Nous avons analysé 208 085 pages Web pour en savoir plus sur Core Web Vitals.
Tout d’abord, nous avons établi des points de repère pour le décalage de mise en page cumulatif, le premier délai d’entrée et la plus grande peinture de contenu.
Ensuite, nous avons examiné la corrélation entre Core Web Vitals et les mesures de l’expérience utilisateur (comme le taux de rebond).
Merci aux données fournies par WebCEO, nous avons pu découvrir quelques découvertes intéressantes.
Plongeons-nous directement dans les données.
Voici un résumé de nos principales constatations:
1. 53,77% des sites avaient un bon score LCP (Largest Contentful Paint). 46,23% des sites avaient des notes LCP «médiocres» ou «à améliorer».
2. 53,85% des sites Web de notre ensemble de données avaient des évaluations optimales du délai de première entrée (FID). Seuls 8,57% des sites avaient un score FID «médiocre».
3. 65,13% des sites analysés affichent de bons scores optimaux de décalage de mise en page cumulatif (CLS).
4. Le LCP moyen des sites que nous avons analysés a atteint 2386 millisecondes.
5. Le FID moyen était 137,74 millisecondes.
6. Le score CLS moyen était 0,14. C’est légèrement supérieur au score optimal.
7. Les problèmes les plus courants ayant une incidence sur le LCP étaient nombre de demandes élevé et grandes tailles de transfert.
8. Les grands changements de mise en page étaient la première cause de mauvais scores CLS.
9. Le problème le plus courant affectant le FID était une politique de cache inefficace.
10. Il y avait une faible corrélation entre les scores Core Web Vital et les métriques UX.
11. Nous avons constaté que Le FID avait tendance à être légèrement corrélé aux pages vues.
53,77% des sites Web avaient un score optimal de peinture de contenu le plus élevé
Notre premier objectif était de voir les performances de chaque site en fonction de les trois facteurs qui composent les Core Web Vitals de Google: La plus grande peinture de contenu, le décalage de mise en page cumulatif et le premier délai d’entrée.

Plus précisément, nous voulions déterminer le pourcentage de pages classées comme «bonnes», «à améliorer» et «médiocres» dans la Search Console de chaque site.
Pour ce faire, nous avons analysé les données anonymisées de la console de recherche Google à partir de 208 000 pages (environ 20 000 sites au total).
Notre première tâche: analyser LCP (grande peinture pleine de contenu). En termes simples, LCP mesure le temps qu’il faut à une page pour charger son contenu visible.
Voici comment les sites que nous avons analysés se sont comportés:

- Bon: 53,77%
- Besoin d’amélioration: 28,76%
- Médiocre: 17,47%
Comme vous pouvez le voir, la majorité des sites que nous avons examinés avaient une «bonne» note LCP. Ce chiffre était plus élevé que prévu, en particulier si l’on prend en compte d’autres efforts d’analyse comparative (comme celui-ci par iProspect).
Il se peut que les sites Web de notre ensemble de données soient particulièrement attentifs aux performances des pages. Ou cela peut être en partie dû à une différence de taille d’échantillon (l’analyse iProspect surveille en permanence 1 500 sites. Nous en avons analysé plus de 20 000).
Dans tous les cas, il est encourageant de voir que seule la moitié environ de tous les sites Web doivent travailler sur leur LCP.
53,85% des sites Web que nous avons analysés avaient de bonnes notes de délai d’entrée
Ensuite, nous avons examiné le rapport de la Search Console Premier délai d’entrée (FID) évaluations. Comme son nom l’indique, FIP mesure le délai entre la première demande et la possibilité pour un utilisateur de saisir quelque chose (comme la saisie d’un nom d’utilisateur).
Voici une ventilation des scores FID de notre ensemble de données:

- Bon: 53,85%
- Besoin d’amélioration: 37,58%
- Médiocre: 8,57%
Encore une fois, un peu plus de la moitié des sites que nous avons consultés avaient de «bonnes» notes FID.
Fait intéressant, très peu (8,57%) avaient des scores «médiocres». Cela montre qu’un nombre relativement restreint de sites sont susceptibles d’être affectés négativement une fois que Google intègre le FID dans leur algorithme.
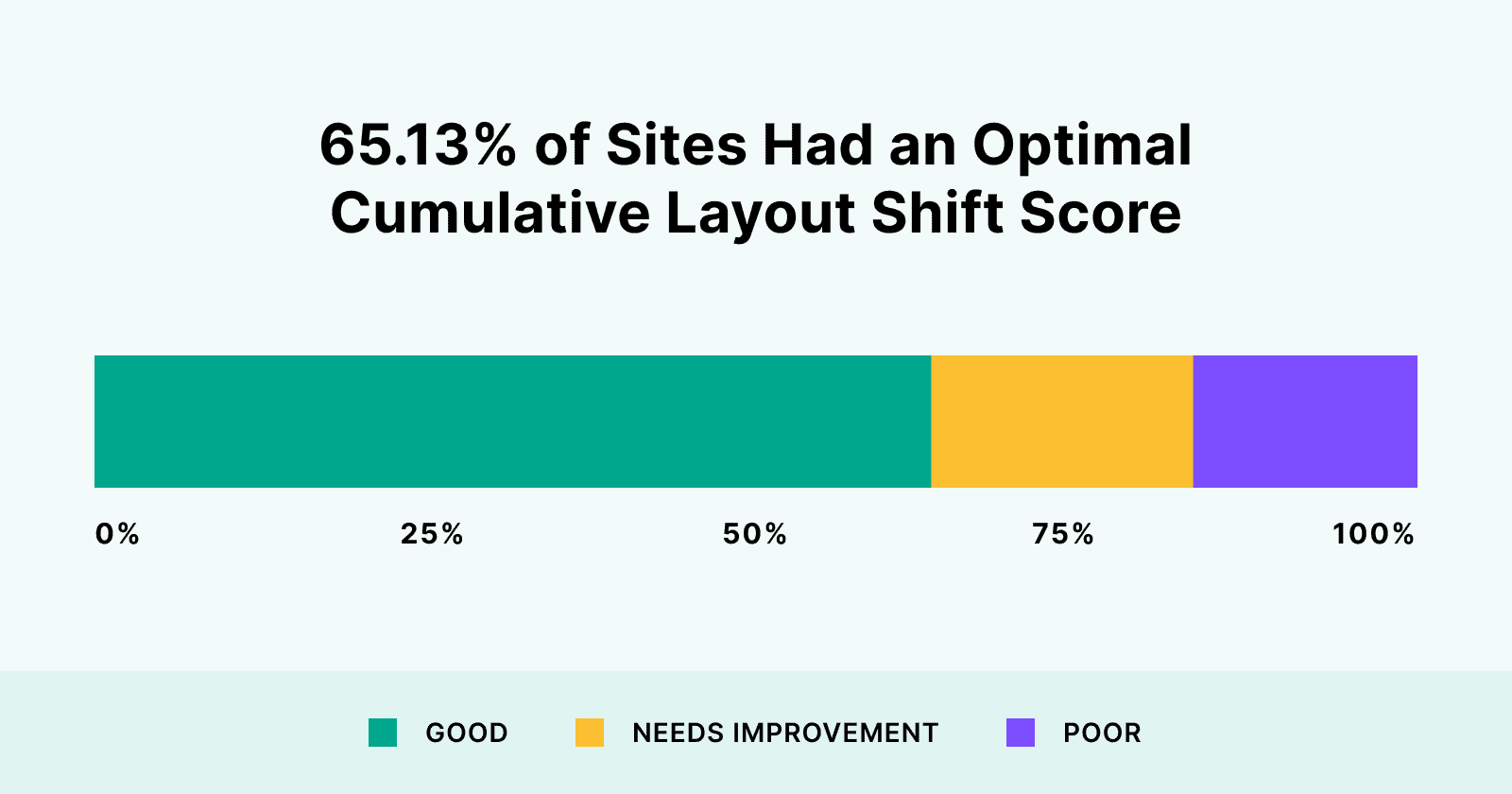
65,13% des sites avaient un score de décalage de mise en page cumulatif optimal
Enfin, nous avons examiné le Décalage cumulatif de la disposition (CLS) notes de la Search Console.
CLS est une mesure de la façon dont les éléments d’une page se déplacent lors du chargement. Les pages qui sont relativement stables pendant le processus de chargement ont des scores CLS élevés (bons).
Voici les notes CLS parmi les sites que nous avons analysés:

- Bon: 65,13%
- Besoin d’amélioration: 17,03%
- Médiocre: 17,84%
Parmi les trois scores Core Web Vitals, CLS avait tendance à être le moins problématique. En fait, seulement environ 35% des sites que nous avons analysés ont besoin de travailler sur leur CLS.
Le LCP moyen est de 2836 millisecondes
Ensuite, nous voulions établir des benchmarks pour chaque métrique Core Web Vital. Comme mentionné ci-dessus, Google a créé leur propre ensemble de lignes directrices pour chaque Core Web Vital.
(Par exemple, un «bon» LCP est considéré comme inférieur à 2,5 secondes.)
Cependant, nous n’avions pas vu d’analyse à grande échelle qui tentait de comparer chaque métrique Core Web Vital «à l’état sauvage».
Tout d’abord, nous avons comparé les scores LCP pour les sites de notre base de données.
Parmi les sites que nous avons analysés, le LCP moyen s’est avéré être de 2 836 millisecondes (2,8 secondes).

Voici les problèmes les plus courants qui ont eu un impact négatif sur les performances du LCP:

- Nombre de demandes élevé et grands formats de transfert (100% des pages)
- Temps de trajet aller-retour du réseau élevé (100% des pages)
- Chaînes de requêtes critiques (98,9% des pages)
- Temps de réponse initial élevé du serveur (57,4% des pages)
- Images non diffusées au format nouvelle génération (44,6% des pages)
Dans l’ensemble, 100% des pages avaient des scores LCP élevés, au moins en partie en raison du «nombre élevé de demandes et des tailles de transfert importantes». En d’autres termes, des pages lourdes avec un excès de code, des fichiers de grande taille ou les deux.
Cette constatation est conforme à une autre analyse que nous avons effectuée, qui a révélé que les grandes pages avaient tendance à être à l’origine de la plupart des pages à chargement lent.
Le FID moyen est de 137,4 millisecondes
Nous avons ensuite examiné les scores FID parmi les pages de notre ensemble de données.
Dans l’ensemble, le premier délai d’entrée moyen était de 137,4 millisecondes:

Voici les problèmes liés au FID les plus courants que nous avons découverts:

- Politique de cache inefficace (87,4% des pages)
- Tâches longues du thread principal (78,4% des pages)
- JavaScript inutilisé (54,1% des pages)
- CSS inutilisé (38,7% des pages)
- Taille excessive du modèle d’objet de document (22,3% des pages)
Il était intéressant de voir que les problèmes de mise en cache avaient tendance à affecter négativement le FID plus que tout autre problème. Et, sans surprise, un code mal optimisé (sous la forme de JS et CSS inutilisés) était à l’origine de nombreux scores FID élevés.
CLS moyen est de 0,14
Nous avons découvert que le score CLS moyen est de 0,14.

Cette statistique examine spécifiquement la façon dont le contenu d’une page «se déplace». Tout ce qui se trouve en dessous de .1 est considéré comme «bon» dans la Search Console.
Les problèmes les plus courants affectant le CLS des projets étaient les suivants:

- Grands changements de mise en page (94,5% des pages)
- Ressources bloquant le rendu (86,3% des pages)
- Texte masqué lors du chargement de la police Web (82,6% des pages)
- Requêtes clés non préchargées (26,7% des pages)
- Images de taille incorrecte (24,7% des pages)
Corrélation entre LCP et le comportement des utilisateurs
Maintenant que les points de repère ont été définis, nous avons ensuite décidé de déterminer avec quelle précision Core Web Vitals représente l’expérience utilisateur réelle.
En fait, cette relation est quelque chose que Google lui-même met en évidence dans sa documentation «Core Web Vitals report»:

Pour analyser Core Web Vitals et leur impact sur l’UX, nous avons décidé d’examiner trois métriques UX conçues pour représenter le comportement des utilisateurs sur les pages Web:
- Taux de rebond (% d’utilisateurs quittant la page d’un site Web après l’avoir visité)
- Profondeur de page par session (combien de pages les utilisateurs voient avant de quitter le site Web)
- Temps passé sur le site Web (combien de temps les utilisateurs passent sur un site Web en une seule session)
Notre hypothèse était la suivante: si vous améliorez Core Web Vitals d’un site Web, cela affectera positivement les métriques UX.
En d’autres termes, un site avec de «bons» Core Web Vitals aura un taux de rebond inférieur, des sessions plus longues et des pages vues plus élevées. Heureusement, en plus des données de la Search Console, cet ensemble de données contenait également des métriques UX de Google Analytics.
Ensuite, nous devions simplement comparer les éléments vitaux Web de base de chaque site Web à chaque métrique UX. Vous pouvez trouver nos résultats pour LCP ci-dessous:
LCP et taux de rebond

LCP et pages par session

LCP et temps sur site

Sur les trois graphiques, il était clair que les trois segments différents (bon, mauvais et besoin d’amélioration) sont répartis à peu près uniformément sur le graphique.
En d’autres termes, il n’y avait pas de relation directe entre les métriques LCP et UX.
Le FID a une légère relation avec les pages vues
Ensuite, nous avons examiné la relation potentielle entre le premier délai d’entrée et le comportement de l’utilisateur.
Comme avec LCP, il est logique qu’un FID médiocre ait un impact négatif sur les métriques UX (en particulier le taux de rebond).
Un utilisateur qui a besoin d’attendre pour choisir dans un menu ou saisir son mot de passe risque de devenir frustré et de rebondir. Et si cette expérience s’étend sur plusieurs pages, cela peut les conduire à réduire le nombre total de pages vues.
Sur ce, voici la corrélation entre FID et leurs mesures comportementales.
FID et taux de rebond

FID et pages par session

Noter: Nous avons constaté qu’un FID élevé a tendance à être corrélé à un faible nombre de pages par session. Le contraire était également vrai.
FID et temps sur site

Dans l’ensemble, le seul cas où nous voyons des indices de corrélation est lorsque nous comparons le FID au nombre de pages vues par session. En ce qui concerne le taux de rebond et le temps passé sur le site, le FID d’un site Web semble n’avoir aucune influence sur le comportement des utilisateurs.
Impact de CLS sur le comportement des utilisateurs
Ensuite, nous voulions étudier un lien potentiel entre CLS et l’activité des utilisateurs.
Il semble logique qu’un CLS médiocre frustrerait les utilisateurs. Et pourrait donc augmenter le taux de rebond et réduire le temps de session.
Cependant, nous n’avons pas été en mesure de trouver des études de cas ou des analyses à grande échelle démontrant que des scores CLS élevés influencent le comportement des utilisateurs. Nous avons donc décidé de lancer une analyse qui recherchait les relations potentielles entre CLS, le taux de rebond, le «temps de séjour» et les pages consultées. Voici ce que nous avons trouvé:
CLS et taux de rebond

CLS et pages par session

CLS et temps sur site

Dans l’ensemble, nous n’avons constaté aucune corrélation significative entre le CLS, le taux de rebond, le temps passé sur le site ou les pages vues.
Résumé
J’espère que vous avez trouvé cette analyse intéressante et utile (en particulier avec Mise à jour de l’expérience de page de Google en chemin).
Voici un lien vers l’ensemble de données brutes que nous avons utilisé. De même que nos méthodes.
je veux remercier WebCEO pour avoir fourni les données qui ont rendu cette étude industrielle possible.
Dans l’ensemble, il était intéressant de voir que la plupart des sites que nous avons analysés fonctionnaient relativement bien. Et sont en grande partie prêts pour la mise à jour de Google. Et il était intéressant de constater que, bien que Core Web Vitals représente des métriques pour une expérience utilisateur positive sur un site Web, nous n’avons vu aucune corrélation avec les métriques comportementales.
Maintenant, j’aimerais avoir de vos nouvelles:
Quel est votre principal point à retenir de l’étude d’aujourd’hui? Ou peut-être avez-vous une question sur quelque chose de l’analyse. Quoi qu’il en soit, laissez un commentaire ci-dessous dès maintenant.