par Sunita Rai sur 3 Déc, 2018
Voulez-vous ajouter un compte à rebours dans WordPress? Un compte à rebours crée un sentiment d'urgence et incite vos utilisateurs à prendre des mesures immédiatement avant la fin du temps imparti. Ainsi, si vous exploitez une boutique en ligne, l’ajout d’un compte à rebours est un moyen astucieux d’inviter les utilisateurs à acheter un produit immédiatement. C’est une excellente technique pour augmenter les ventes.
Dans cet article, nous allons vous montrer comment ajouter facilement un compte à rebours dans WordPress, étape par étape.
Ajouter un compte à rebours dans WordPress avec OptinMonster
Créer un compte à rebours sur votre boutique en ligne vous aide énormément à convertir davantage de visiteurs en clients. C’est parce qu’un compte à rebours donne à vos utilisateurs un délai précis et une raison impérieuse d’acheter dans les délais. Ils incitent clairement les utilisateurs à agir dès maintenant.
Certes, les comptes à rebours peuvent aider à stimuler les conversions. Cependant, le processus de création d’un compte et d’ajout à votre site peut être une tâche ardue à moins de disposer du bon outil. C’est pourquoi le logiciel de génération de leads le plus populaire, OptinMonster, a mis au point une solution simple.

OptinMonster est le meilleur logiciel d’optimisation de la génération et de la conversion de prospects sur le marché. Il dispose d'outils et de fonctionnalités puissants pour convertir davantage de visiteurs en abonnés et en clients.
OptinMonster est maintenant livré avec un pré-conçu compte à rebours modèle de campagne pour vous permettre de créer rapidement un compte à rebours. Cependant, vous pouvez ajouter le bloc d'élément de compte à rebours à n'importe quel modèle et le transformer totalement en une campagne de compte à rebours.
Maintenant, voyons comment créer et ajouter un compte à rebours à votre site WordPress en utilisant OptinMonster (étape par étape).
Étape 1: Créer une campagne de compte à rebours
Tout d’abord, connectez-vous à votre tableau de bord OptinMonster. Vous aurez besoin d'un Pro planifiez les comptes à rebours, alors assurez-vous d’avoir au moins une licence de plan Pro.
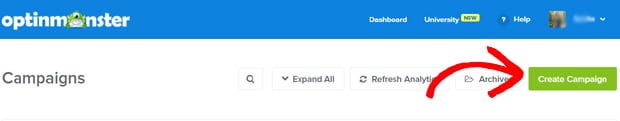
Puis cliquez sur le Créer une campagne bouton pour commencer.

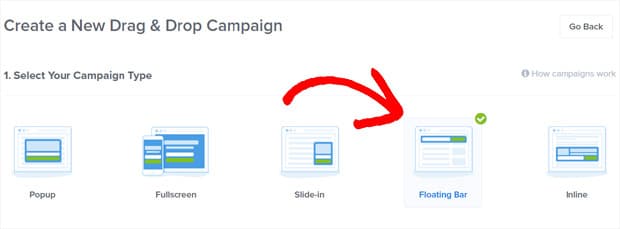
Ensuite, vous devrez choisir un type de campagne. Ici, nous choisirons Bar flottant parce qu'il comprend un pré-fait thème du compte à rebours. Cependant, vous pouvez également trouver d'autres thèmes avec blocage du compte à rebours dans d'autres types de campagnes.

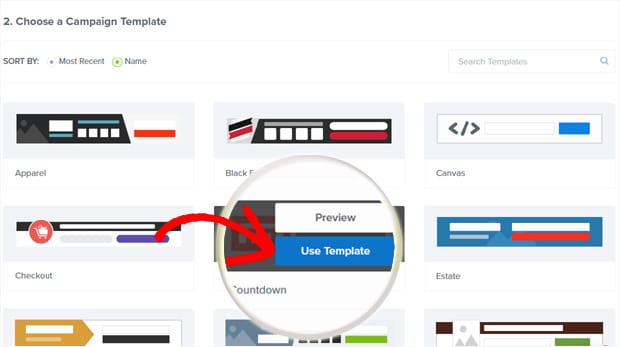
Ensuite, choisissez le Compte à rebours modèle en survolant dessus et en cliquant sur le Utilise le modèle bouton.

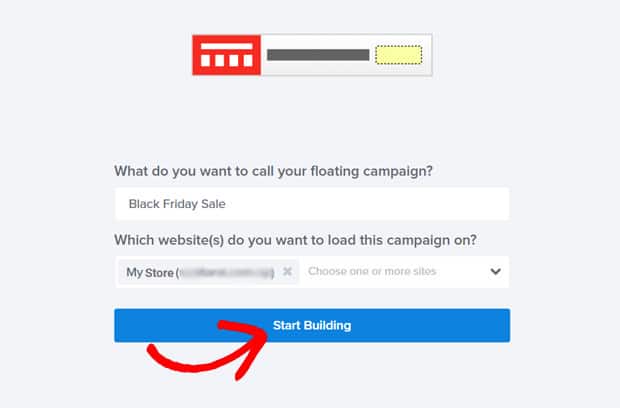
Après cela, une nouvelle page apparaîtra où vous devrez nommer votre campagne et sélectionner le ou les sites Web sur lesquels vous souhaitez charger la campagne. Puis cliquez sur le Commencer la construction bouton.

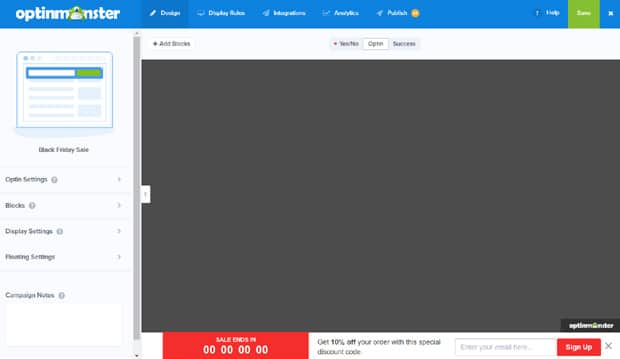
L’interface de votre générateur de campagne s’affiche à présent avec la campagne par défaut du compte à rebours.

Étape 2: configurer les options de conception
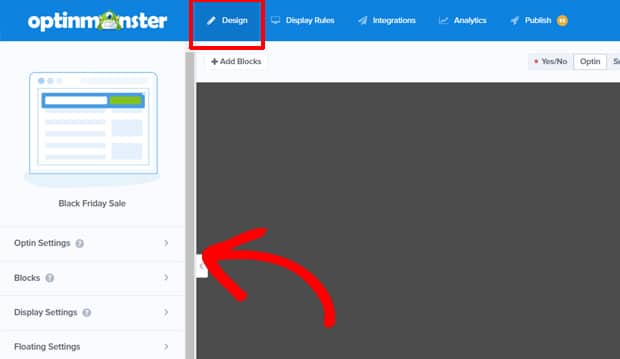
Au début, vous verrez le Conception les options sont sélectionnées. Ici, nous allons vous montrer comment les configurer.

Premièrement, il y a Réglages Optin qui incluent des options pour changer l’arrière-plan du compte à rebours et les styles du bouton de fermeture.
Des blocs inclure les différents blocs de colonnes et éléments, notamment le texte, les images, les boutons, les vidéos et le compte à rebours. Si vous souhaitez ajouter davantage de blocs au modèle de campagne par défaut fourni, vous pouvez les faire glisser vers le modèle de campagne situé dans le volet droit.
Paramètres d'affichage inclure des options pour les cookies, et afficher ou masquerPropulsé par OptinMonster lien etc.
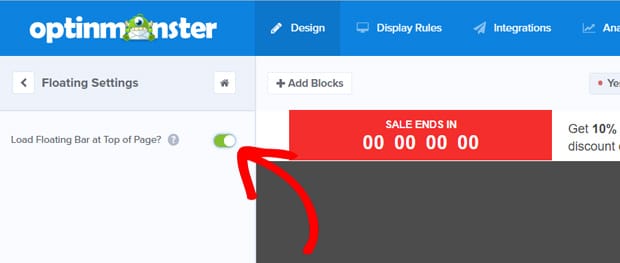
Paramètres flottants inclure une option pour afficher la barre flottante en haut de la page. Tout ce que vous avez à faire est d’activer Charger une barre flottante en haut de la page option.

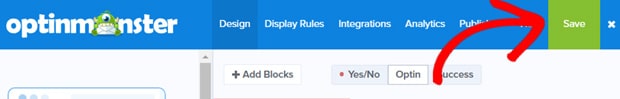
Puis cliquez sur le sauvegarder bouton pour enregistrer les modifications.

Assurez-vous de cliquer sur le sauvegarder bouton fréquemment pour éviter la perte de données et de paramètres.
Étape 3: Modifiez et personnalisez votre campagne de compte à rebours
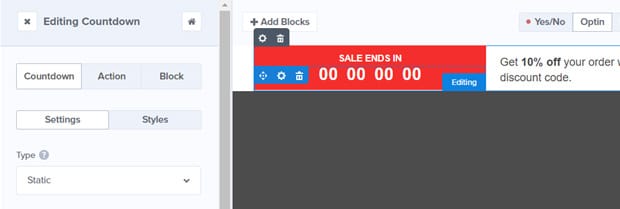
La modification des campagnes OptinMonster est simple car elle intègre pleinement l’éditeur visuel. Vous pouvez donc cliquer directement sur n'importe quel élément à modifier.
Par exemple, cliquez sur le compte à rebours pour le modifier.

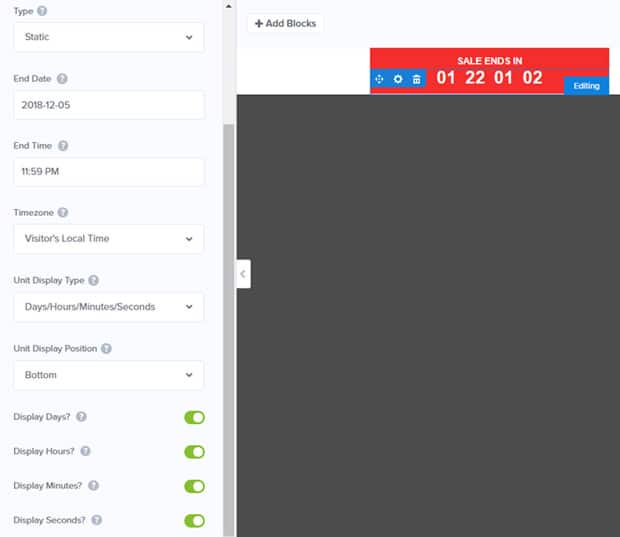
Tout d'abord, vous pouvez choisir un type de compte à rebours. Il existe 2 modes de compte à rebours différents:
- Statique: Si vous choisissez Minuterie statique, la minuterie aura le même aspect pour tous les visiteurs de votre site.
- Dynamique: Avec un compte à rebours dynamique, chaque utilisateur verra un compte à rebours différent qui commencera dès que le visiteur viendra sur la page. Au lieu de définir une date de fin, vous définissez la durée du minuteur en nombre de jours, heures, minutes et secondes.
Dans cet exemple, nous choisissons Statique et mettre en place la date et l'heure de fin.

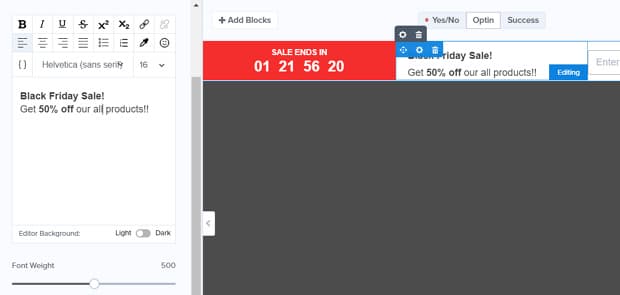
Ensuite, cliquez sur la zone de texte pour la modifier. Ensuite, vous verrez l’éditeur dans le panneau de gauche. Personnalisez simplement le texte, les styles de police et enregistrez vos modifications.

De même, modifiez votre champ email et le bouton d'envoi.
Une fois que vous avez personnalisé tout le modèle de votre campagne, continuez et cliquez sur le bouton sauvegarder bouton à nouveau.
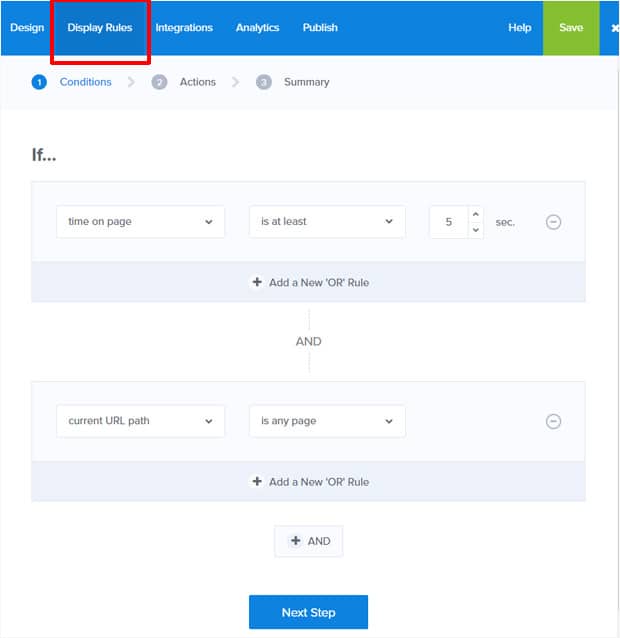
Étape 4: Configurer les règles d'affichage
L'étape suivante consiste à configurer les règles d'affichage de votre compte à rebours.
Aller à Règles d'affichage onglet sur le dessus.
Vous pouvez maintenant définir les conditions d'affichage du compte à rebours. Par défaut, la minuterie apparaîtra lorsqu'un utilisateur reste au moins 5 secondes sur une page. Vous pouvez le modifier à partir des listes déroulantes et ajouter d'autres ensembles de règles pour afficher le chronomètre.

Une fois les règles d’affichage définies, cliquez sur le bouton sauvegarder bouton à nouveau.
Étape 5: Connectez un fournisseur de service de messagerie
Afin de collecter des e-mails, vous devez connecter votre campagne OptinMonster à un fournisseur de service de messagerie. La bonne nouvelle est que OptinMonster a une intégration intégrée avec tous les principaux fournisseurs de services de messagerie.
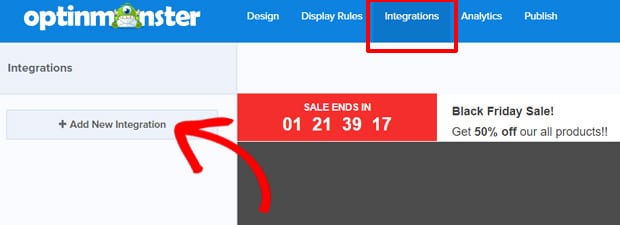
Pour ajouter votre intégration de messagerie, cliquez sur le bouton Intégrations onglet sur le menu du haut. Puis clique Ajouter une nouvelle intégration bouton dans le panneau de gauche.

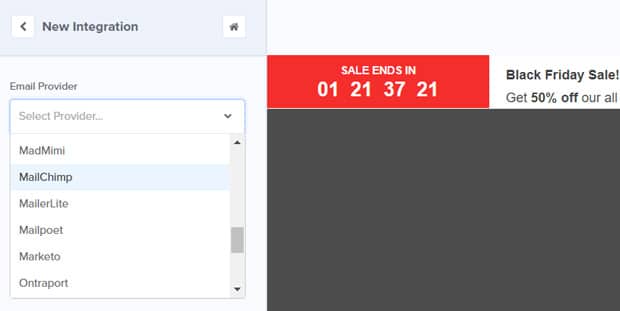
Ensuite, sélectionnez un fournisseur de messagerie où vous avez votre liste de messagerie. Dans ce tutoriel, nous choisissons MailChimp.

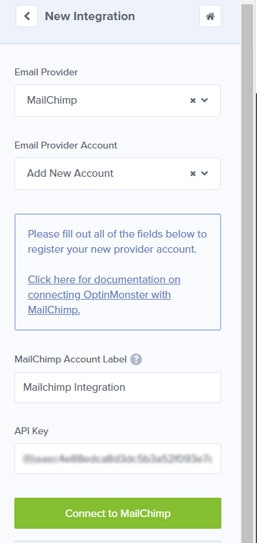
Puis clique Ajouter un nouveau compte option. Entrez une étiquette de compte MailChimp et une clé d'API MailChimp. Vous pouvez trouver la clé API dans la page de votre compte MailChimp.
Après cela, cliquez sur le bouton Se connecter à Mailchimp bouton.

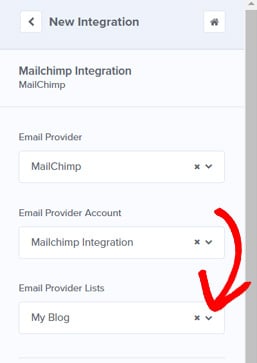
Ensuite, vous devrez sélectionner votre liste de diffusion dans laquelle vous souhaitez enregistrer les nouveaux courriers électroniques de votre campagne.

Puis cliquez sur le Suivant bouton à nouveau.
Étape 6: Publiez votre campagne de compte à rebours
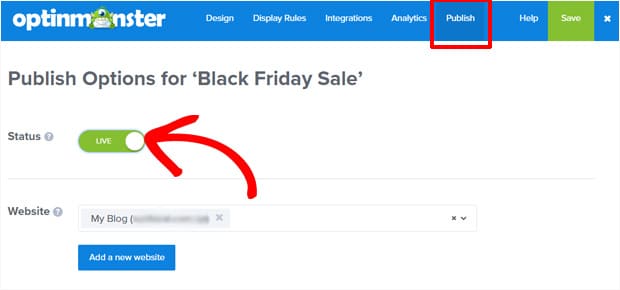
Maintenant que vous avez configuré toutes les options disponibles, vous êtes enfin prêt à publier votre compte à rebours sur votre site.
Aller à Publier onglet et cliquez dessus. Puis basculez le En pause statut à Vivre.

Maintenant, vous pouvez ajouter le compte à rebours à différentes plates-formes, y compris WordPress.
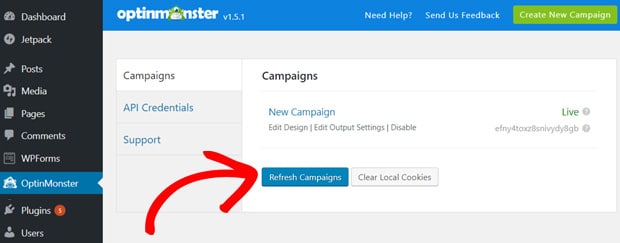
Ajouter votre compte à rebours OptinMonster à WordPress est très facile avec le plugin API OptinMonster. Il suffit d’installer et d’activer le plugin sur votre tableau de bord WordPress puis de cliquer sur le bouton OptinMonster menu dans votre tableau de bord WordPress.
Maintenant, vous verrez la liste des campagnes. Si vous ne pouvez pas voir le dernier, cliquez sur le bouton Actualiser les campagnes bouton.

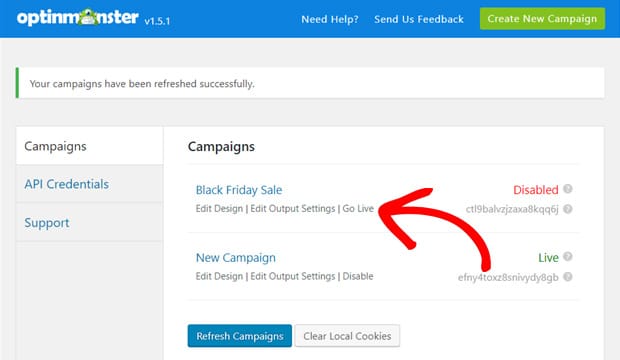
Une fois qu'il apparaît, cliquez sur le bouton Go Live bouton pour mettre le compte à rebours en ligne sur votre site WordPress.

C'est tout. Vous pouvez maintenant ouvrir votre site Web et afficher le compte à rebours que vous venez d’ajouter.
Suivez votre campagne de compte à rebours avec Google Analytics
OptinMonster intègre l'outil d'analyse Web le plus répandu, Google Analytics, pour vous fournir des rapports d'analyse sur les performances de vos campagnes. Vous pouvez désormais consulter les statistiques complètes sur les clics, les affichages et le taux de conversion de chacune de vos campagnes OptinMonster.
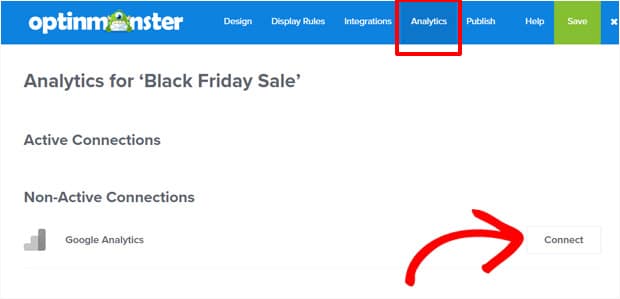
Pour activer le suivi de votre compte à rebours, vous devez le connecter à votre compte Google Analytics.
Aller au Analytique onglet du menu du haut et cliquez dessus. Puis cliquez sur le Relier bouton à côté de Google Analytics.

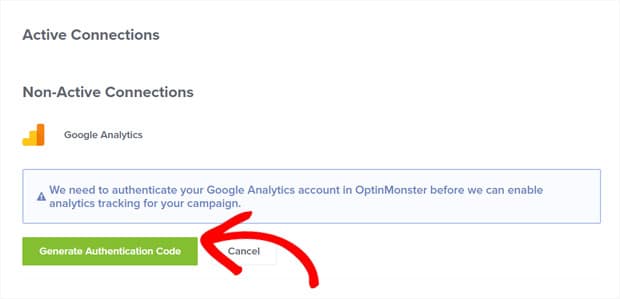
Vous verrez ensuite le message suivant: « Nous devons authentifier votre compte Google Analytics avec OptinMonster avant de pouvoir activer le suivi Google Analytics pour vos campagnes. »
Donc, vous devrez cliquer sur le bouton Générer un code d'authentification bouton pour continuer.

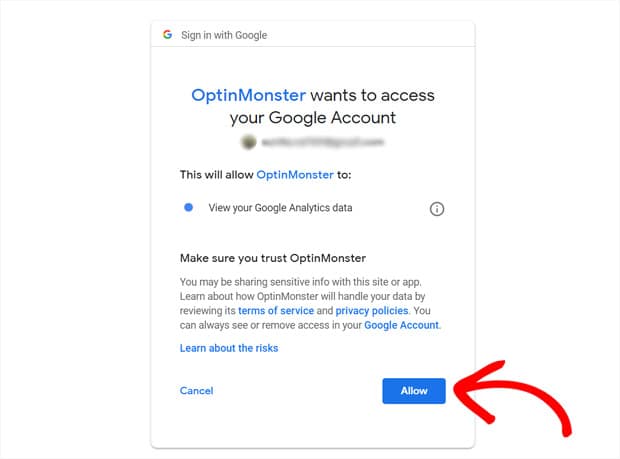
Ensuite, une nouvelle fenêtre s'ouvrira vous demandant de continuer avec votre compte Google Analytics. Si vous vous êtes connecté à plusieurs comptes Google, veillez à sélectionner un compte associé à votre compte Google Analytics. Puis clique Permettre bouton permettant à OptinMonster d’accéder à votre compte Analytics.

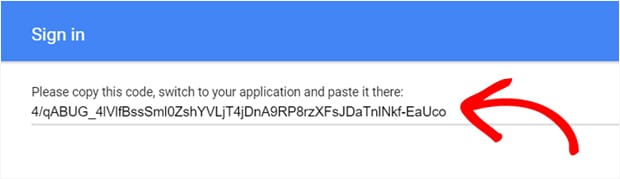
Ensuite, vous verrez une ligne de code générée. Copiez le code.

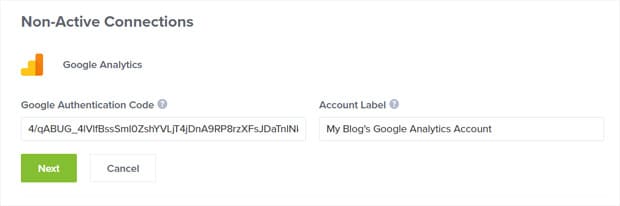
Revenez maintenant à l’option Analytics de votre tableau de bord OptinMonster et collez le code dans le champ Code d’authentification Google Analytics.

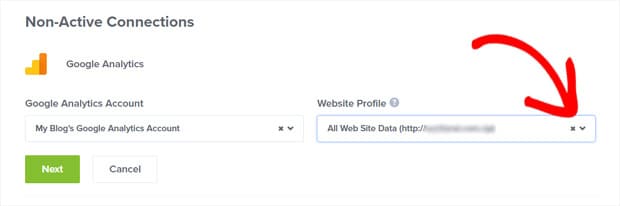
Saisissez également le libellé de votre compte Analytics et cliquez sur Suivant bouton. Ensuite, vous pouvez choisir Toutes les données du site Web à partir de votre profil de site Web.

Ensuite, allez-y et cliquez sur le bouton Suivant bouton.
Après cela, vous verrez un message de réussite concernant votre connexion totale à Google Analytics avec OptinMonster.
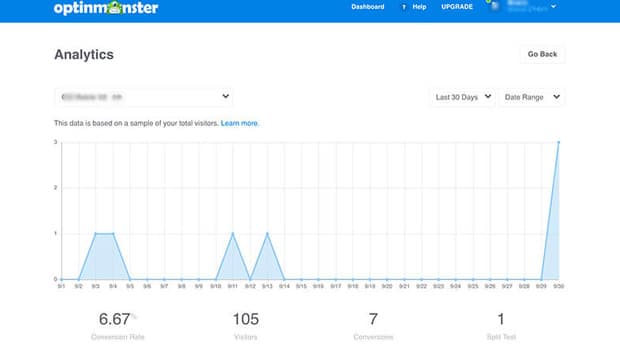
C'est tout! Si vous vous demandez comment afficher vos rapports Analytics, vous pouvez aller à Campagnes liste dans votre tableau de bord OptinMonster et cliquez sur le bouton Flèche icône à côté de votre campagne de compte à rebours.
![]()
Ensuite, un nouvel écran s’ouvrira où vous pourrez voir les rapports comme ci-dessous.

Nous espérons que cet article vous a aidé à apprendre à ajouter un compte à rebours dans WordPress pour augmenter les ventes.
Vous pouvez également consulter notre guide sur les meilleures pratiques de marketing par courrier électronique dans le commerce électronique pour augmenter les ventes.
De plus, n’oubliez pas de nous suivre sur Gazouillement et Facebook pour plus de didacticiels Google Analytics.
