Étape 2: …?
Il y a plus à l'image SEO que d'écrire quelques balises altbeaucoup plus.
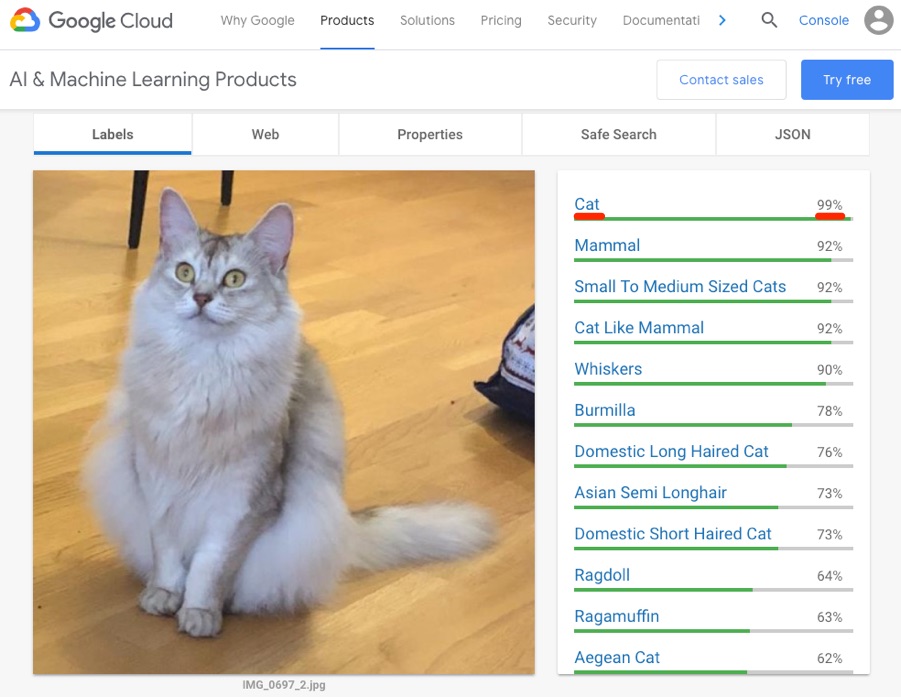
Certains pourraient même affirmer qu'avec les récents progrès de Google en matière d’apprentissage automatique, les balises alt n’ont plus aucune importance. Par exemple, voici ce qui se passe lorsque vous téléchargez une photo de chat dans le Cloud Vision de Google. API—Leur outil d’identification d’image par apprentissage machine:

Google peut dire qu'il s'agit d'une photo d'un chat avec une précision presque parfaite. C'est impressionnant.
Sidenote.
Je me suis assuré de supprimer toutes les métadonnées de cette image. Vous pouvez également voir que le nom du fichier est plutôt peu descriptif. IMG_0696_2.jpg.
Quel est donc l’intérêt d’ajouter des balises alt si Google comprend le contenu des images? Est l'image SEO morte? Pas du tout.
Dans cet article, je vais vous présenter 12 conseils d'optimisation des images exploitables pour un trafic plus organique.
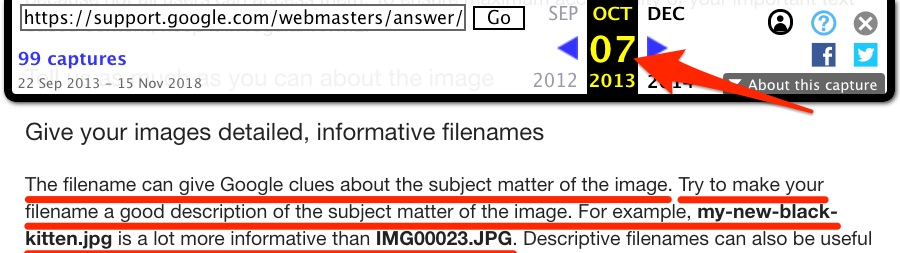
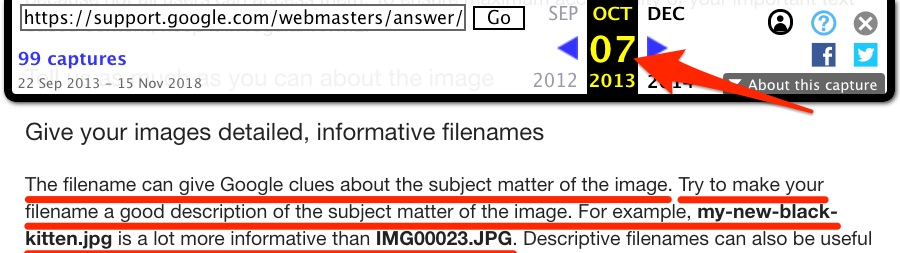
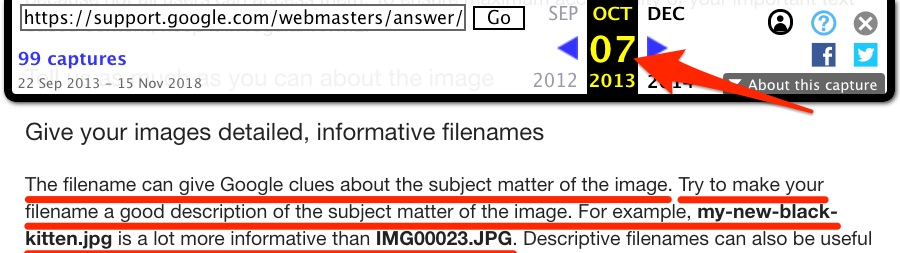
Voici ce que Google dit à propos des noms de fichiers d'image:
[…] le nom de fichier peut donner à Google des indices sur le sujet de l'image. Par exemple, my-new-black-kitten.jpg est meilleur que IMG00023.JPG.
C'est SEO 101. La plupart des gens le font.
Cela est probablement dû au fait que Google donne le même conseil depuis des années.



Preuve que les conseils de Google en la matière sont restés les mêmes depuis 2013, via The Wayback Machine.
Mais une fois encore, compte tenu des récents progrès de Google en matière d’apprentissage automatique et de leur nouvelle capacité à reconnaître les images, quelle en est l’importance, vraiment?
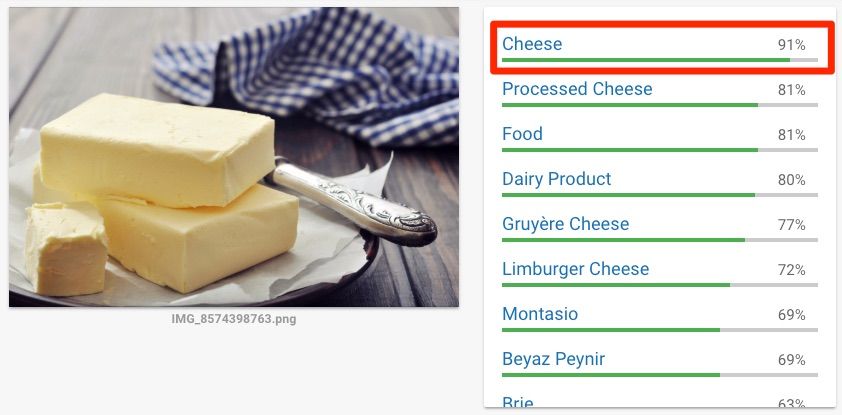
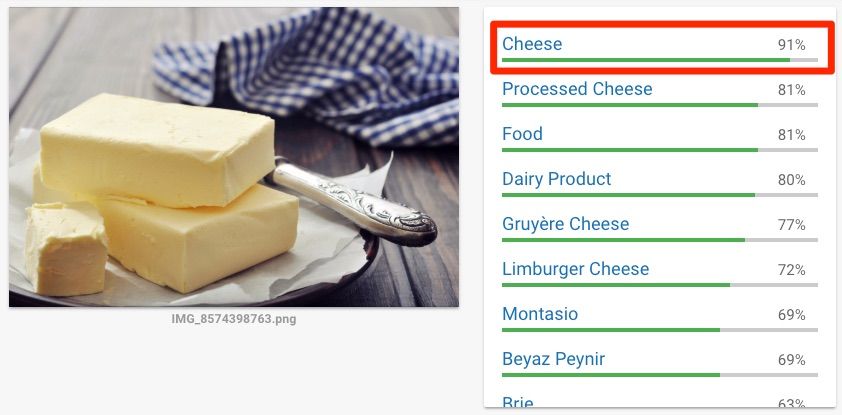
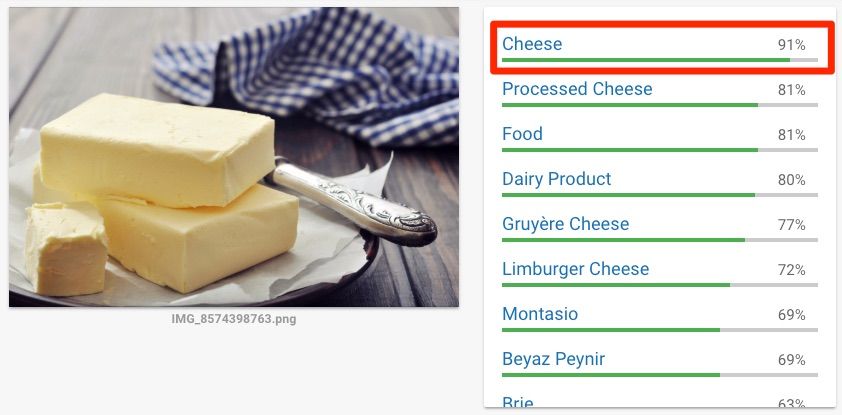
Bonne question. Je suis conscient que cet exemple de chat était assez impressionnant. Essayons donc une autre image.



Google est sûr à 91% qu'il s'agit de fromage. Google a tort. C’est du beurre.
Maintenant, je serai le premier à admettre que le beurre ressemble à du fromage, mais l’essentiel est vrai: Google n’est pas parfait, vous devez faire tout votre possible pour les aider à comprendre vos images.
Cela ne signifie pas bourrer les mots clés. Gardez vos noms de fichiers descriptifs et simples.
Bien: dog.jpg
Mal: chien-chiot-chiot-chiots-chiots.jpg
Il ne faut pas beaucoup d'effort pour renommer les images afin qu'elles soient plus descriptives. Donc, ça vaut le coup.
Le texte alternatif (texte alternatif) décrit une image. C’est ce que le navigateur affiche aux utilisateurs dotés de lecteurs d’écran. Les navigateurs affichent également le texte de remplacement en cas de problème de rendu des images.
Ici se trouve le HTML syntaxe:


Cet exemple provient directement des directives officielles de Google. Il sert à montrer à quoi ressemble une balise alt bien écrite. Voici leur conseil général pour écrire ces:
Google utilise un texte alternatif ainsi que des algorithmes de vision par ordinateur et le contenu de la page pour comprendre le sujet de l'image. […] Lorsque vous choisissez du texte alternatif, concentrez-vous sur la création d'un contenu utile, riche en informations, qui utilise les mots clés de manière appropriée et qui est dans le contexte du contenu de la page. Évitez de remplir les attributs alt avec des mots clés (bourrage de mots clés), car cela créerait une expérience utilisateur négative et pourrait faire en sorte que votre site soit considéré comme du spam.
Matt Cutts donne des conseils tout aussi bons pour le texte alternatif dans cette vidéo ancienne, mais toujours pertinente:
Cependant, voici un raccourci qui fonctionne presque toujours parfaitement – terminez cette phrase:
“Ceci est une image / capture d'écran / photo / dessin de __________. ”
Supprimez toutes les conjonctions ou connexions (par exemple, un / une) de la phrase résultante et utilisez la dernière partie comme texte alternatif. Voici quelques exemples:
“Ceci est une photo d'un gâteau au fromage au chocolat. “

“Ceci est un dessin de mon chat, Mark, jouant avec ses jouets. “

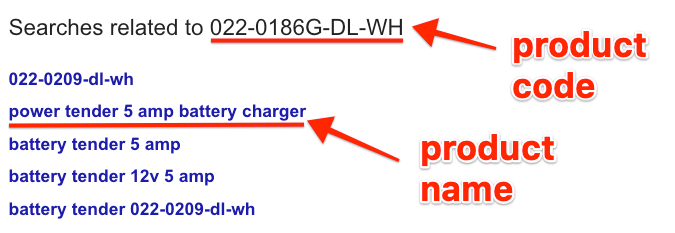
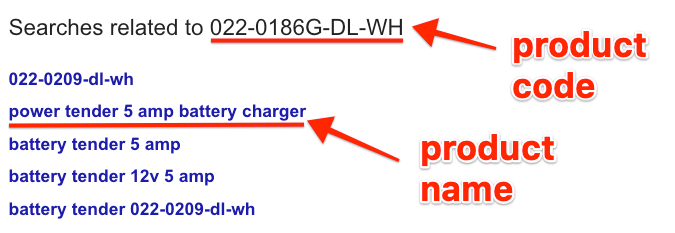
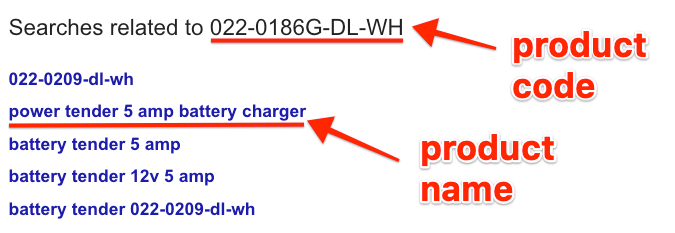
Vous voudrez peut-être vous écarter légèrement de cette formule lorsque vous écrivez du texte alternatif pour des images de produit. Pour ceux-ci, il peut être utile d’ajouter le produit ou le numéro de série, comme ceci:


Google n'a pas de directives officielles stipulant que vous devriez le faire. Mais cela a du sens parce que Google comprend clairement les relations entre les noms de produits et les numéros de série / produit. Vous voulez une preuve? Consultez les recherches associées à cette requête:



Google sait quel produit nous recherchons en nous basant uniquement sur le numéro de produit. L'intégrer cela dans votre texte alternatif peut donc aider Google à comprendre qu'il s'agit en fait d'une image d'un produit.
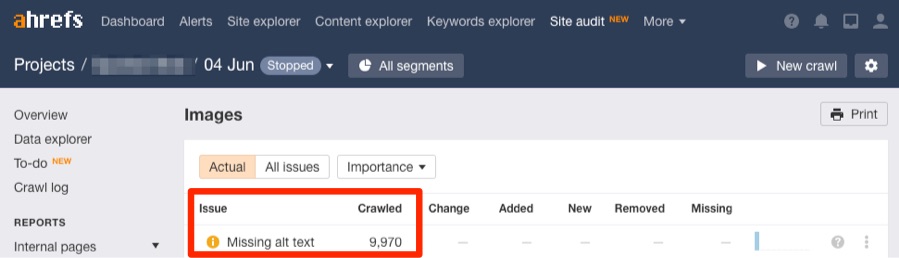
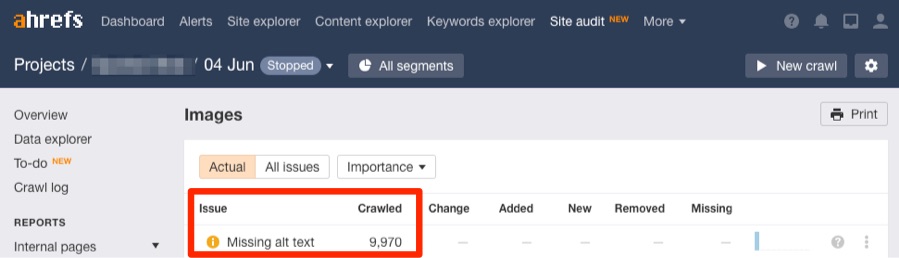
PRO POINTE
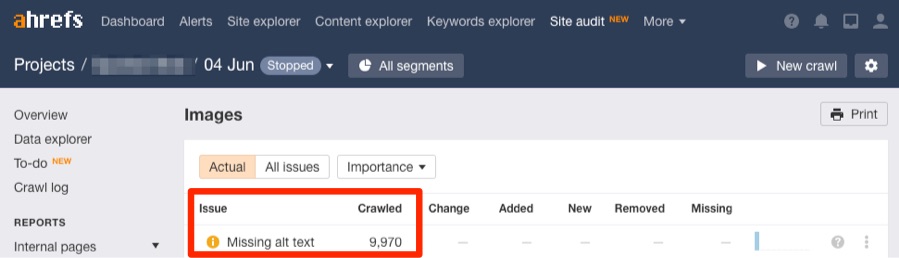
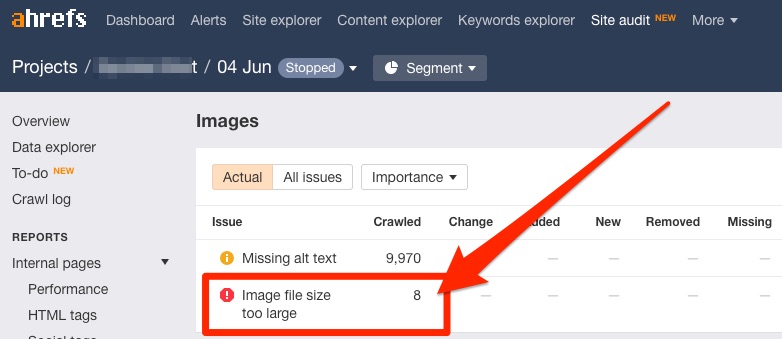
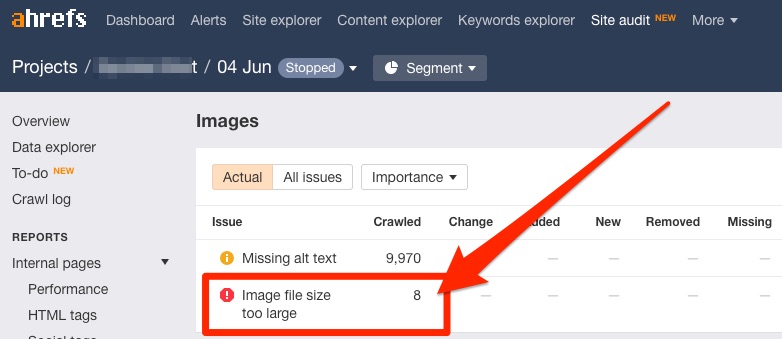
Trouvez toutes les images sur votre site avec le texte alt manquant à l’aide de l’Audit du site d’Ahrefs.
Audit du site> projet> Ressources> Images> Texte alternatif manquant



Oh, et n’oublie pas les légendes. Celles-ci sont importantes aussi.
Voici ce que dit Google:
Google extrait des informations sur le sujet de l'image du contenu de la page, y compris: légendes et titres d'image. Dans la mesure du possible, assurez-vous que les images sont placées à proximité du texte pertinent et sur des pages pertinentes pour le sujet de l'image.
Regardez à nouveau cette dernière image pour voir un exemple de légende d'image. C’est le petit texte ci-dessous qui décrit ce qu’il montre. Je recommande d'utiliser ces autant que possible.
La plupart des images sur le Web appartiennent à trois types de fichiers: JPEG, PNG, et GIF.
Chacun utilise une méthode de compression différente. Cela signifie que la taille des fichiers entre les trois types de fichiers peut varier considérablement. C'est important. Voici pourquoi:
Les images contribuent souvent le plus à la taille globale de la page, ce qui peut rendre les pages lentes et coûteuses à charger.
Le temps de chargement des pages est crucial pour SEO. Google a confirmé qu’il était un facteur de classement sur les ordinateurs de bureau et les appareils mobiles. Votre tâche consiste à choisir le type de fichier le plus approprié pour chaque image, c'est-à-dire celui qui offre la meilleure compression avec le moins de réduction de qualité.
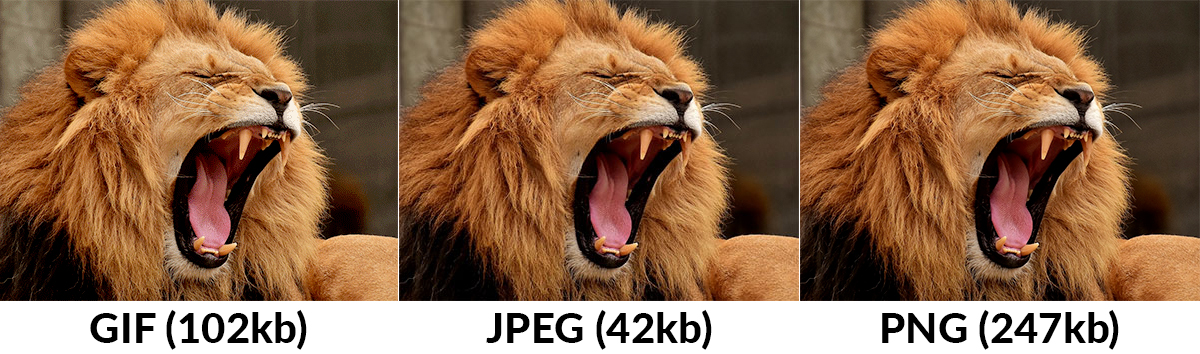
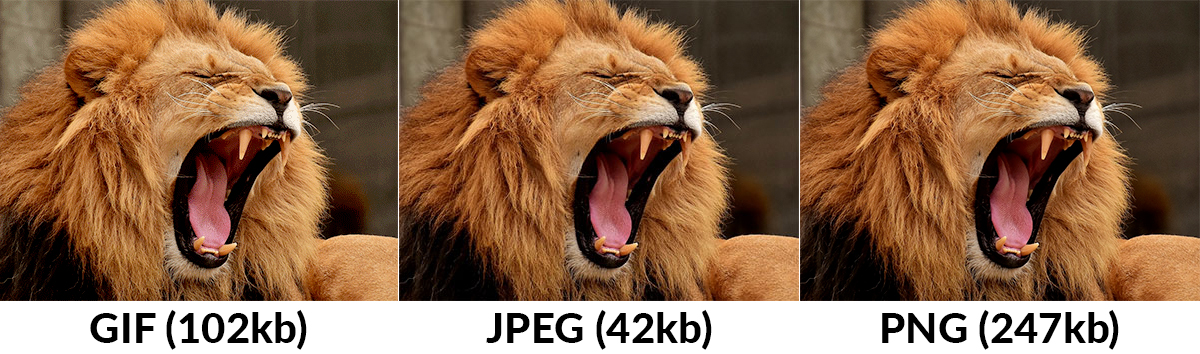
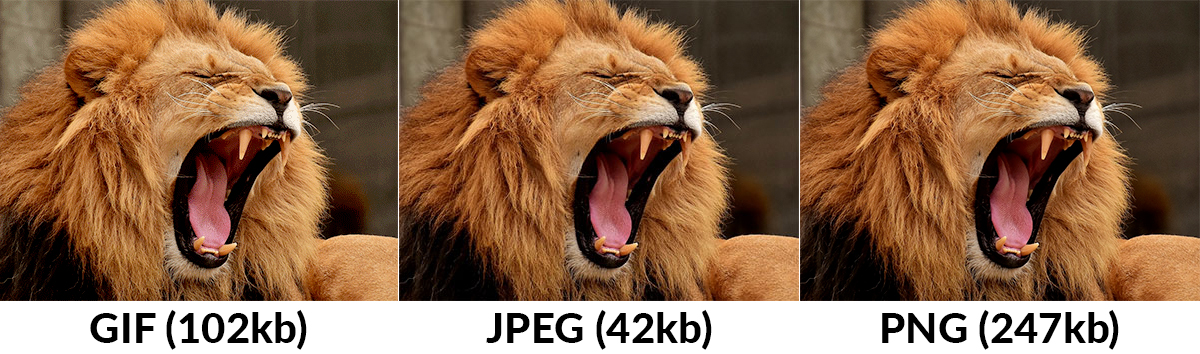
Dans cet esprit, voici la même image qu’un JPEG, PNG, et GIF:



Vous pouvez voir que le JPEG l'image est un gagnant clair. Il a la plus petite taille de fichier et il y a peu ou pas de différence notable de qualité d'image entre cette image et les deux autres images. Donc est JPEG toujours le bon choix? Pas du tout.
Je pense que cette illustration dit tout:



De manière générale, les JPEG sont le meilleur format pour les photographies, alors que PNGSont les meilleurs pour les dessins au trait, le texte, etc. Les GIF sont les meilleurs pour les images en mouvement. Lisez ceci pour en savoir plus sur les différences techniques entre ces trois formats.
La plupart des applications d’édition d’images professionnelles (Photoshop, par exemple) vous offrent la possibilité d’enregistrer en tant que fichier. JPEG, PNG ou GIF. Vous pouvez également les utiliser pour convertir une image d'un format de fichier à un autre. Vous n'avez pas de logiciel de retouche d'image professionnel? Essayez cet outil gratuit.
Pour les captures d'écran, voici quelques applications qui vous permettent d'exporter dans plusieurs formats:
Sidenote.
Il existe également un nouveau format d’image sur la scène: WebP. Cela promet une compression supérieure à la fois JPEG et PNG. Cependant, j’ai décidé de tirer des leçons de cet article pour le moment, car il n’est actuellement supporté que par Chrome et Opera. Vous pouvez en apprendre plus sur WebP ici.
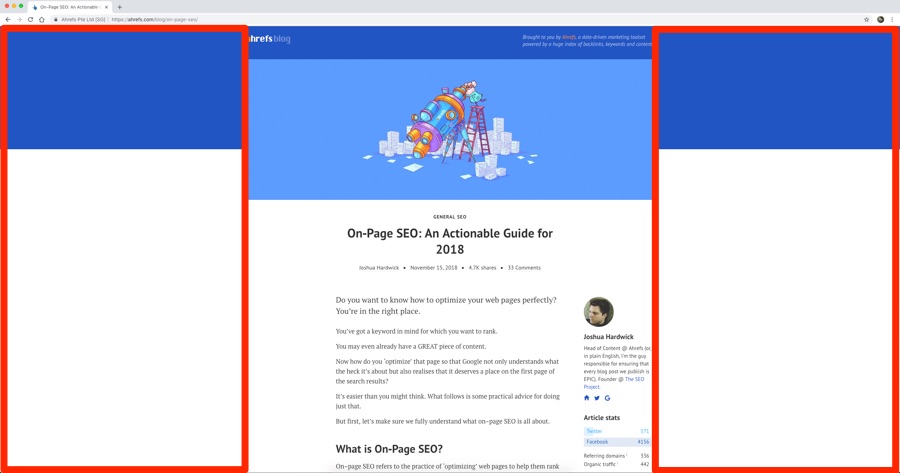
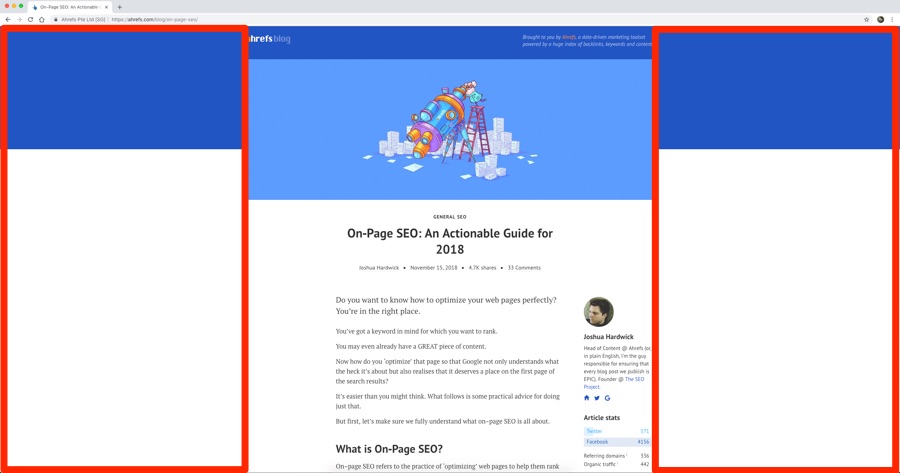
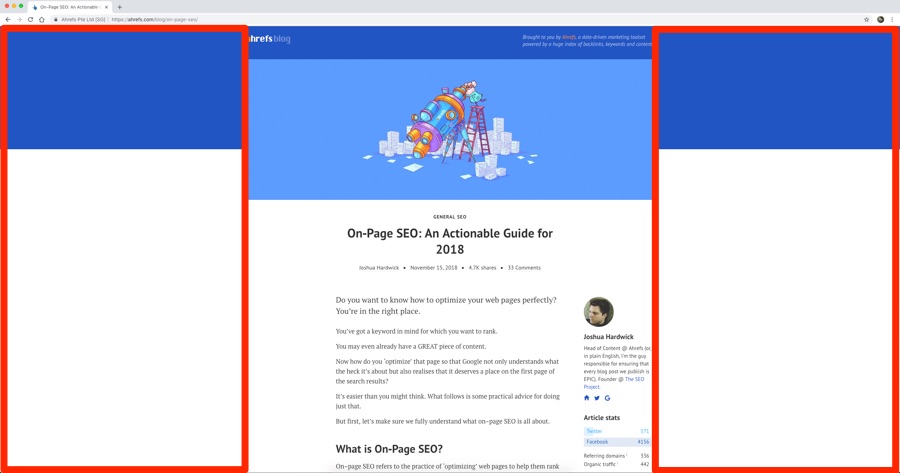
Voici à quoi ressemble le blog Ahrefs sur mon moniteur 27 pouces:



Le blog Ahrefs affiché sur mon moniteur 27 pouces avec une résolution de 2560 x 1440.
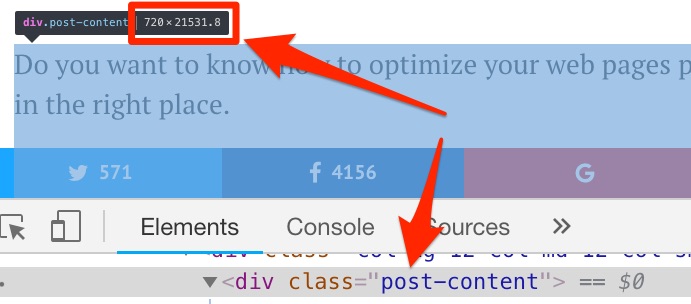
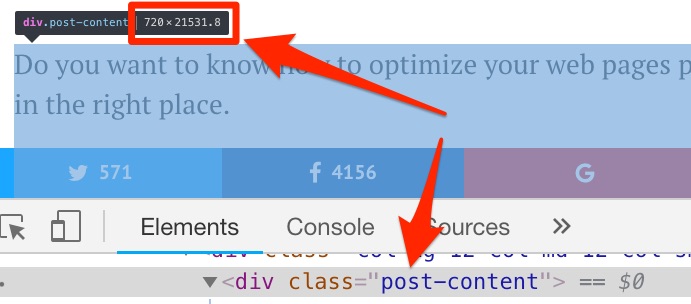
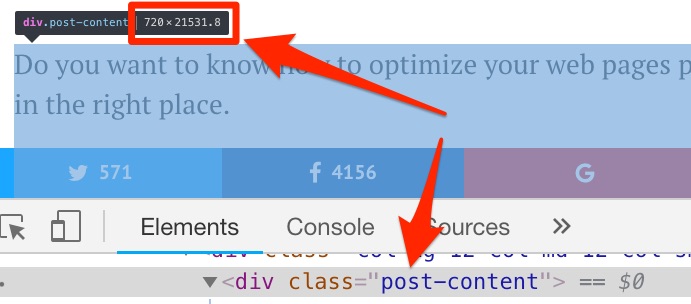
Notez qu’il ya beaucoup d’espace blanc de chaque côté de ce contenu? C’est parce que la largeur maximale du contenu du blog est de 720 pixels. En d'autres termes, quelle que soit la taille de votre écran, les images ne sont jamais plus larges que 720px.
Désormais, plus le nombre de pixels composant votre image est élevé, plus la taille du fichier sera grande.
Le navigateur redimensionnera les images plus larges que 720px pour les adapter à l'écran (au moins avec des sites Web réactifs bien codés). Mais surtout, le navigateur doit toujours charger l’image en taille réelle. En d'autres termes, si nous devions télécharger une image de 6000 pixels de large, le navigateur aurait toujours besoin de charger tout le contenu, même s'il affiche à 720 pixels. C'est lent.
La solution consiste à redimensionner et à télécharger des images dans la largeur maximale dont vous avez besoin. Sachez que cela peut ne pas être 720px. Cela dépend de la conception générale de votre site Web. La première étape consiste à comprendre cela. Vous pouvez le faire en creusant dans votre CSS.



IMPORTANT
Soyez prudent avec cela, surtout si vous utilisez un design réactif. Parfois, la largeur de votre site Web peut être supérieure sur des écrans plus petits que sur des écrans plus grands. C’est le cas du blog Ahrefs.
Vous pouvez ensuite utiliser cet outil pour redimensionner vos images en bloc.
C’est seulement la largeur qui compte, alors téléchargez vos images en vrac, puis utilisez l’option «largeur maximale» pour n’ajuster que la largeur.



Vous devez télécharger en masse vos fichiers JPEG et PNG en deux lots distincts. Sinon, l'outil convertira toutes les images en un type de fichier d'image cohérent. Vous pouvez choisir entre JPEG et PNG dans l'outil lui-même. Utilisez l’option appropriée pour le lot d’images que vous optimisez.
Voici deux raisons pour lesquelles cet outil est génial:
- Redimensionnement maximum: Disons que la largeur maximale de votre site Web est de 700 pixels. Vous avez un tas d'images qui nécessitent un redimensionnement. Certaines sont plus larges que 700px, et d'autres sont plus étroites que 700px. Vous ne voulez pas redimensionner les images les plus étroites à 700 pixels, car cela réduirait la qualité globale de l’image. Cet outil conserve la taille de ces images. Il ne redimensionne que ceux qui sont trop larges.
- Garde les noms de fichiers intacts: Vous avez passé des siècles à nommer vos images pour SEO. Vous les redimensionnez et téléchargez les versions redimensionnées. Vous ouvrez le fichier .zip pour rechercher image1.png, image2.png. (Vous comprendrez cette frustration si vous avez déjà téléchargé des images à partir de Google Docs!) Cet outil conserve les noms de fichiers intacts. Vous ne devrez donc pas le renommer après le redimensionnement.
Regardez ces deux images:



Les deux sont JPEGS. Il y a peu de différence de qualité notable entre les deux mais la première image est 58% plus petite que la première (31 Ko contre 73 Ko).
Google dispose d'une documentation sérieuse sur l'optimisation des images pour le Web.
La conclusion à retenir en ce qui concerne la taille du fichier est la suivante:
Pour de meilleurs résultats, testez différents paramètres de qualité pour vos images et n’ayez pas peur de baisser la qualité – les résultats visuels sont souvent très bons et les économies en taille de fichier peuvent être assez importantes.
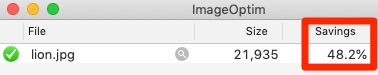
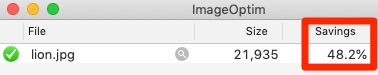
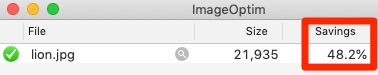
Google recommande trois outils open source pour y remédier: Guetzli, MozJPEG (par Mozilla) et pngquant. Vous pouvez lire leurs directives d'utilisation de ces outils ici. Cependant, sachez que ce sont des outils en ligne de commande. Si vous ne vous sentez pas à l'aise avec ces outils, Google recommande d'utiliser ImageOptim, un outil gratuit pour Mac. (Trouvez les alternatives Linux et Windows ici.)
Il suffit de déposer vos images et elles seront compressées.



Vous pouvez modifier le niveau de compression dans les paramètres et même activer la compression avec pertes.
Il aussi des bandes EXIF données par défaut. Cela permet de réduire davantage la taille du fichier, même si ce n’est pas le cas. d'habitude par beaucoup. Vous pouvez utiliser cet outil Web gratuit (officiellement recommandé par Google) pour déshabiller EXIF données si vous prévoyez de ne pas utiliser ImageOptim.
conseil pro
Google a déclaré que EXIF les données peuvent constituer un « facteur de classement » dans Google Images.
Pour cette raison, vous voudrez peut-être le conserver. Vous pouvez éteindre le EXIF effacement des données dans les paramètres ImageOptim.
De plus, si vous faites de la musique locale SEO, c’est peut-être une autre bonne raison de garder EXIF données intactes. Google n'a jamais dit explicitement qu'ils regardent EXIF des données comme GPS coordonnées pour influencer les classements locaux, mais beaucoup SEO les professionnels croient qu'ils le font.
Notre verdict? Les potentiels positifs de partir EXIF données intactes – en local SEO—Passe probablement plus que les points négatifs.
Quelle est la qualité des résultats de cet outil? J'ai décidé de faire une petite expérience. J'ai pris un petit échantillon de 15 images, certaines JPEG, certains PNG. Je les ai tous jetés dans cet outil sur les paramètres par défaut. J'ai fait la même chose pour quelques autres alternatives.
Voici comment ils se sont comportés en termes de réduction de la taille moyenne des fichiers:
Imageoptim (l'outil recommandé par Google) était de loin le meilleur pour les fichiers JPEG. Mais c'était l'un des pires pour les PNG. Toutefois, il convient de noter une mise en garde: ImageOptim a une valeur par défaut de 70%. PNG qualité. Vous pouvez descendre jusqu'à 40%.
Faites cela et la compression moyenne augmente à 75,6% pour les fichiers PNG. Cela en fait de loin le vainqueur final pour les JPG et les PNG.
Néanmoins, si nous nous en tenons aux résultats des paramètres par défaut ci-dessus, Shortpixel apparaît comme le meilleur compresseur d’images complet.
C’est une très bonne nouvelle pour les utilisateurs de WordPress car il existe un plugin WordPress ShortPixel. C’est gratuit jusqu’à 100 images par mois.
De plus, il vous offre la possibilité de compresser toutes les images que vous avez déjà sur votre site WordPress. Vous ne pouvez pas faire cela avec les autres outils de la liste.
conseil pro
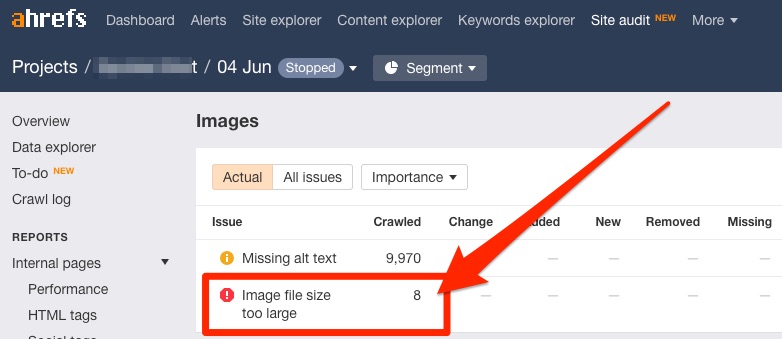
Vous pouvez trouver sur votre site les images susceptibles de tirer parti de la compression avec l’outil Ahrefs Site Audit.
Audit de site> projet> Ressources> Images



Voici ce que Google dit à propos des sitemaps sur les images:
Les images sont une source d'informations importante sur le contenu de votre site. Vous pouvez donner à Google des informations supplémentaires sur vos images et fournir les URL d’images que nous ne pourrions pas découvrir autrement en ajoutant des informations à un sitemap pour images.
Ce sont les tags que vous pouvez utiliser dans les sitemaps d'images:



Si vous utilisez WordPress et Yoast SEO, les images sont ensuite ajoutées à votre plan Sitemap automatiquement. C’est même le cas pour les sites dont les pages «médias» sont définies sur noindex. (Remarque: C’est maintenant le réglage par défaut de la dernière version de Yoast.) Cependant, Yoast ne comprend que les éléments requis.
Vous devrez les inclure vous-même, manuellement.
point intéressant
La documentation de Google concernant les sitemaps sur image est plutôt rare. Nulle part ne spécifient-ils la syntaxe souhaitée pour le
La même chose est vraie pour
Votre supposition est aussi bonne que la nôtre.
Google indique également que:
Les sitemaps d'images peuvent contenir des URL d'autres domaines, contrairement aux sitemaps classiques, qui appliquent des restrictions interdomaines. Cela permet aux webmasters d’utiliser des CDN (réseaux de diffusion de contenu) pour héberger des images. Nous vous encourageons à vérifier le CDNNom de domaine dans la console de recherche afin que nous puissions vous informer des erreurs d’exploration que nous pourrions trouver.
C’est utile de savoir si vous utilisez un CDN héberger vos images. Plus sur cela plus tard.
Voici ce que Google dit à propos des graphiques vectoriels:
Les graphiques vectoriels utilisent des lignes, des points et des polygones pour représenter une image. [They are] convient parfaitement aux images composées de formes géométriques simples (logos, texte, icônes, etc.) et fournit des résultats précis à chaque résolution et réglage de zoom, ce qui en fait un format idéal pour les écrans haute résolution et les éléments doivent être affichés à différentes tailles.
De nombreux sites utilisent des graphiques vectoriels pour leurs logos et d'autres éléments simples sur le site.
Les SVG (Scalable Vector Graphics) sont peut-être le format vectoriel le plus populaire sur le Web. Le Consortium World Wide Web (W3C) les ont développés et ils sont basés sur XML. En tant que tels, tous les navigateurs Web modernes les prennent en charge.
Quels que soient votre navigateur, votre appareil ou la résolution de votre écran, les SVG auront une apparence cristalline car ils ne pixelisent pas. Vous pouvez afficher un SVG sur un écran de la taille d’une planète, il ne perdrait pas une once de qualité.
Sidenote.
Vous voulez savoir comment créer des SVG? Lis ça. Vous pouvez également exporter des illustrations au format SVG à l'aide des applications de conception graphique les plus modernes telles que Adobe Illustrator.
Voici les suggestions de Google pour optimiser les SVG:
- SVG les fichiers doivent être minifiés pour réduire leur taille.
- SVG les fichiers doivent être compressés avec GZIP.
Leur outil recommandé pour minifier SVG fichiers est svgo.
Pas à l'aise avec une interface de ligne de commande? Utilisez cette application Web ou cette application Mac pour faire la même chose. Les deux offrent une interface simple de glisser-déposer pour minifier de tels fichiers. Je préfère l'application web.



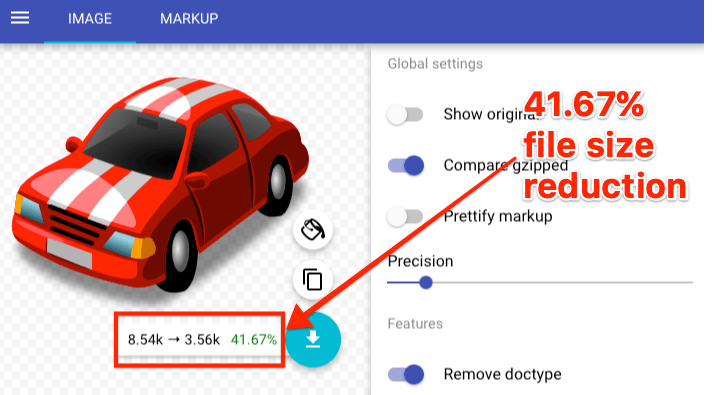
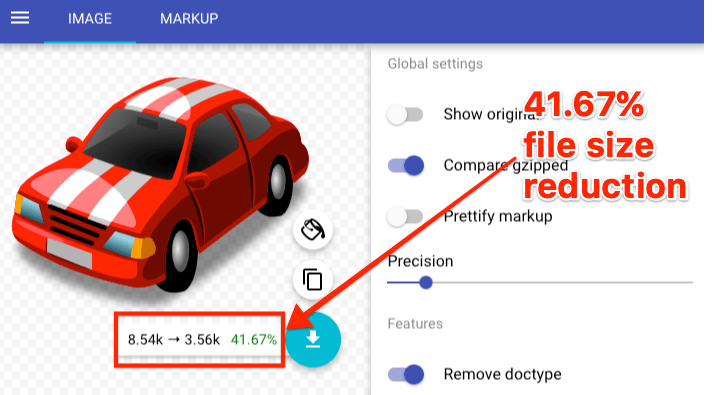
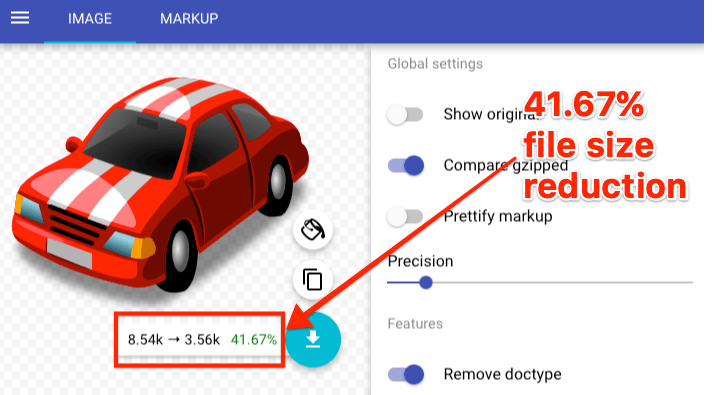
Cette capture d'écran résume tout ce que vous devez savoir sur les SVG. Vous pouvez voir que la taille originale du SVG était 8,54kb. C'est follement petit. La version minifiée (et gzippée) est encore plus petite (3,56 Ko), soit une économie de 41,67%.
La compression Gzip est quelque chose qui est activé au niveau du serveur. En d'autres termes, le SVG ci-dessus n'utilisera que 3,56 Ko de bande passante si le serveur le permet – sinon, il utilisera 8,54 Ko.
Utilisez cet outil pour vérifier si la compression gzip est activée sur votre serveur. Suivez ces instructions pour l'activer sinon.
Supposons que vous téléchargiez une image de 720 pixels sur votre site.
Si une personne visite sur un appareil mobile avec un écran beaucoup plus petit, disons une résolution de 320 pixels, son navigateur doit toujours charger l'image 720 pixels. Cette image aura l'air parfaitement bien. Mais il en irait de même d’une image de 320 pixels de large.
Voyez-vous le problème? Le chargement de l'image 720px est un gaspillage de bande passante et ne sert qu'à ralentir la vitesse de chargement de la page. Ce n’est pas bon pour SEO.
La solution est d'utiliser srcset.
C'est un magique morceau de HTML code qui indique au navigateur de charger différentes versions d'une image pour différentes résolutions d'écran.
Voici la syntaxe, suivie d’une explication:


La première partie de la syntaxe est un joli standard
Maintenant, je vais voler cette partie suivante de l'explication mot à mot de cet article car elle explique très bien ce qui se passe ici.
Supposons que vous soyez sur un appareil avec une largeur d'écran de 320 pixels et un affichage 1x (sans rétine). Les images que vous avez sont small.jpg (500 pixels de large), medium.jpg (1000 pixels de large) et large.jpg (2000 pixels de large).
Le navigateur va:
Laisse-moi faire quelques calculs rapides dont personne ne se soucie sauf moi.
500/320 = 1,5625
1000/320 = 3.125
2000/320 = 6,25
D'accordPar conséquent, comme je n’ai qu’un écran 1x, 1,5625 est le plus proche de ce dont j’ai besoin. C’est un peu élevé, mais c’est la meilleure option par rapport à celles qui sont beaucoup trop élevées.
Maintenant, un autre navigateur visite le site. C’est aussi un écran de 320 pixels, mais c’est un écran rétine (2x). Ce navigateur fait le même calcul, alors seulement:
D'accordPar conséquent, comme je n'ai qu'un écran 2x, je vais rejeter cette image de 1,5625 car elle est trop basse pour moi et peut paraître très mauvaise. Je vais utiliser l'image 3.125.
Avoir un sens? Le navigateur choisit essentiellement l'image la plus efficace à envoyer au visiteur, ce qui réduit la bande passante et améliore le temps de chargement. Parfait. Mais cela signifie-t-il que vous devez télécharger de nombreuses tailles différentes de toutes vos images? Pas nécessairement.
WordPress se charge automatiquement (à partir de WordPress 4.4, que vous devriez tous utiliser maintenant). Pour chaque image que vous téléchargez, WordPress crée ces versions par défaut:
- La vignette: Une culture carrée (150px par 150px).
- Moyen: Redimensionné pour que le côté le plus long ait une largeur de 300 pixels ou plus.
- Moyen large. Redimensionné à 768 pixels de large.
- Grand: Redimensionné de manière à ce que le côté le plus long ait une largeur ou une hauteur de 1024 pixels.
- Plein: Image originale.
En outre, WordPress ajoute également srcset automatiquement.
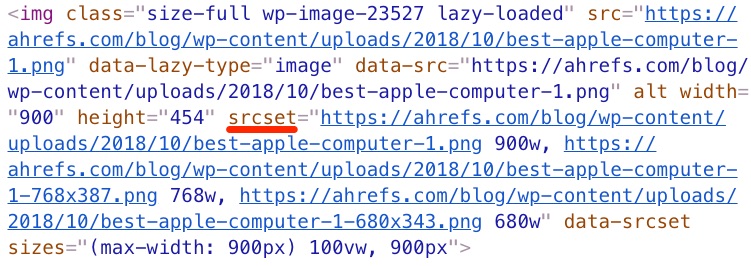
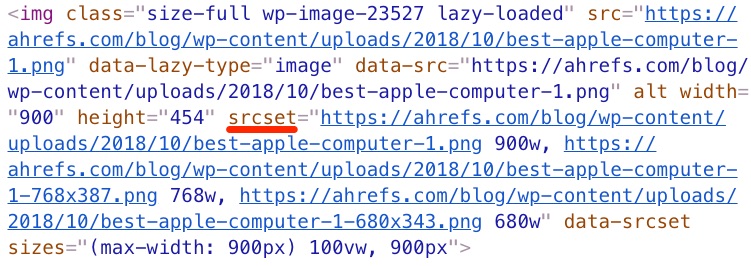
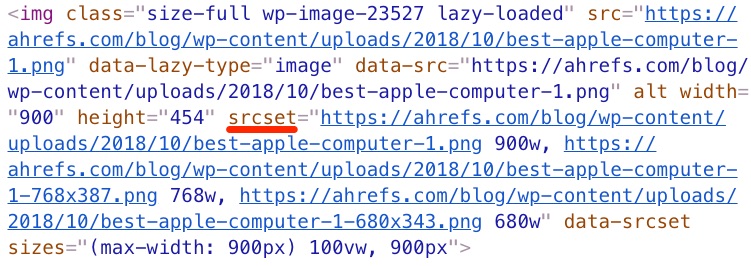
Voici à quoi cela ressemble pour notre blog (qui fonctionne sur WordPress):



Pour répéter: Ce code est entièrement généré par WordPress. Nous n'avons pas téléchargé plusieurs versions de cette image.
Notez que vous pouvez utiliser la syntaxe @ 2x si vous souhaitez optimiser les affichages de la rétine. Il y a aussi ce plugin WordPress qui ajoute le support pour de tels affichages quasiment hors de la boîte. Cela dit, à moins que vous ne deveniez fou avec la compression d’image (c’est-à-dire une valeur inférieure à ~ 40%) pour les JPEG, vous constaterez probablement que vos images «normales» s’adaptent parfaitement sur les écrans de la rétine. C’est mon expérience, de toute façon.
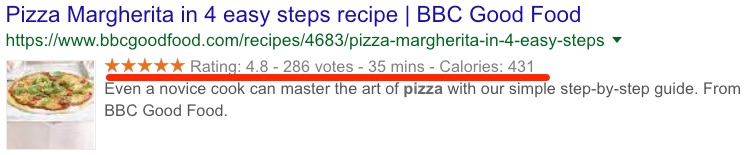
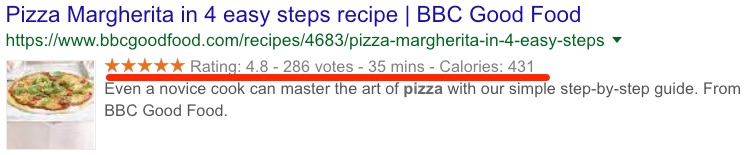
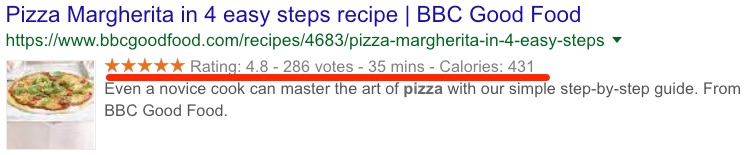
Le balisage de schéma est probablement quelque chose que vous connaissez mieux dans le contexte de la recherche Web Google. Cela ressemble à quelque chose comme ceci dans les résultats de recherche habituels:



Mais saviez-vous que le balisage de schéma peut également être pertinent pour l'image SEO?
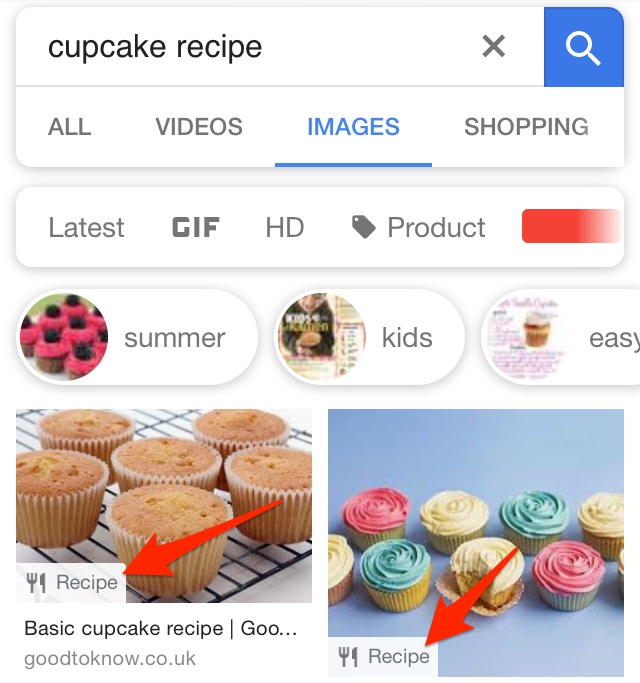
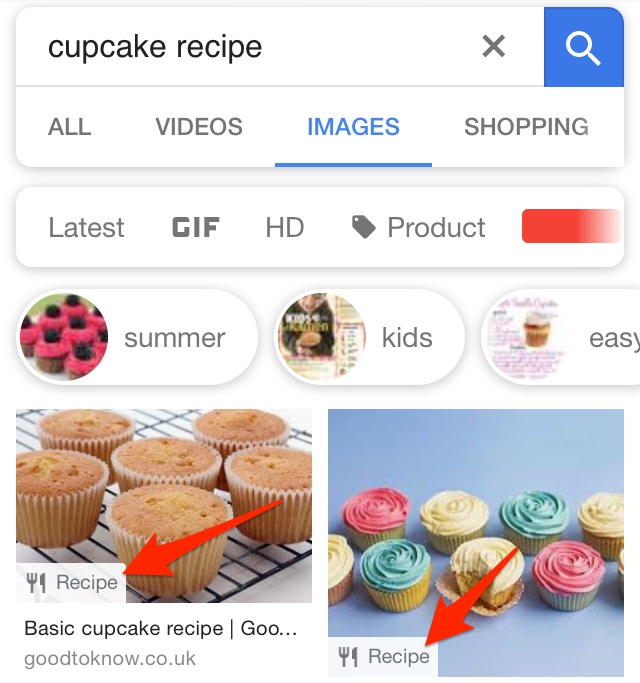
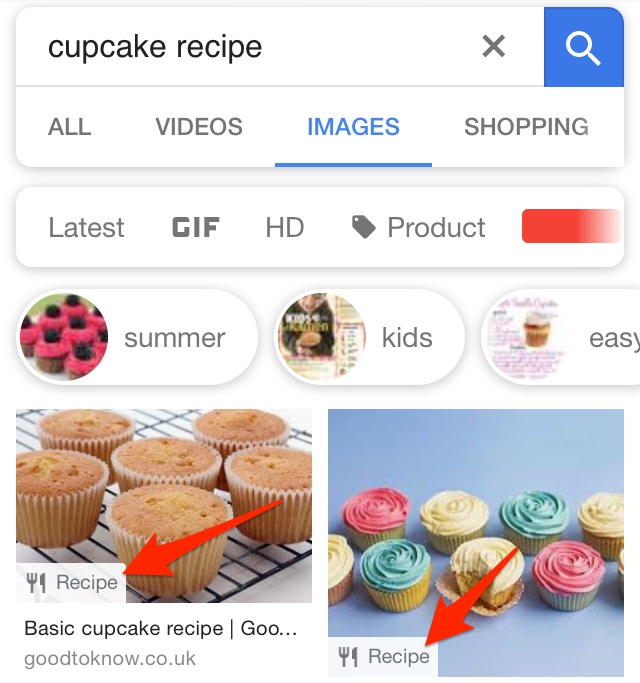
C’est parce que Google affiche des badges pertinents sur les vignettes dans les résultats de recherche d’images sur mobile. Voici à quoi ils ressemblent:



Google dit ceci à propos de ces badges:
Si vous avez des images sur votre site, vous pouvez aider les utilisateurs à identifier le type de contenu associé à l'image en utilisant des données structurées appropriées sur vos pages. Cela aide les utilisateurs à trouver rapidement un contenu pertinent et envoie un trafic mieux ciblé vers votre site.
Actuellement, Google prend en charge quatre types de balises: produits, recettes, vidéos et fichiers GIF.
Il est facile de faire en sorte que vos images affichent ces badges dans la recherche d'images Google. Vous devez simplement ajouter le balisage de schéma approprié à la page.
Ajouter recette balisage pour les pages de recettes.
Ajouter produit balises sur les pages produits.
Ajouter vidéo balisage de pages avec des vidéos.
Notez que les fichiers GIF ne nécessitent aucun balisage supplémentaire: Google sait déjà qu’ils sont des gifs.
Bien sûr, à moins que ce type de contenu ne figure sur votre site Web, vous n'avez pas à vous soucier du balisage de schéma. Il est probable que Google prenne en charge les badges pour ces quatre types de contenu, car ils ont reconnu que leurs utilisateurs le recherchaient souvent dans Google Images.
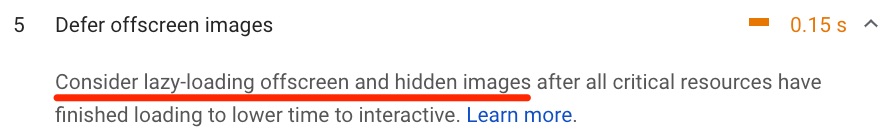
Le chargement différé est l'endroit où le navigateur diffère le chargement d'images (ou de tout autre objet – vidéo, etc.) jusqu'à ce qu'elles aient besoin d'être affichées à l'écran. D'autres images sont chargées au fur et à mesure de leur chargement, c'est-à-dire au fur et à mesure que vous faites défiler.
Voici ce que Google dit à propos du chargement paresseux:
Le chargement paresseux peut considérablement accélérer le chargement sur les pages longues contenant de nombreuses images situées au-dessous du pli en les chargeant au besoin ou lorsque le contenu principal a été chargé.
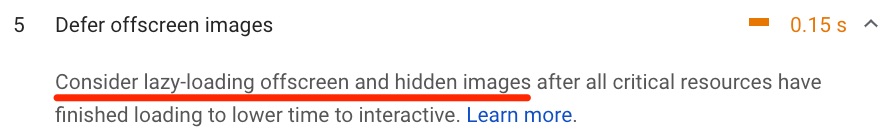
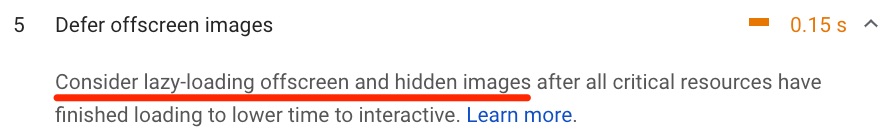
Il y a eu beaucoup de débats dans le passé sur le point de savoir si les images chargées paresseux sont bonnes ou mauvaises pour SEO. Google a également envoyé des messages contradictoires. Cependant, la meilleure indication selon laquelle Google recommande le chargement différé en 2018 est la suivante:



C’est une recommandation de l’outil PageSpeed Insights de Google.
Google explique comment implémenter le chargement paresseux (de manière à ce qu’ils puissent voir le contenu chargé paresseux –très important!) ici. Il existe différentes méthodes, mais elles impliquent toutes du Javascript. Si vous n’êtes pas familier avec de telles choses, il peut être intéressant de faire appel à un codeur pour vous aider.
Si vous utilisez WordPress – comme nous -, il existe quelques plugins paresseux-load.
La plupart d'entre eux ont de mauvaises critiques. Nous avons récemment implémenté le chargement paresseux sur le blog d’Ahrefs (vous l’avez peut-être remarqué) pour lequel nous utilisons le A3 Plugin Lazy Load. Jusqu'ici tout va bien.
La mise en cache du navigateur est l'endroit où les images (et autres fichiers) sont stockées dans les navigateurs de vos visiteurs. Le résultat est que les choses se chargent plus rapidement pour eux si et quand ils visiteront votre site Web à l'avenir.
Par exemple, lorsque vous avez atterri sur cet article de blog, vous deviez télécharger toutes les images de l'article et les afficher dans votre navigateur. Maintenant, sans la mise en cache du navigateur, ce processus devra être répété dans son intégralité si vous souhaitez relire cette page demain.
Cependant, avec la mise en cache du navigateur, votre navigateur s’accroche à certaines de ces images. Ainsi, lorsque vous reverrez cette page – ou une page similaire – il ne sera pas nécessaire de les télécharger à nouveau. Beaucoup sont déjà sur votre ordinateur et chargeront donc beaucoup plus rapidement.
Voici ce que Google dit à propos de la mise en cache du navigateur:
HTTP La mise en cache peut accélérer le temps de chargement de votre page lors de visites répétées.
Lorsqu'un navigateur demande une ressource, le serveur qui fournit la ressource peut indiquer au navigateur combien de temps il doit stocker ou mettre en cache la ressource de manière temporaire. Pour toute demande ultérieure concernant cette ressource, le navigateur utilise sa copie locale, plutôt que de se rendre sur le réseau pour l'obtenir.
Vous pouvez même voir cet avertissement dans Google PageSpeed Insights si votre site Web pourrait tirer parti de la mise en cache du navigateur:



Alors, comment activez-vous la mise en cache du navigateur pour vos images?
Dans WordPress, c’est assez simple. Il suffit d'installer un plugin comme W3 Cache total. Cela activera la mise en cache du navigateur par défaut et ajoutera les modifications requises à votre fichier .htaccess.
Pour les utilisateurs autres que WordPress, vous devrez ajouter ce code manuellement à votre fichier .htaccess:
Expires Actif sur
# Images
ExpiresByType image / jpg "accès 1 an"
ExpiresByType image / jpeg "accès 1 an"
ExpiresByType image / gif "accès 1 an"
ExpiresByType image / png "accès 1 an"
Vous pouvez modifier la partie «1 an» en «1 mois», «1 semaine», «1 jour», «1 heure», etc. Néanmoins, ces paramètres devraient fonctionner correctement pour la plupart des sites. Ce sont aussi les valeurs qui W3 Le cache total utilise par défaut.
En savoir plus sur la mise en cache du navigateur et son fonctionnement ici.
IMPORTANT REMARQUE. Vérifiez que ce code est compatible avec votre serveur avant la mise en œuvre. Les fichiers .htaccess peuvent parfois être assez compliqués.
La plupart des sites Web servent tous leurs fichiers (y compris les images) à partir d'un serveur unique à un emplacement unique.
Si nous supposons que votre serveur Web dans le Royaume-Uni, vos images ne doivent pas voyager loin lorsque quelqu'un du Royaume-Uni visite votre site web. Cependant, c’est une histoire différente pour votre NOUS visiteurs. Les images doivent voyager beaucoup plus loin pour les atteindre. Cela diminue la vitesse à laquelle votre site Web se charge.
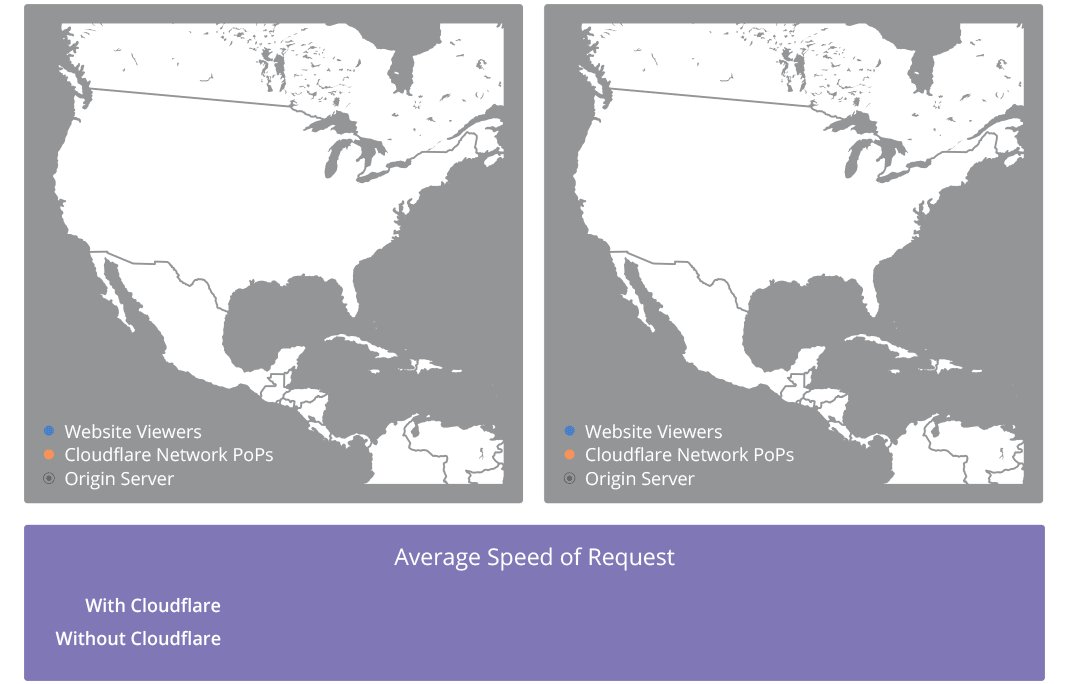
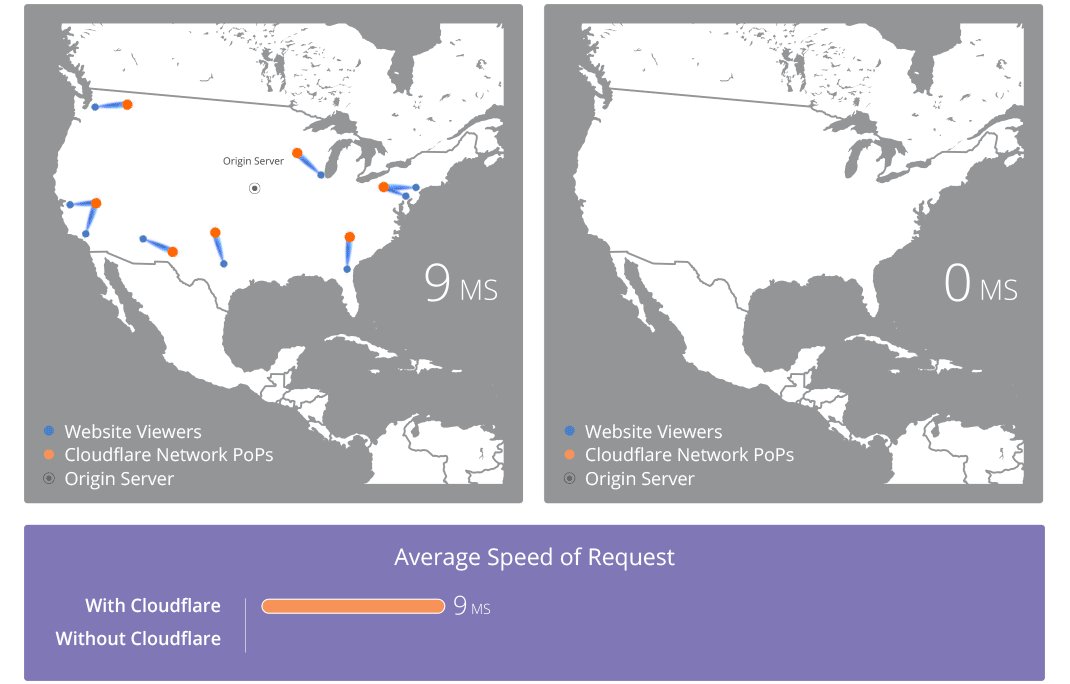
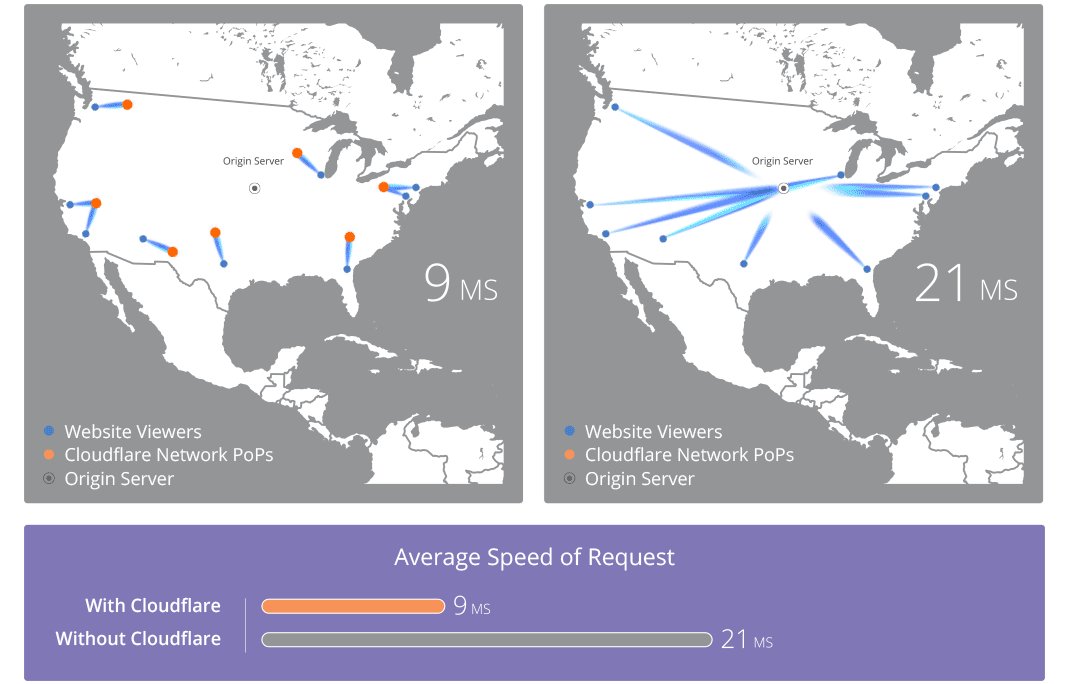
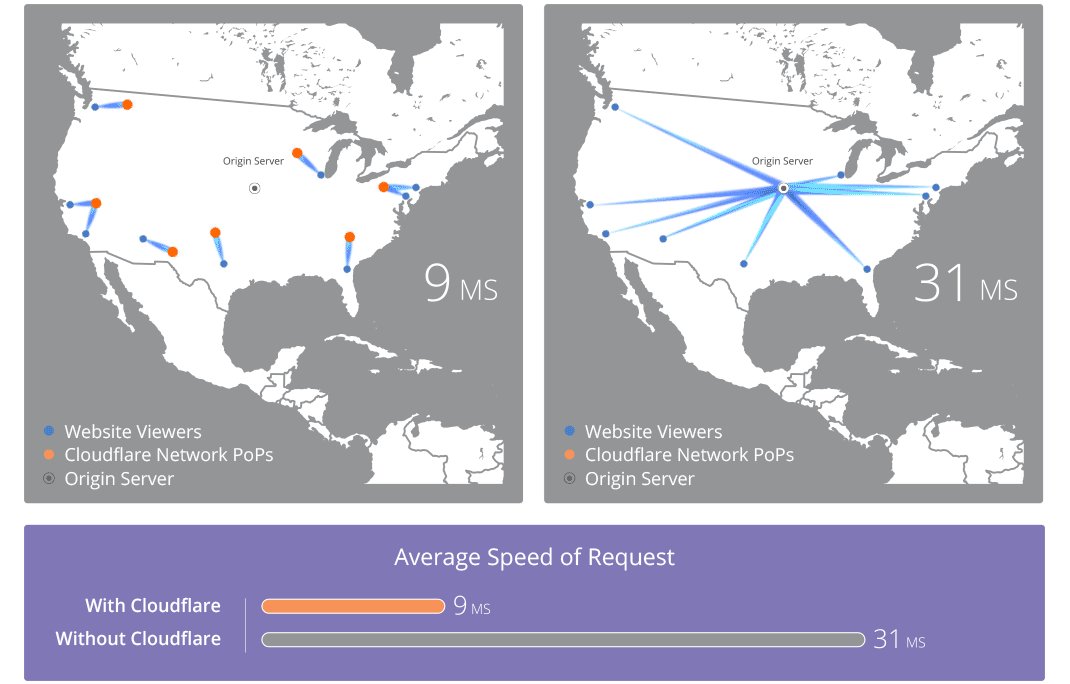
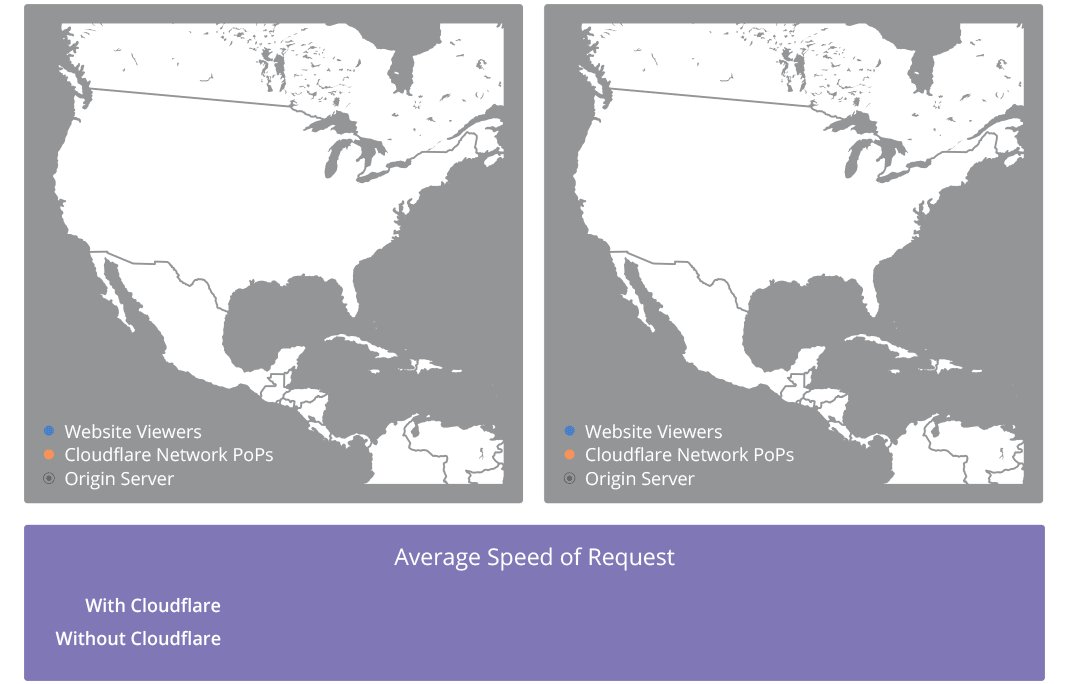
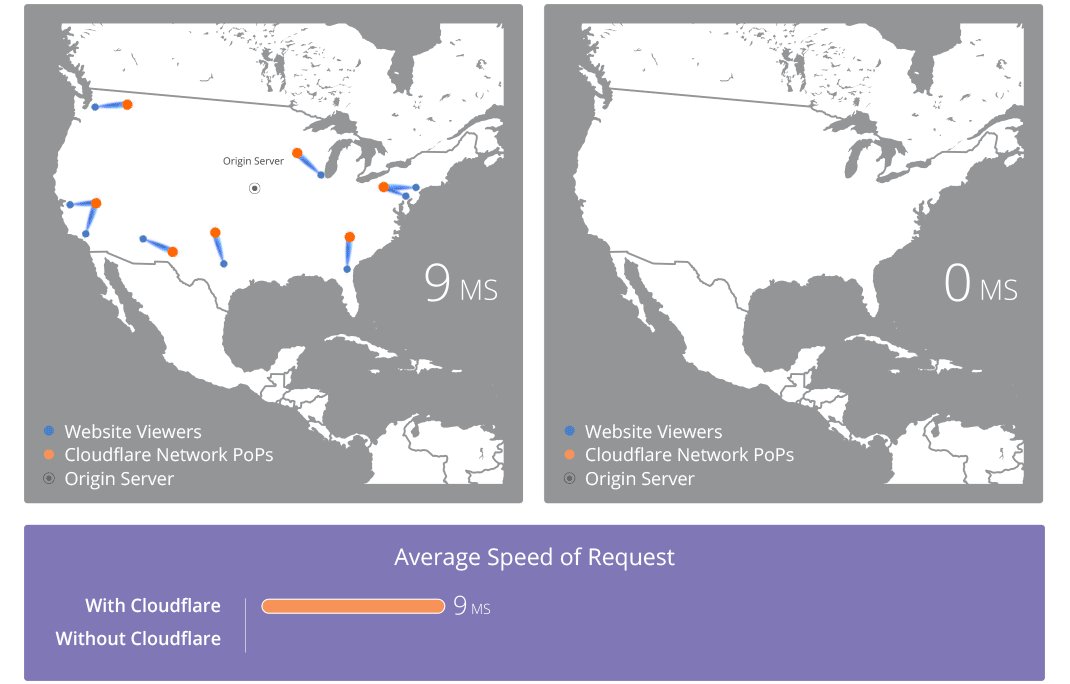
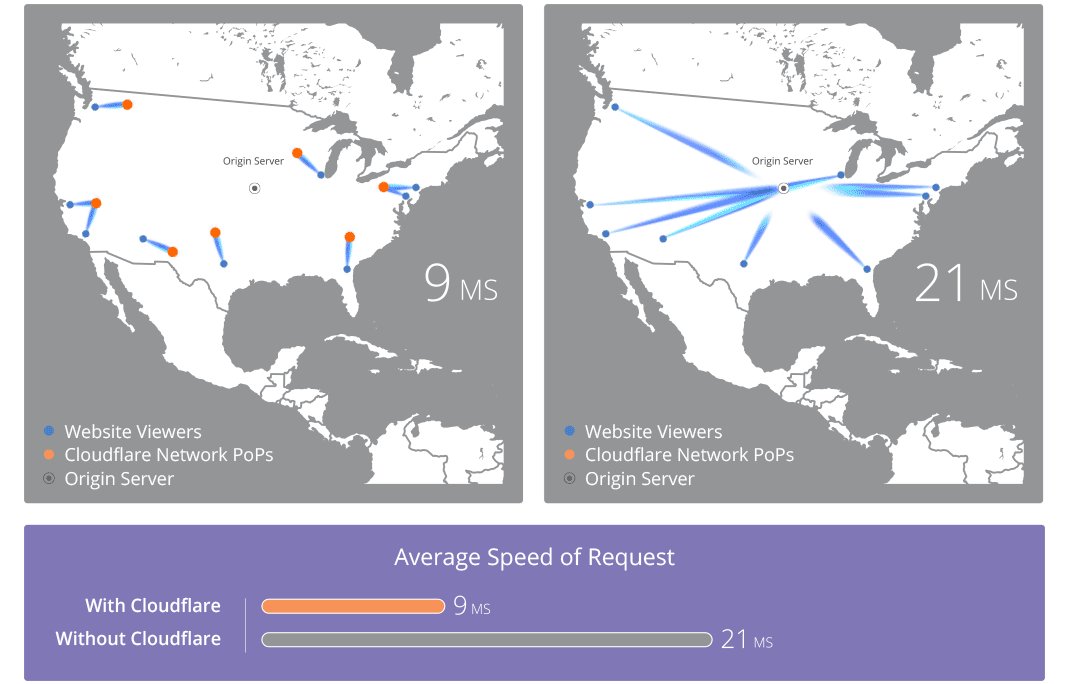
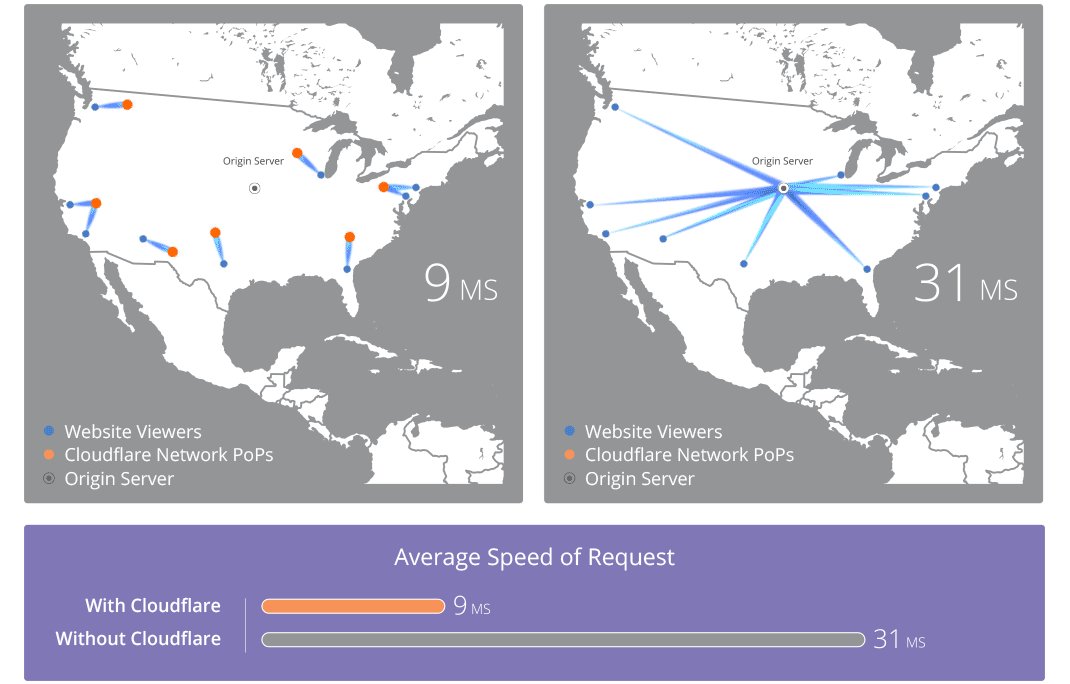
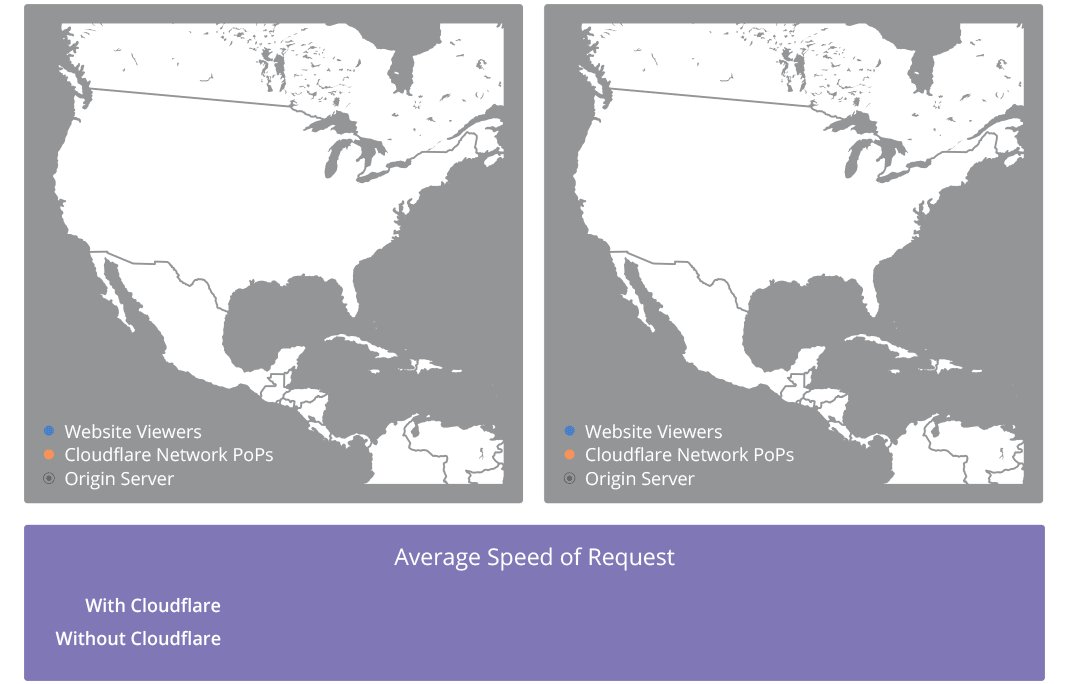
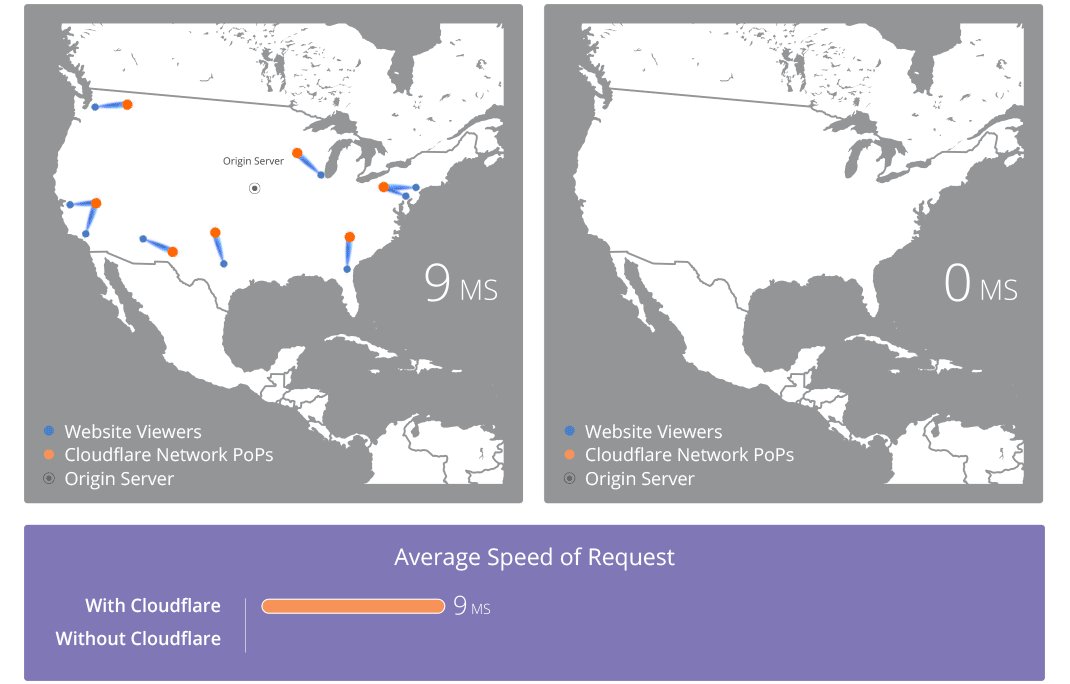
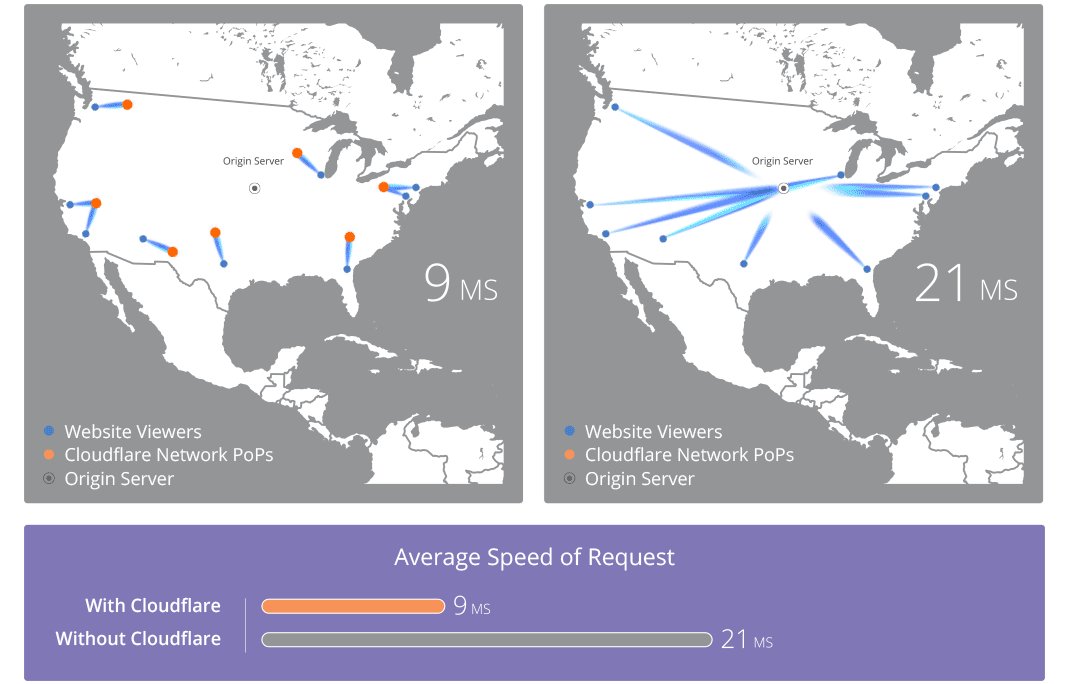
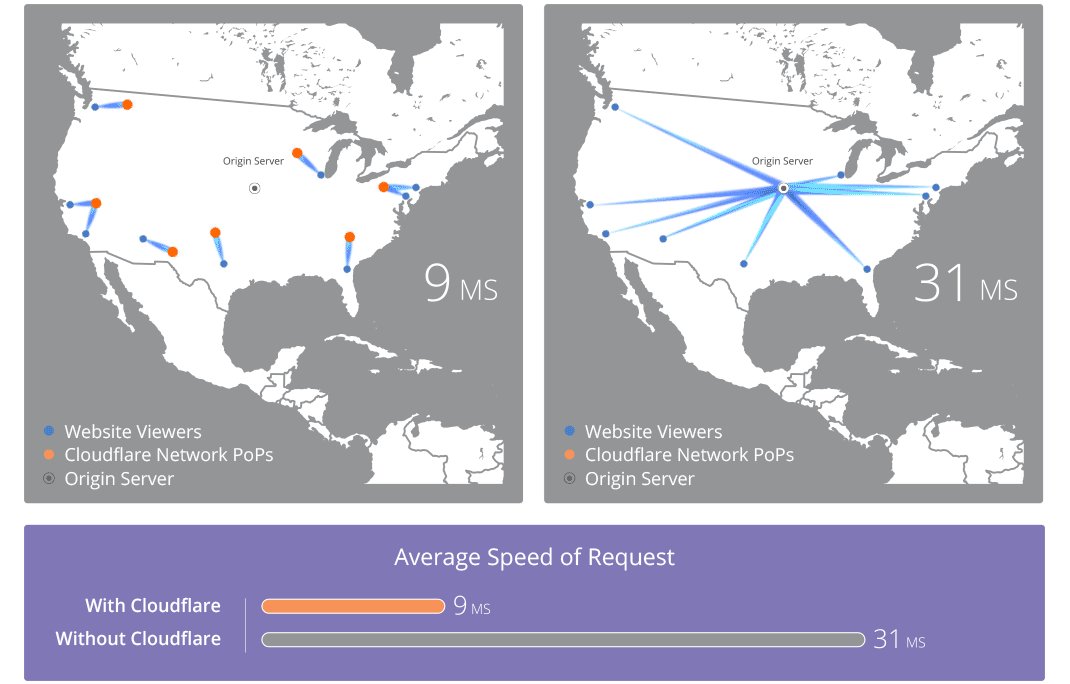
Les réseaux de distribution de contenu (CDN) résolvent ce problème en mettant en cache vos fichiers sur un réseau mondial de serveurs. Désormais, lorsque quelqu'un visitera votre site Web, les images seront chargées à partir du serveur le plus proche.
Here’s a cool GIF from CloudFlare which depicts this process perfectly:



There are lots of CDNs out there. Here are just a few of them:
If you’re using WordPress, setting up a CDN is easy. Sign up for your chosen CDN, follow the instructions, then use a plugin like W3 Total Cache, CDN Enabler or WP Rocket to enable the CDN on your site. It’s that simple.
Still, it’s worth noting that your CDN will have a URL comme xyz.cdnprovider.com.
That isn’t great for SEO for the following reasons:
- Your images are effectively hosted on a separate domain. If someone chooses to embed one of your images and link to you, there’s a chance they will link to the CDN au lieu. That means you miss out on a link.
- It can cause problems if you wish to change CDN provider in the future. You will have to change (or redirect) all of your image URLs, etc.
Here’s John Mueller’s advice when it comes to CDNs:
CDN URLs is fine, but I’d try to avoid moving image URLs too much, so I’d tend towards using your own domain/subdomain (via CDN).
— 🍌 John 🍌 (@JohnMu) October 17, 2017
For that reason, I would recommend setting up a CNAME record. Think of this as an alias that can be used instead of the ugly URL that gets assigned to you by the CDN fournisseur. So instead of xyz.cdnprovider.com, your CDN peut être cdn.yourdomain.com.
Read this guide to learn how to set this up (and everything you need to know about CDNs in general).
conseil pro
Image CDNs are also a chose.
Google recommends two of these in their official documentation: Cloudinary and imgix.
The interesting thing about image CDNs is that they help to automate the process of image optimization. This is something that Google recommends and, honestly, if you have a big website, it’s a good idea.
Such services are not usually free, but they can save a lot of time.
Bonus tip: Recover “link equity” from image backlinks
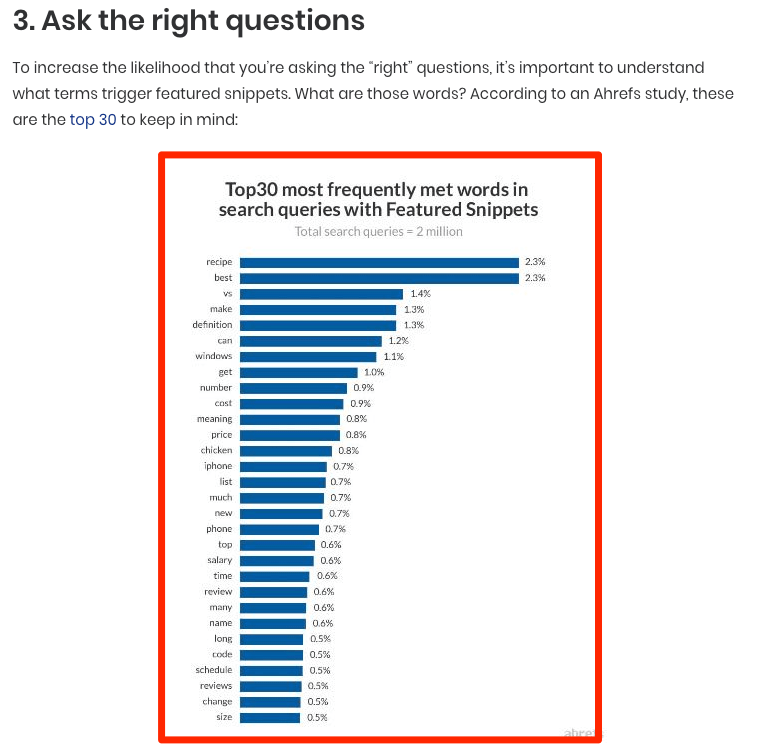
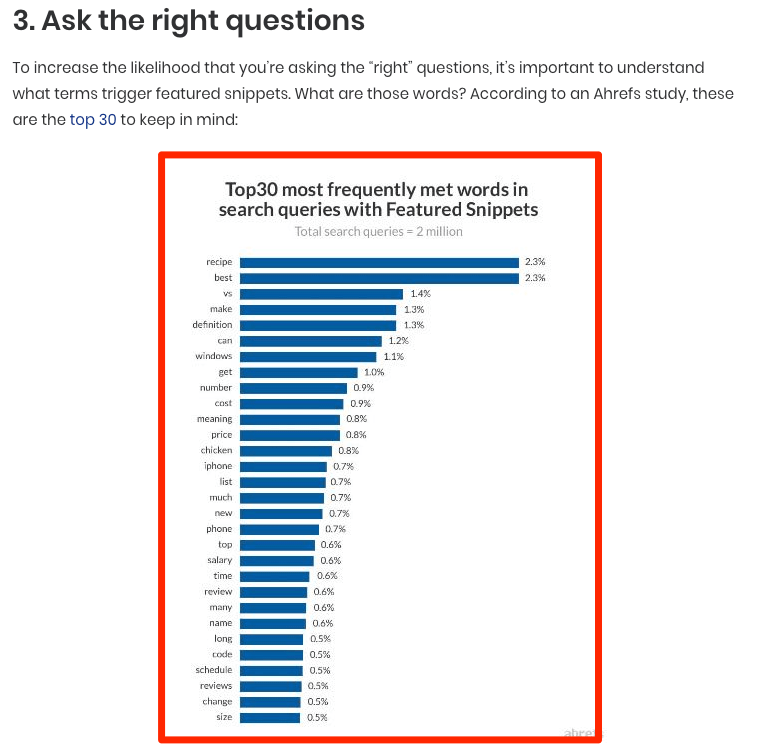
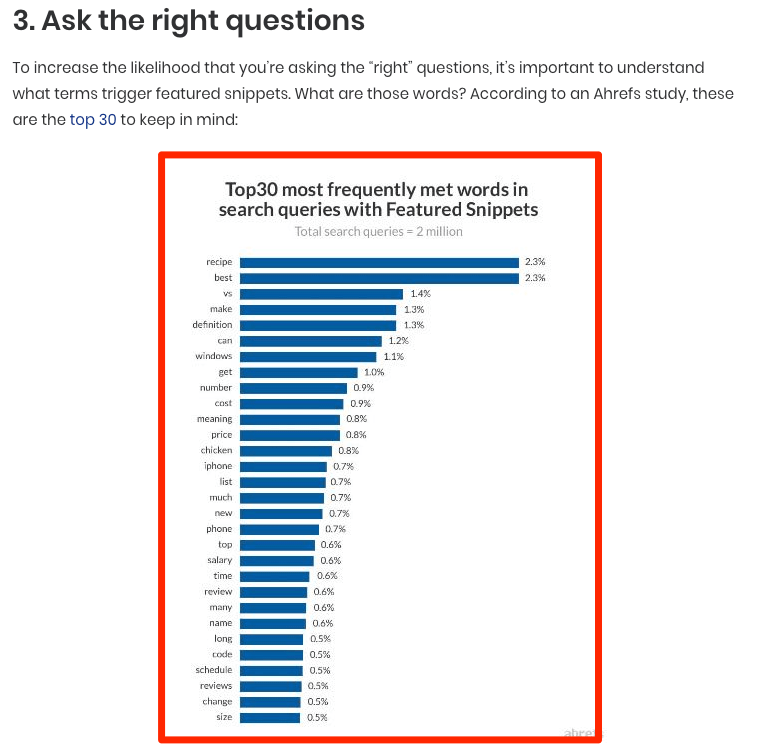
Infographics. GIFs. Charts. These are all linkable assets that often get embedded on other websites.
Here’s an example:



This is an image from our featured snippets study embedded in someone else’s blog post.
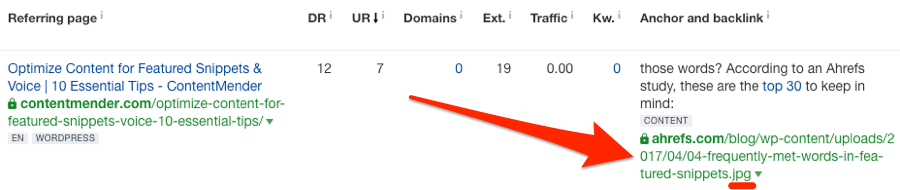
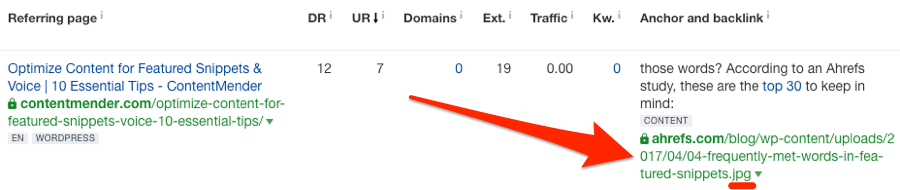
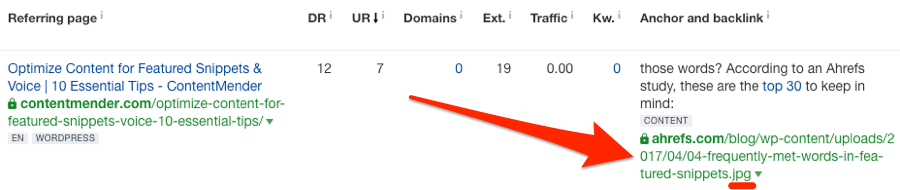
Normally, people link back to the image source when doing this, but that’s not always the case. Sometimes people don’t link at all, and other times they link directly to the image (e.g., yourdomain.com/yourimage.jpg).
That’s exactly what this site did.



Unfortunately, this backlink is effectively wasted because no PageRank is transferred to the page itself. Nor is it able to “flow” around our site.
You can recover the “link equity” from these backlinks by reaching out to linkers with a quick:
Hey[[[[NAME], saw that you used my pic. Rather than linking to the image, can you link to the original source?
It’s quick, easy, and conversion rates are often sky high.
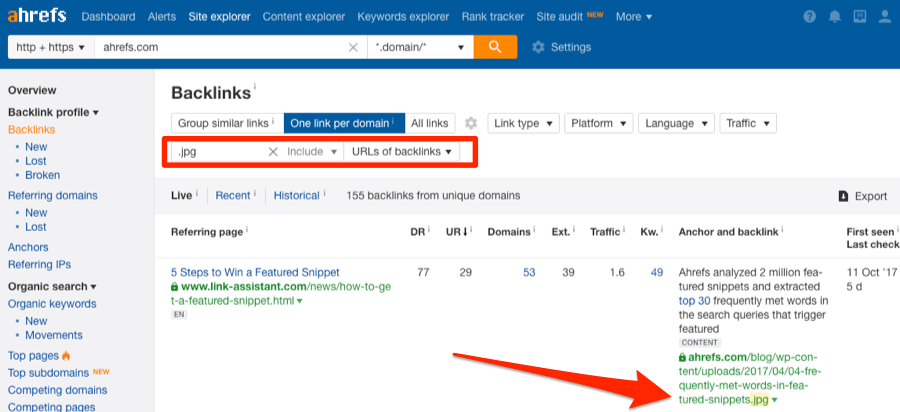
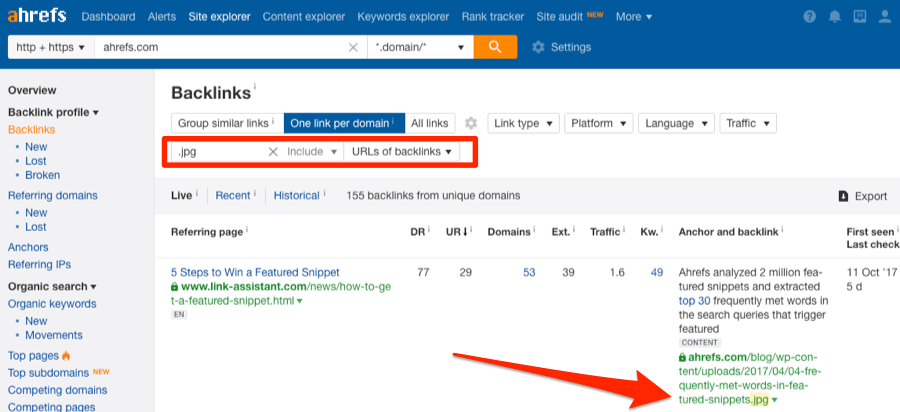
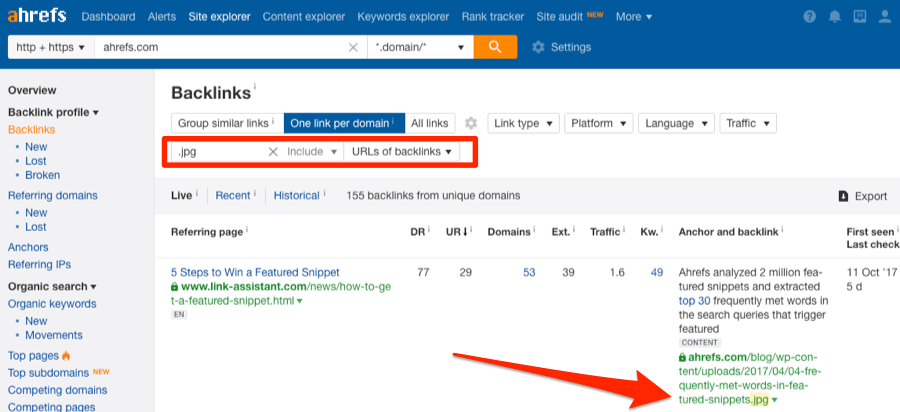
How do you find such backlinks? Simple. Go to:
Site Explorer > enter your domain > select “domain/*” mode > Backlinks > search for .jpg in “URLs of backlinks”



Reach out and try to convert any worthwhile ones.
You can repeat this process by searching for .png and .gif images too.
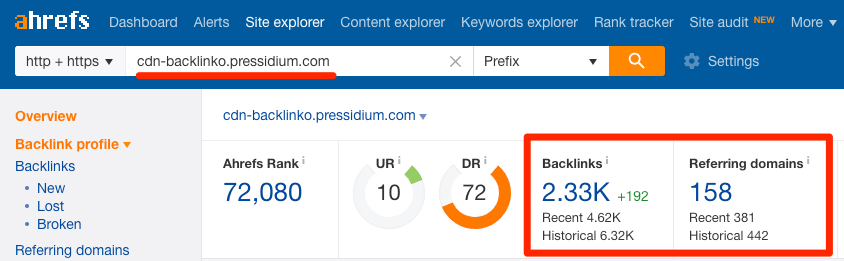
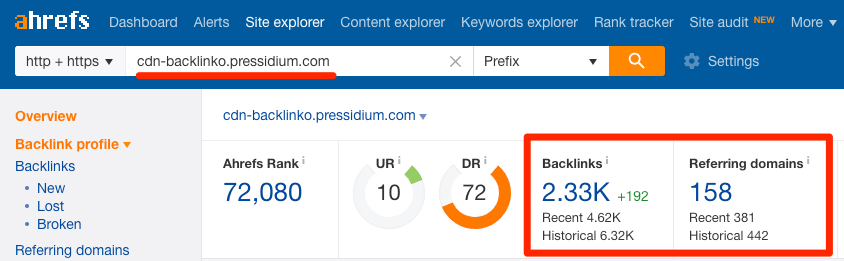
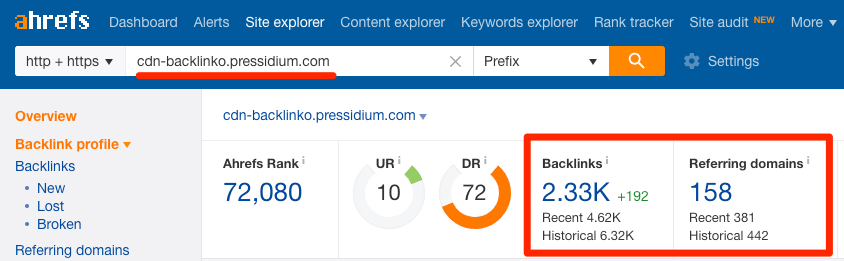
If you’re using a CDN, you can also find people linking to the images hosted on your CDN subdomain.
Site Explorer > enter CDN subdomain > select “prefix” mode



The screenshot above shows the link profile for cdn-backlinko.pressidium.com—the CDN Brian Dean uses for backlinko.com. There are 2,300+ backlinks from 158 referring domains (i.e., unique websites).
In other words, 157 websites (one of them is backlinko.com itself) link to images and other files hosted on the CDN as opposed to the site itself.
That’s 157 link opportunities.
Read more about similar backlink building strategies in our full guide to link reclamation.
Final thoughts
Image SEO is a complex topic. Google has tons of documentation on the matter. Their page about automating image optimization runs more than 15K words.
For that reason, it’s important to note that I haven’t covered absolutely everything in this article. That would be impossible. You can read Google’s documentation if you want to know the lot (and have a few weeks to spare). This article purposely focuses on the ‘big’ elements that I believe will have the most substantial positive SEO impact.
Keep in mind that you should also make an effort to ensure that your images are high‐quality and contribute to a great user experience. That means staying clear of low‐quality stock photos, making product images expandable, and so forth.
