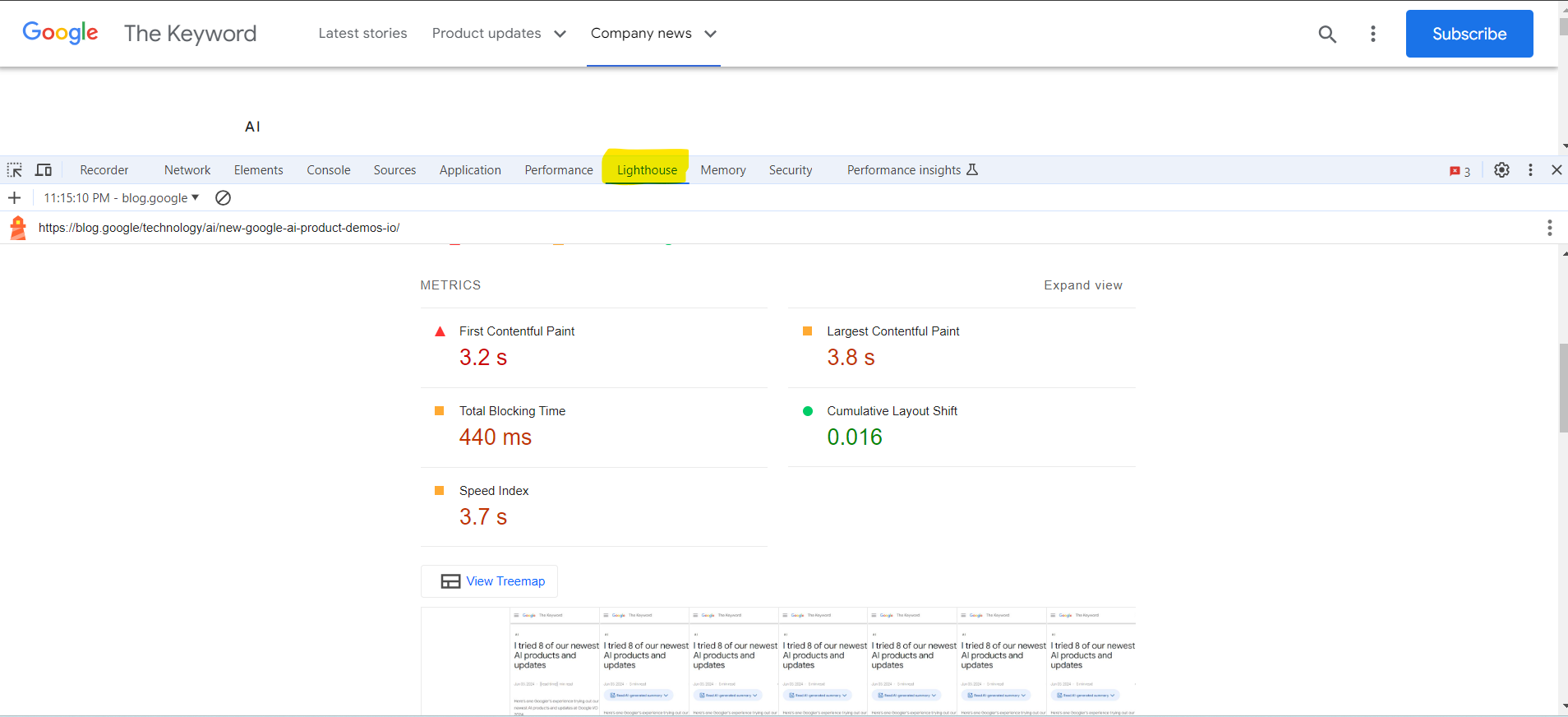
Phare
Le phare est un open source outil que vous pouvez utiliser pour auditer les performances de votre page Web, qui est également disponible dans les DevTools de Chrome.
Tous les rapports indiquant que Lighthouse Powers est mis à jour sont mis à jour pour refléter la dernière version.
 Exemple de rapport phare dans le navigateur Chrome DevTools
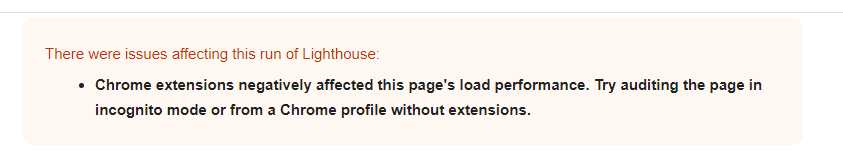
Exemple de rapport phare dans le navigateur Chrome DevToolsIl faut toutefois garder à l’esprit que lorsque vous exécutez Lighthouse dans votre navigateur, il charge également de nombreuses ressources à partir de vos extensions Chrome, ce qui peut affecter vos statistiques dans le rapport Lighthouse.
 Le message indiquait des problèmes avec l'exécution de Lighthouse et mentionnait spécifiquement que les extensions Chrome avaient un impact négatif sur les performances de chargement de la page.
Le message indiquait des problèmes avec l'exécution de Lighthouse et mentionnait spécifiquement que les extensions Chrome avaient un impact négatif sur les performances de chargement de la page.C'est pourquoi je suggère d'utiliser Chrome Canary pour le débogage en tant que bonne pratique. Chrome Canary dispose d'une installation isolée de votre navigateur Chrome habituel où vous pouvez accéder à des fonctionnalités expérimentales. Cela vous permet de tester votre site Web avec des fonctionnalités qui seront incluses dans les futures versions de Chrome.
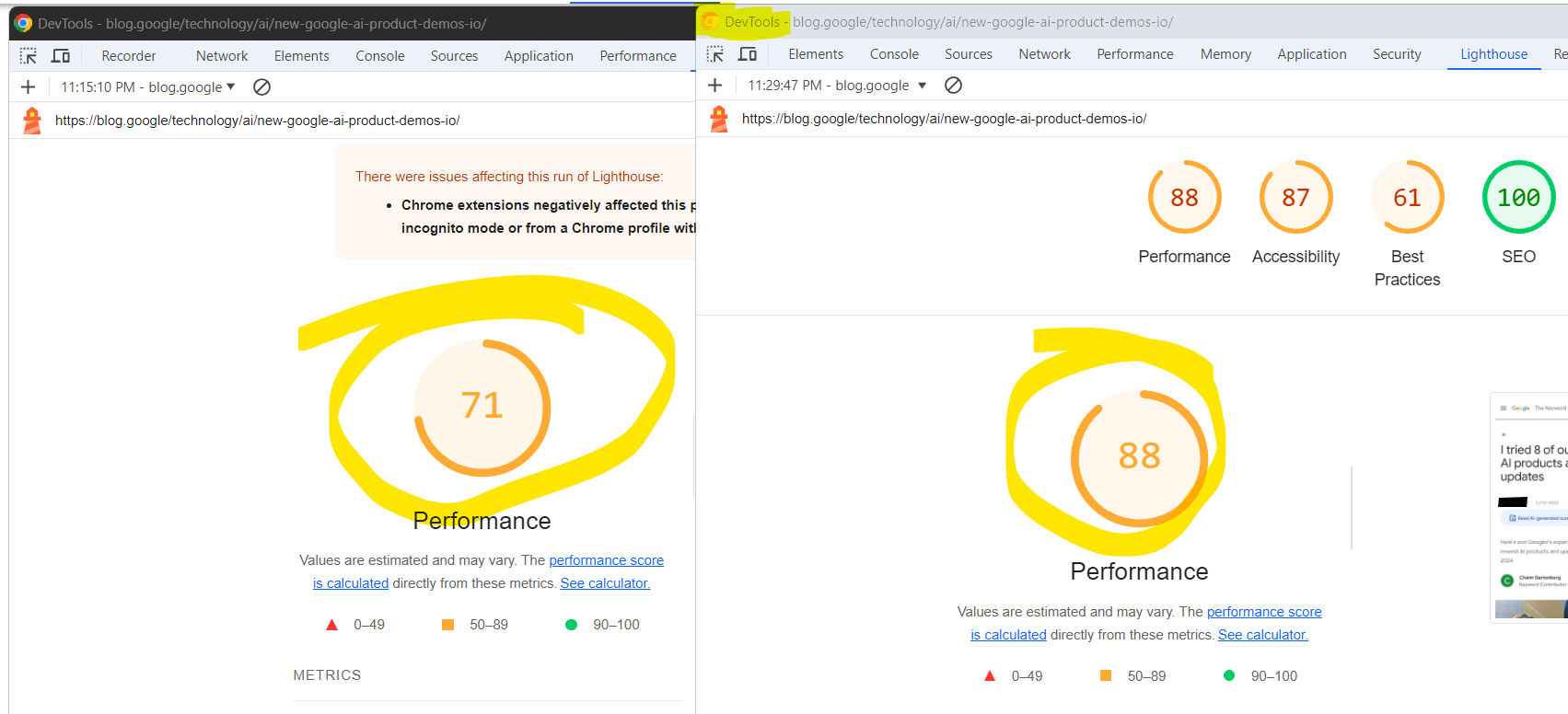
J'ai effectué une expérience rapide pour voir à quel point les scores de vitesse des pages Lighthouse peuvent varier considérablement dans l'installation propre de Canary par rapport à votre navigateur avec les modules complémentaires activés.
 Deux captures d'écran des résultats de l'audit Lighthouse de Google Chrome DevTools. À gauche : version stable de Chrome avec modules complémentaires et à droite : Canary sans modules complémentaires.
Deux captures d'écran des résultats de l'audit Lighthouse de Google Chrome DevTools. À gauche : version stable de Chrome avec modules complémentaires et à droite : Canary sans modules complémentaires.L'une des fonctionnalités importantes de Lighthouse est la mesure des scores lors de l'interaction avec la page Web et la mesure de la manière dont certaines interactions affectent vos scores, en particulier la métrique Interaction to Next Paint (INP).
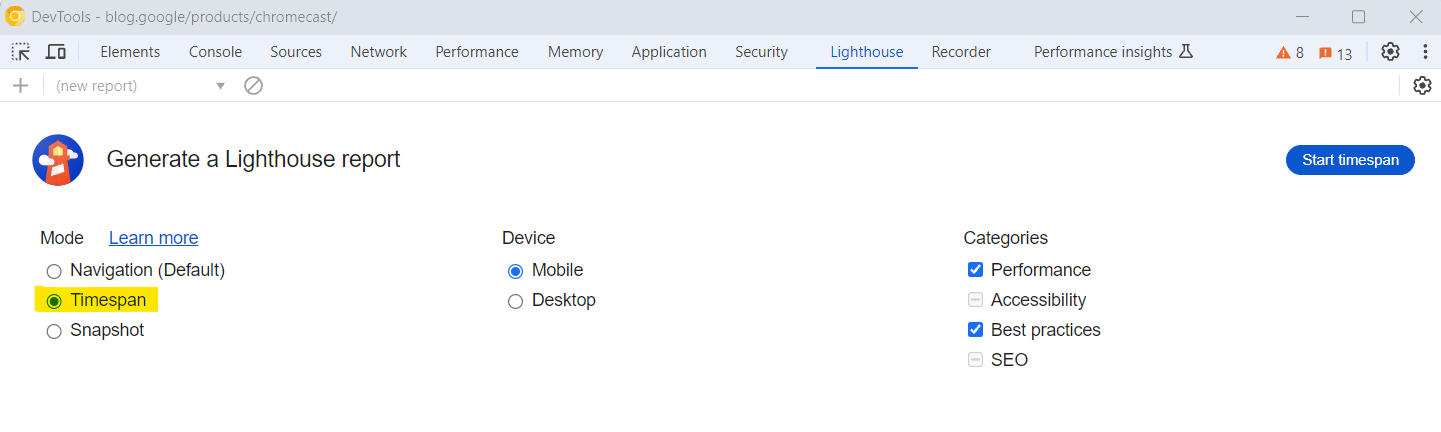
 Durée de l'option dans Chrome Lighthouse DevTools
Durée de l'option dans Chrome Lighthouse DevToolsJe vous suggère de plonger en profondeur et de maîtriser l'utilisation de Lighthouse en lisant notre guide rédigé par deux des experts techniques en référencement les plus expérimentés au monde.
Tableau de bord CrUX
Le rapport CrUX est un ensemble de données publiques sur l'expérience utilisateur réelle de millions de sites Web. Le rapport Chrome UX mesure les versions de terrain de tous les Core Web Vitals, ce qui signifie qu'il rapporte des données réelles plutôt que des données de laboratoire.
Avec PageSpeed Insights, Lighthouse ou le module complémentaire Web Vital dont nous avons parlé, vous savez désormais comment mesurer les performances de chaque URL. Mais comment avoir une vue d'ensemble d'un site Web comportant des milliers d'URL ? Quel pourcentage d'URL ont de « bons » scores ou des scores datant de quelques mois à comparer ?
C'est là que le tableau de bord gratuit Looker Studio de Google CrUX vous aide. Vous pouvez vérifier les segments et consulter vos données historiques.
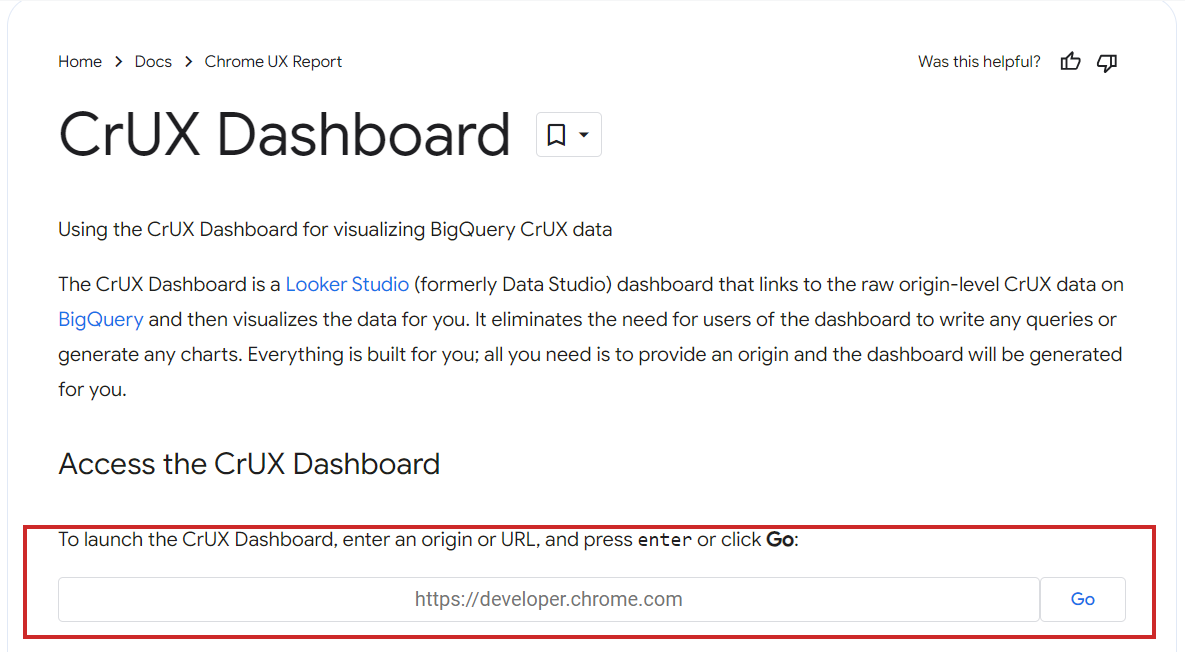
Pour ce faire, copiez et collez simplement votre domaine dans le CrUX lanceur de tableau de bord.
 Lanceur de tableau de bord CrUX
Lanceur de tableau de bord CrUXEnsuite, profitez gratuitement de superbes rapports. Voici un exemple de rapport pour Search Engine Journal au cas où vous souhaiteriez explorer un véritable tableau de bord.
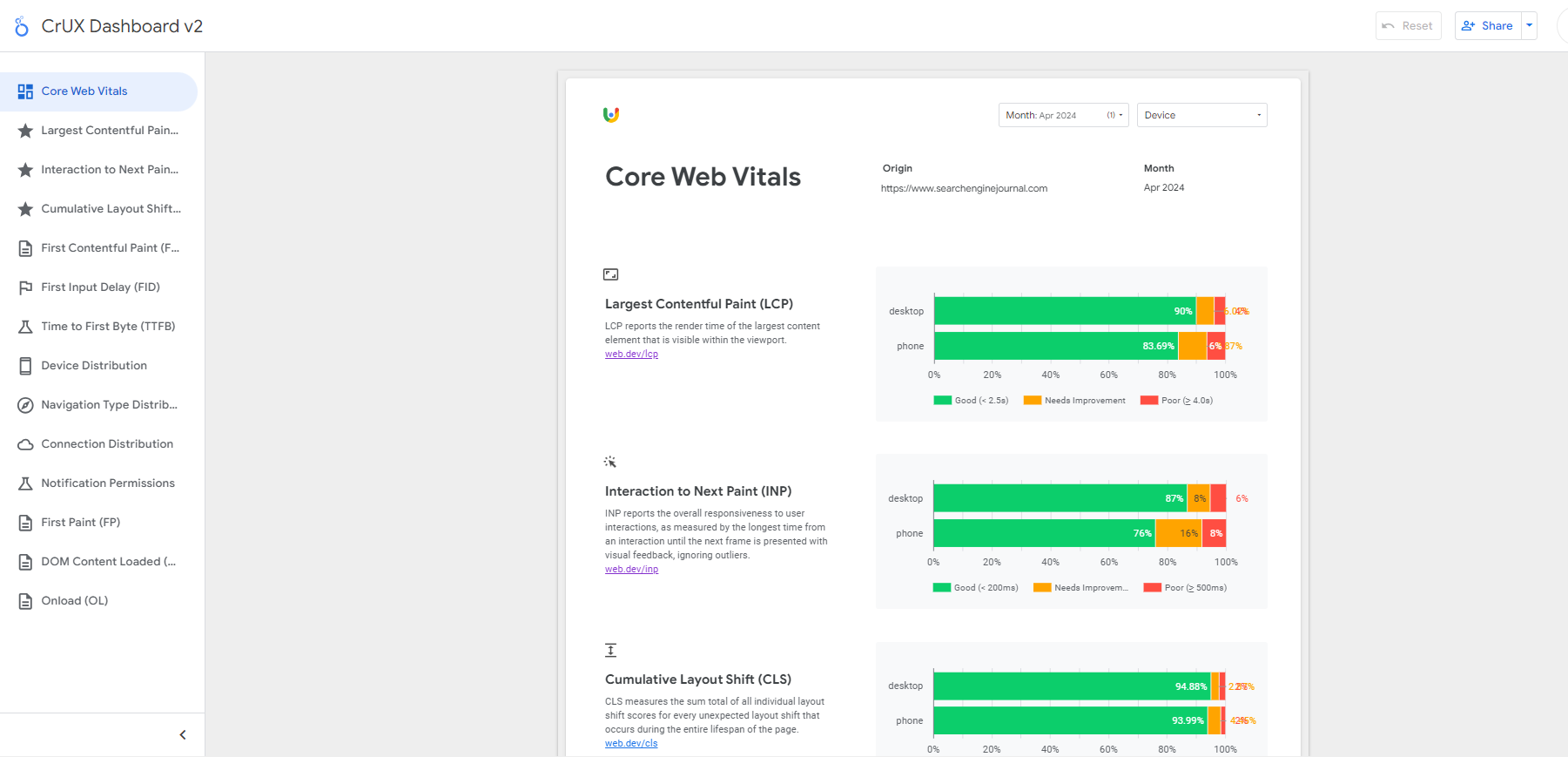
 Exemple de tableau de bord CrUX pour Search Engine Journal
Exemple de tableau de bord CrUX pour Search Engine JournalDans ce tableau de bord, vous pouvez trouver bien plus que les mesures CWV. Si vous n'obtenez pas de bons scores CWV mais que les données du laboratoire montrent que vous atteignez tous les seuils, c'est peut-être parce que vos visiteurs ont une mauvaise connexion.
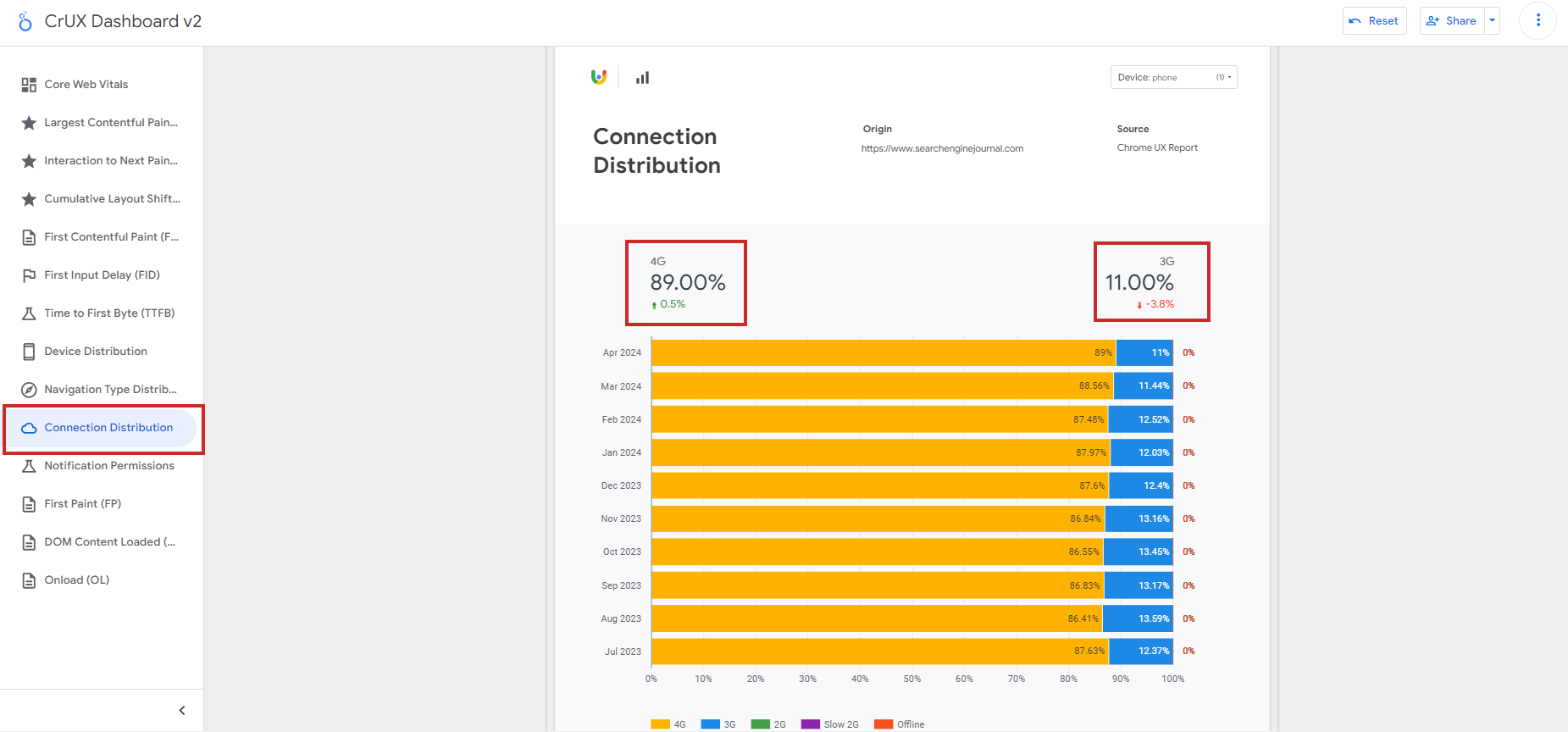
C'est là que le rapport de distribution des connexions est très utile : il peut vous aider à comprendre si les mauvaises performances de vos scores sont dues à des problèmes de réseau.
 Distribution des connexions dans le rapport CrUX
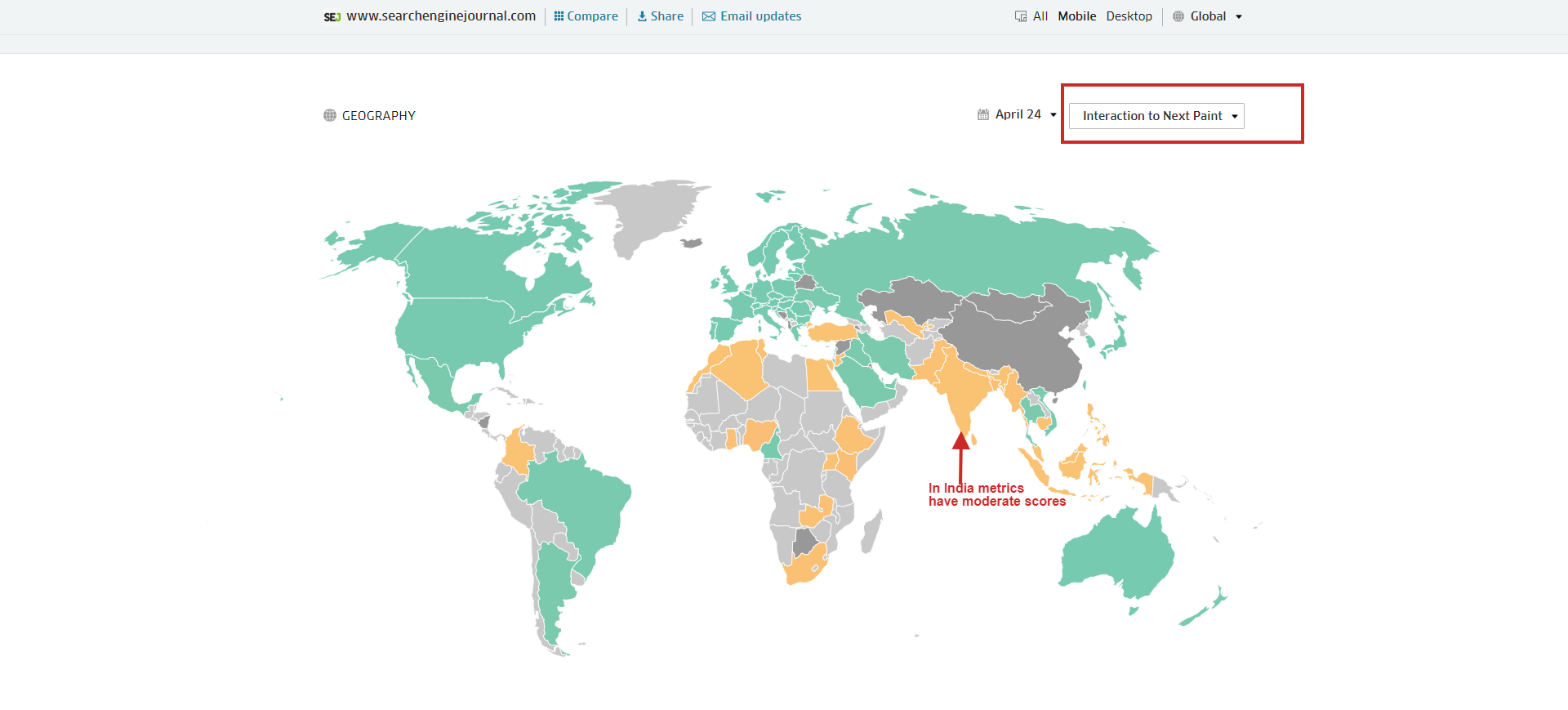
Distribution des connexions dans le rapport CrUXMalheureusement, ce tableau de bord ne vous donne pas une répartition des mesures CWV par pays, mais il existe un outil gratuit, treo.sh, que vous pouvez utiliser pour vérifier les mesures de performance par zone géographique.
 Répartition des indicateurs CWV par zones géographiques qui permet de comprendre où ils sont en deçà des bons scores
Répartition des indicateurs CWV par zones géographiques qui permet de comprendre où ils sont en deçà des bons scoresConsole de recherche
GSC est un autre outil permettant de voir les statistiques globales CWV de votre site Web.
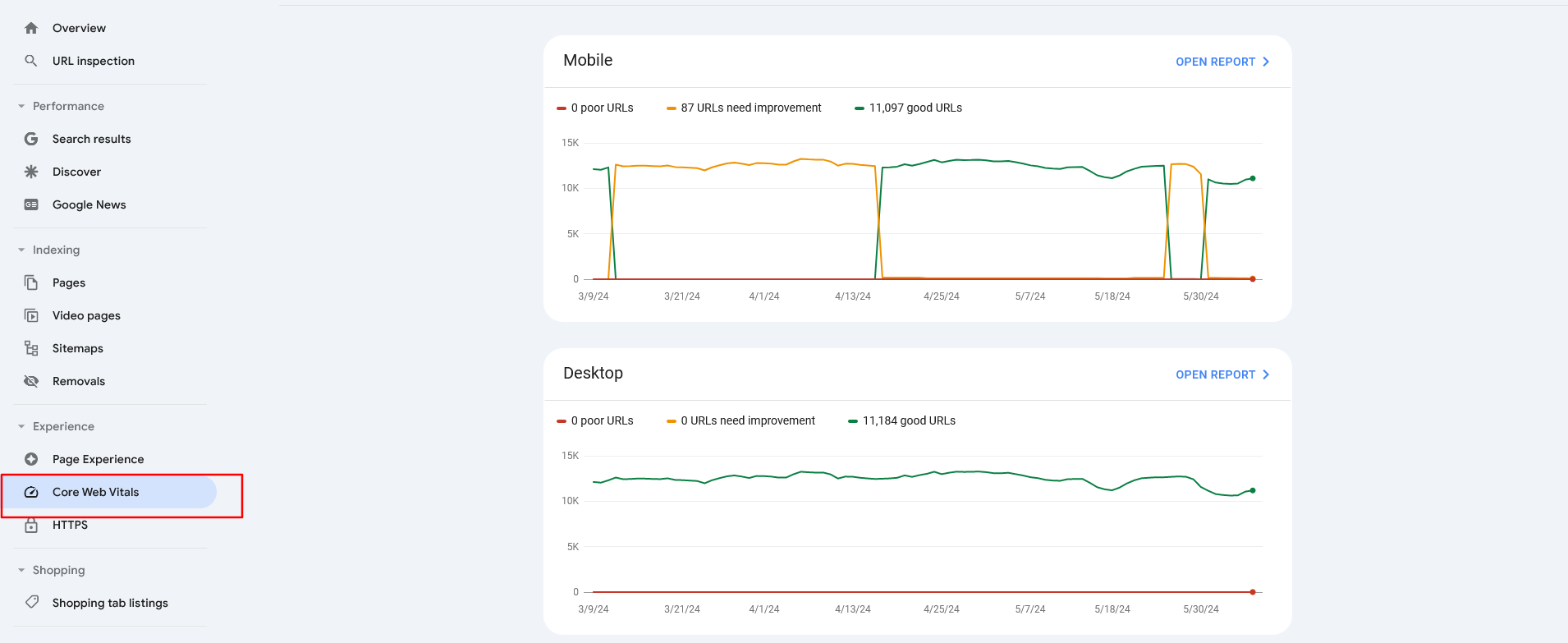
 Un tableau de bord de la Search Console de Google affichant les « Core Web Vitals »
Un tableau de bord de la Search Console de Google affichant les « Core Web Vitals »Le rapport identifie les groupes de pages qui nécessitent une attention particulière en fonction des données réelles du rapport UX de Chrome. Si vous ouvrez le rapport en cliquant sur le lien dans le coin supérieur droit, vous verrez une répartition de vos problèmes.
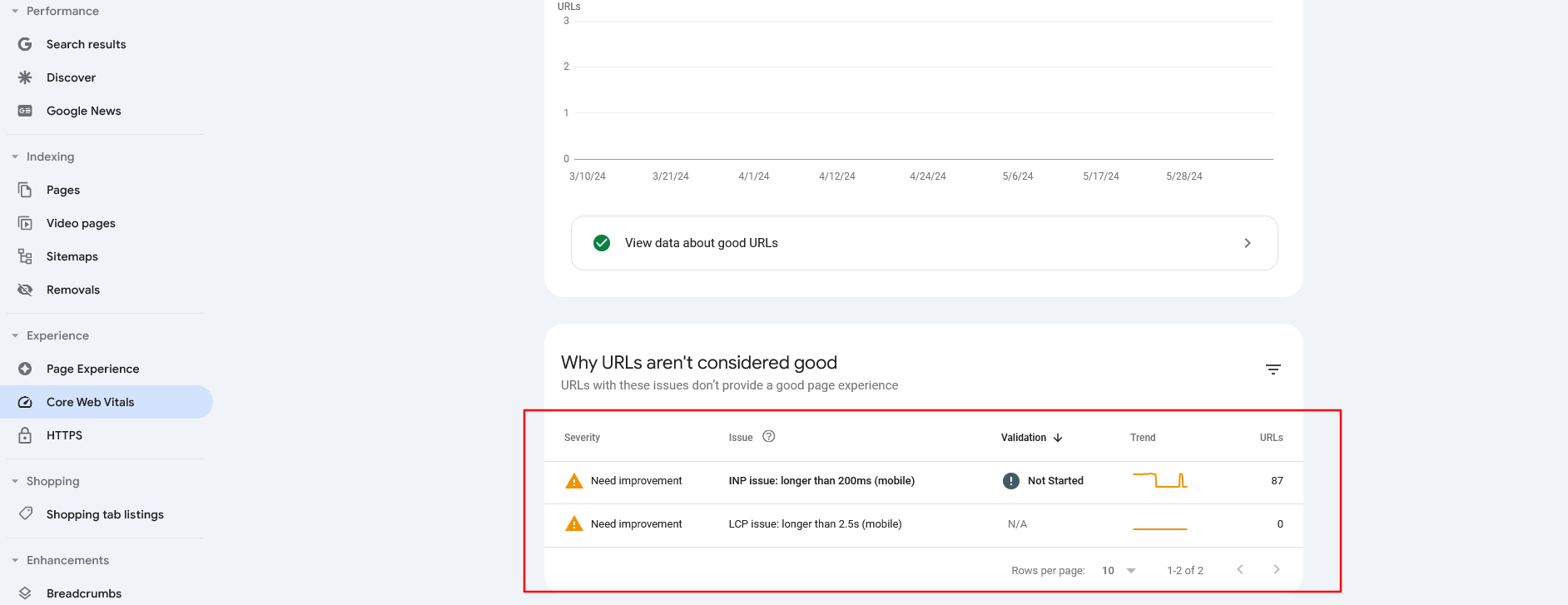
 Rapport Core Web Vitals pour les appareils mobiles dans GSC
Rapport Core Web Vitals pour les appareils mobiles dans GSCAvec ce rapport, sachez qu'il extrait des données de CruX et que les URL seront omises si elles ne disposent pas d'une quantité minimale de données de rapport, ce qui signifie que vous pouvez avoir des pages avec de mauvaises mesures CWV qui ne sont pas signalées ici.
Web-Vitals.JS et GA4
web-vitals.js est une bibliothèque open source qui mesure avec précision les métriques CWV de la même manière que Chrome ou PageSpeed Insights. extension de Web Vitals nous avons discuté ci-dessus utilise en fait cette bibliothèque pour la création de rapports et la journalisation.
Cependant, vous pouvez l'intégrer à Google Analytics 4 pour obtenir un rapport de performances détaillé à grande échelle sur un site Web comportant de nombreuses pages. Vous trouverez ci-dessous un exemple de code pour l'intégration de gtag dans GA4.
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.js?module';
function getMetricRating(metricName, value) {
switch(metricName) {
case 'CLS':
return value <= 0.1 ? 'good' : value <= 0.25 ? 'needs-improvement' : 'poor';
case 'INP':
return value <= 200 ? 'good' : value <= 500 ? 'needs-improvement' : 'poor';
case 'LCP':
return value <= 2500 ? 'good' : value <= 4000 ? 'needs-improvement' : 'poor';
default:
return 'unknown';
}
}
function getAttribution( name, attribution){
switch (name) {
case 'CLS':
return attribution.largestShiftTarget;
case 'INP':
return attribution.interactionTarget;
case 'LCP':
return attribution.element;
default:
return 'unknown';
}
}
function sendToGoogleAnalytics({name, delta, value, id, attribution}) {
let rating = getMetricRating(name, value); //get metric rating based on value
let target_element = getAttribution( name, attribution); //get html element associated with metric
// Assumes the global `gtag()` function exists, see:
gtag('event', name, {
// Built-in params:
value: delta, // Use `delta`, a changed metric as it will be summed during user journey. If we use value it will sum new values resulting to inflated high numbers
// Custom params:
metric_id: id, // optional, Needed to aggregate events via BigQuery
metric_value: value, // optional,
metric_delta: delta, // optional,
metric_rating: rating, // optional,
debug_target: target_element // optional,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
Dans l'exemple de code, « value » est un paramètre intégré et « metric_id », « metric_value », « metric_delta », « metric_rating » et « debug_target » sont des dimensions personnalisées facultatives que vous souhaiterez peut-être inclure selon vos besoins.
Si vous souhaitez voir ces dimensions dans les rapports d'exploration de GA4, vous devez les ajouter dans GA4. administrateur des définitions personnalisées. Sinon, si vous décidez d'envoyer ces paramètres et de ne pas les ajouter via l'administrateur, vous ne pouvez accéder aux données brutes que via BigQuery. Cela offre beaucoup plus de flexibilité mais nécessite une expertise SQL.
Si vous décidez d'inclure « metric_id », qui, dans le cas de sites Web avec beaucoup de trafic, aura un nombre indéfini de valeurs uniques, cela peut entraîner des problèmes de cardinalité dans les rapports d'exploration.
Vous souhaiterez peut-être donc activer ces paramètres personnalisés supplémentaires pendant une courte période pour collecter des exemples de données à des fins de dépannage.
Pour envoyer des données de métriques CWV via Google Tag Manager, reportez-vous à ce guide créé par l'équipe de solutions marketing de Google. En guise de bonne pratique, vous devez utiliser l'intégration GTM, et le code ci-dessus (qui est entièrement fonctionnel) illustre les mécanismes fondamentaux de la collecte et de la création de rapports de données CWV.
Outre ce que nous avons évoqué, des outils freemium ou payants tels que Debugbear, treo.sh, Oncrawl, Lumar ou Semrush peuvent vous aider à identifier vos scores sur toutes les pages à grande échelle en temps réel.
Cependant, je voudrais souligner que parmi les outils répertoriés, Debugbear et treo.sh sont hautement spécialisés dans les métriques CWV et fournissent des informations à haute granularité avec des segmentations avancées.
Qu’en est-il des autres indicateurs utiles ?
Aussi importants que soient les Core Web Vitals, ils ne sont pas les seulement mesures de l'expérience de page sur lesquelles se concentrer.
S'assurer que votre site utilise HTTPS, est adapté aux appareils mobiles, évite les interstitiels intrusifs et maintient une distinction claire entre les sites Web sont des éléments cruciaux des facteurs de classement de l'expérience de la page.
Pensez-y donc également d’un point de vue centré sur l’utilisateur, et pas seulement parce qu’il s’agit d’un facteur de classement.
Par exemple, du point de vue des conversions, si vous avez un site de commerce électronique lent, vos clients potentiels risquent de s'en désabonner, ce qui entraînera des pertes de revenus.
Plus de ressources :
Image en vedette : BestForBest/Shutterstock