Que ce soit AMP, JavaScript ou la création de liens, il n’ya pas grand chose sur lequel la communauté SEO peut s’entendre à l’unanimité.
Cependant, la grande majorité d’entre nous peut s’efforcer d’informer davantage les personnes avec lesquelles nous travaillons, en dehors de la bulle SEO, pour expliquer son importance et son impact potentiel sur les entreprises que vous visez. mieux.
Les avantages de la promotion d'une meilleure compréhension des problèmes de référencement et de leurs implications auprès d'équipes telles que les autres équipes marketing, les clients et les principaux intervenants peuvent vous aider:
- Obtenir plus de budget.
- Avoir de meilleures relations avec les clients.
- Voir les initiatives, les campagnes et les actions de référencement davantage classées par ordre de priorité par les équipes de développement et par l’entreprise dans son ensemble.
Outils Downing
Un excellent moyen de promouvoir une meilleure compréhension du référencement auprès des personnes moins familiarisées avec notre espace consiste à extraire les données des outils que nous utilisons et à les intégrer dans des tableaux de bord personnalisables.
Cette approche est bénéfique car elle:
- Vous permet d’éliminer le jargon déroutant et de présenter des données en termes simples.
- Cela signifie que vous pouvez présenter exactement ce que vous voulez plutôt que ce que suggère l'interface utilisateur d'un outil.
- Il se peut qu’il soit présenté dans une solution de tableau de bord que votre public cible connaît déjà, telle que Google Data Studio.
- Permet de combiner les données des outils de référencement avec d'autres sources avec lesquelles votre public peut déjà travailler (par exemple, les équipes de la console de recherche et de Google Ads for PPC).
Commencer par la vitesse
Vous êtes sur le point d'apprendre comment utiliser les tableaux de bord pour communiquer des données relatives au référencement à différentes équipes et parties prenantes.

Pour cet exemple, j’ai choisi de construire un Studio de données tableau de bord qui se concentre sur les métriques de vitesse et je l’ai fait pour les raisons suivantes:
- Le temps de chargement est une chose que tout le monde peut facilement voir l’avantage de s’améliorer.
- La vitesse du site a une incidence sur de nombreuses fonctions de l'entreprise (par exemple, l'UX, tous les canaux d'acquisition, les principaux intervenants).
- Il y a une corrélation positive la vitesse du site a à la fois avec le taux de rebond et les conversions.
Construire votre tableau de bord de vitesse
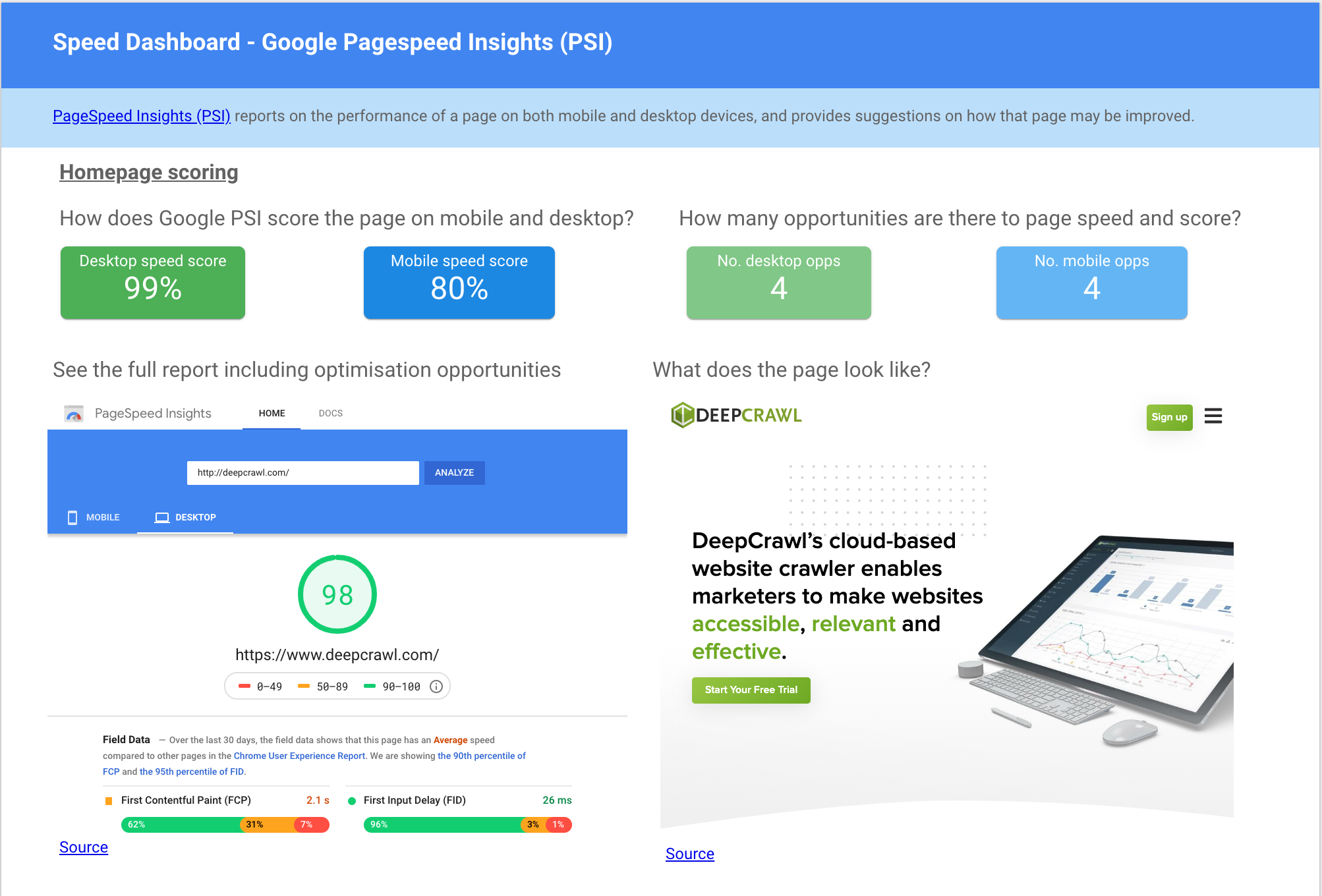
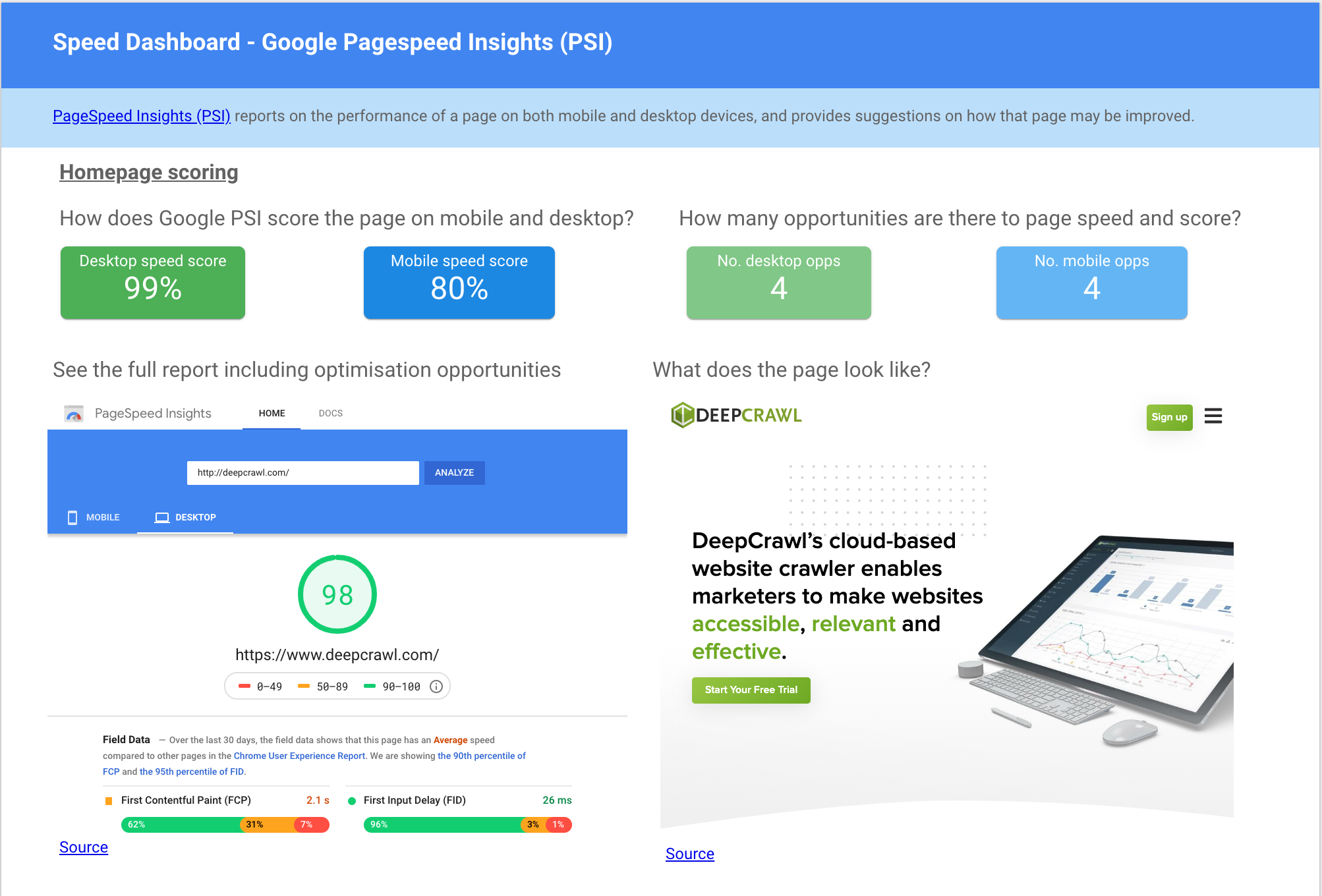
Le tableau de bord de vitesse que j'ai construit vise à fournir un point central pour la surveillance des métriques de performances et des données à partir de:
Le tableau de bord a été conçu pour être compréhensible pour les personnes qui ne connaissent pas très bien les métriques de vitesse tout en fournissant des informations utiles à ceux qui maîtrisent parfaitement ce domaine.
J'ai mis le modèle à disposition ici, mais n'oubliez pas qu'il s'agit d'un travail en cours qui doit être traité comme un point de départ sur lequel vous pourrez construire vos propres tableaux de bord.
Remarque: Je suis conscient que le tableau de bord est vraiment zoomé sur les écrans d’ordinateurs portables. C’est quelque chose que je compte réparer, mais pour le moment, vous devez effectuer un zoom arrière pour afficher le tableau de bord dans son intégralité.
Intégration de PageSpeed Insights dans Data Studio
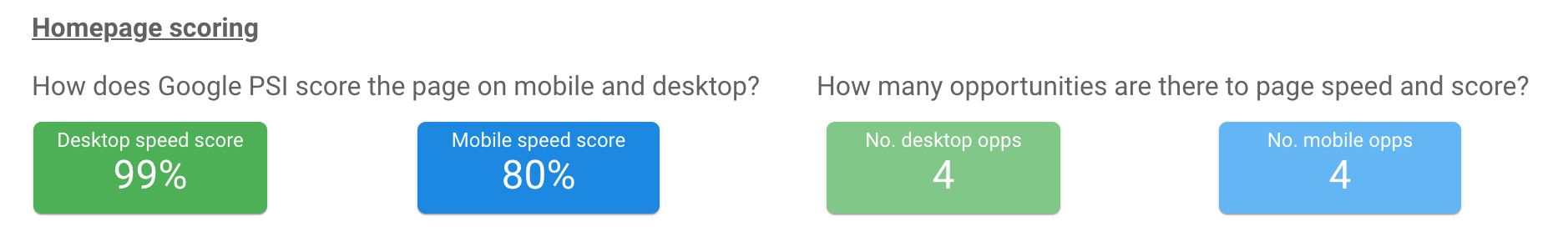
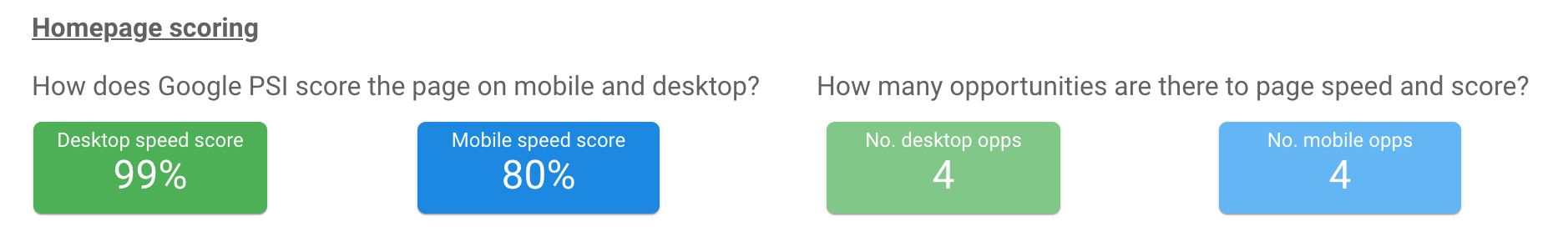
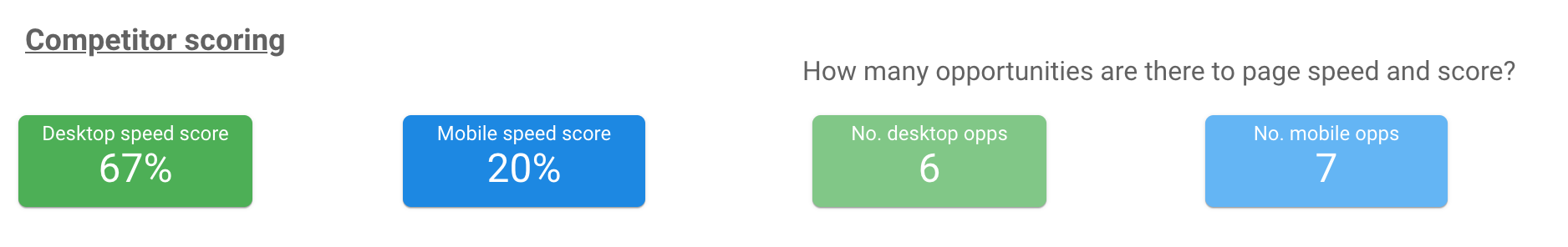
La partie PageSpeed Insights de ce tableau de bord affiche:
- Les scores mobiles et de bureau de Google pour une seule URL.
- Le nombre d'opportunités d'optimisation.
- Accès au rapport complet.



Comment puis-je construire cela?
Ces données sont extraites via le connecteur de communauté PageSpeed Insights créé par Grant Kemp.
La configuration du connecteur implique le déploiement de votre propre version du connecteur via le script Apps, mais Kemp a clairement instructions pas à pas dans le cadre de la documentation rendant la mise en place relativement simple.
Que montre-t-il?
Une fois le connecteur configuré dans Data Studio, vous pourrez voir le score PSI pour les ordinateurs de bureau et les appareils mobiles. Le connecteur vous permet également d'afficher le nombre d'opportunités trouvées par PSI.



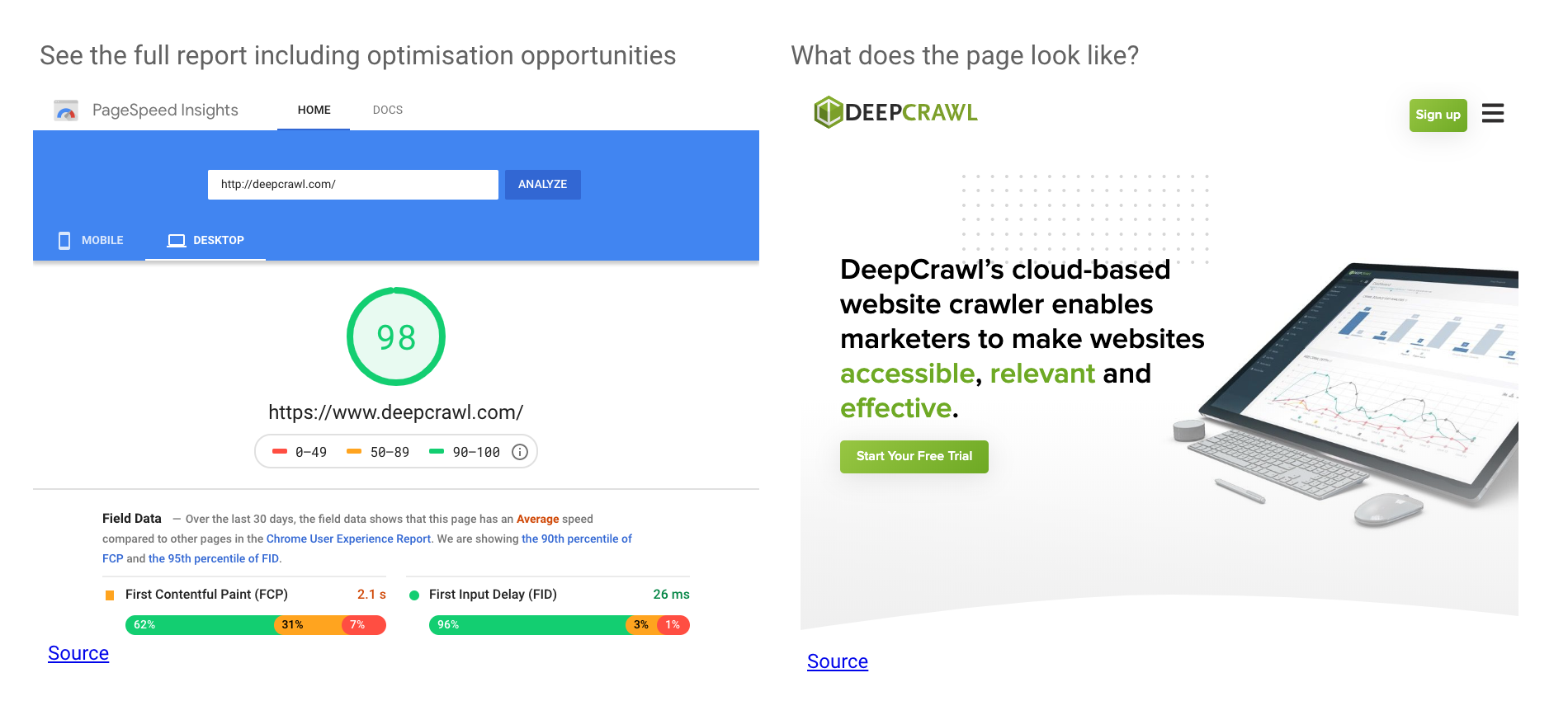
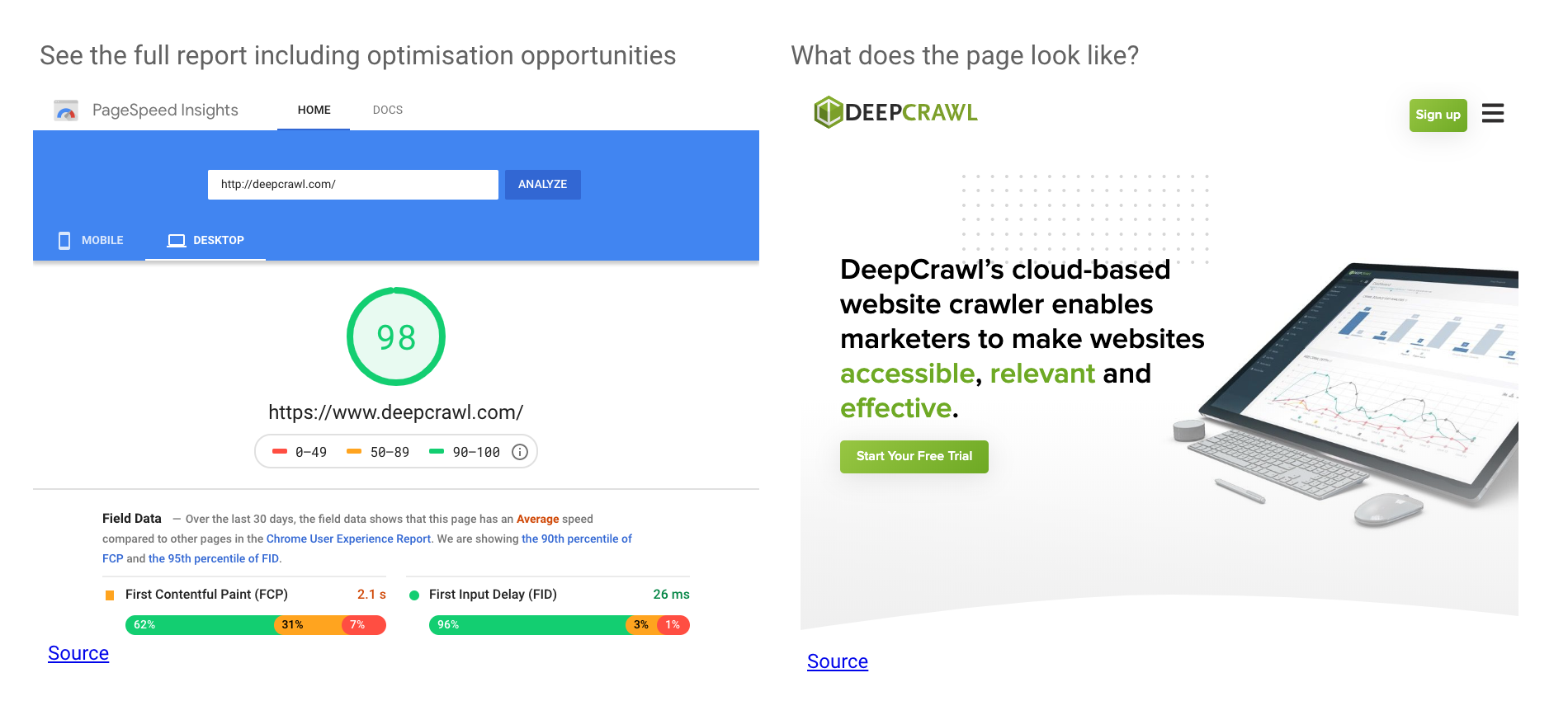
Sous les tableaux de bord de scoring et des opportunités, j'ai intégré le rapport PSI pour cette URL afin que vous puissiez voir quelles sont ces opportunités d'optimisation et parcourir le rapport dans son ensemble.
J'ai également intégré la page Web elle-même en tant que référence visuelle pour renforcer la page à laquelle ces données font référence.



Des sources de données distinctes peuvent être configurées plusieurs fois à l'aide du même connecteur pour afficher les scores PSI de différentes URL.
Je vous recommande de les configurer, par exemple, pour des pages à partir de modèles différents (par exemple, un pour la page d'accueil, la page de catégorie, la page de produit et la page de publication de blog).
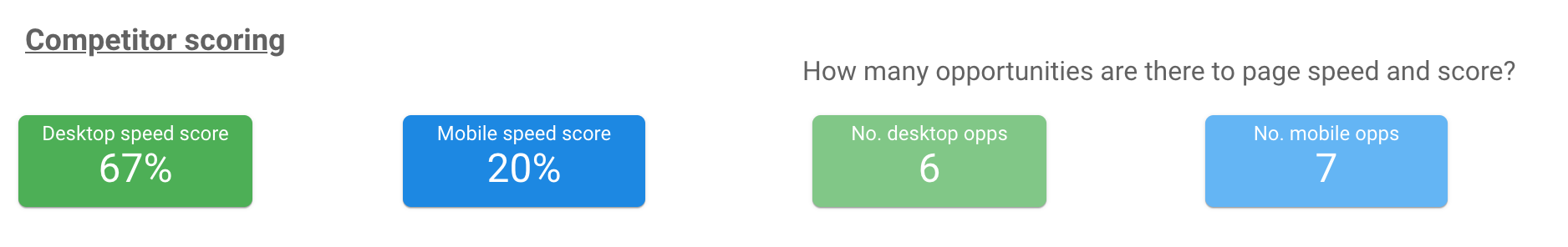
Étant donné que vous pouvez utiliser n'importe quelle URL via PSI, vous pouvez également envisager de créer des sources de données distinctes pour les pages des concurrents, afin de pouvoir comparer leur performance en termes de performances.



Comment ça aide?
Bien que ce connecteur n’en soit encore qu’à ses balbutiements et qu’il présente des limites, il fournit des informations précieuses sur la manière dont Google juge PageSpeed et pourrait aider à influencer les autres de la manière suivante:
- Les scores de performance et les domaines d’opportunité sont affichés clairement et simplement à partir d’une source faisant autorité, ce qui incite à prendre des mesures.
- La comparaison entre les pages des concurrents et le domaine que vous souhaitez optimiser peut être un puissant facteur de changement, en particulier pour les intervenants plus âgés.
- La comparaison de modèles de page sur le même site ou entre des propriétés possédées pourrait aider une entreprise à comprendre où elle devrait se concentrer sur les ressources de développement.
Importation du rapport d'expérience utilisateur Chrome (CrUX) dans Data Studio
Le rapport Chrome UX est un ensemble de données unique car il montre comment les utilisateurs réels expérimentent le chargement de pagel à l'échelle, ainsi que sur un tableau de connexions et de types de périphériques.
Cela peut aider à éliminer les arguments subjectifs contre l'optimisation de l'équation (par exemple, « Le site me semble rapide. »)
Bien que cette base de données de mesures de performances provenant d'utilisateurs réels soit incroyablement utile, elle peut être un peu rebutante si vous ne connaissez pas votre première peinture contentieuse de votre DOMInteractive.
Dans la deuxième partie de ce tableau de bord, mon objectif était de rendre les métriques CrUX aussi faciles à comprendre que possible.
Espérons qu'un large éventail de personnes sera en mesure de comprendre ce que ces indicateurs de performance disent des sites qui les intéressent.



Comment puis-je construire cela?
Pour construire ce tableau de bord, rendez-vous sur g.co/chromeuxdash configurer votre connecteur de rapport Chrome UX.
Après autorisation, en spécifiant votre domaine et en vérifiant les mesures et les dimensions qui ont été extraites, vous devriez pouvoir commencer à créer les tableaux de bord comme je l’ai fait dans mon modèle.
Il est à noter que vous pouvez accéder aux données brutes CrUX via BigQuery si vous avez plus de temps pour investir dans la compréhension du jeu de données et dans la façon de l'interroger.
Si cela vous intéresse, je vous recommande fortement de regarder cette vidéo. série de tutoriels par Paul Calvano.
Que montre-t-il?
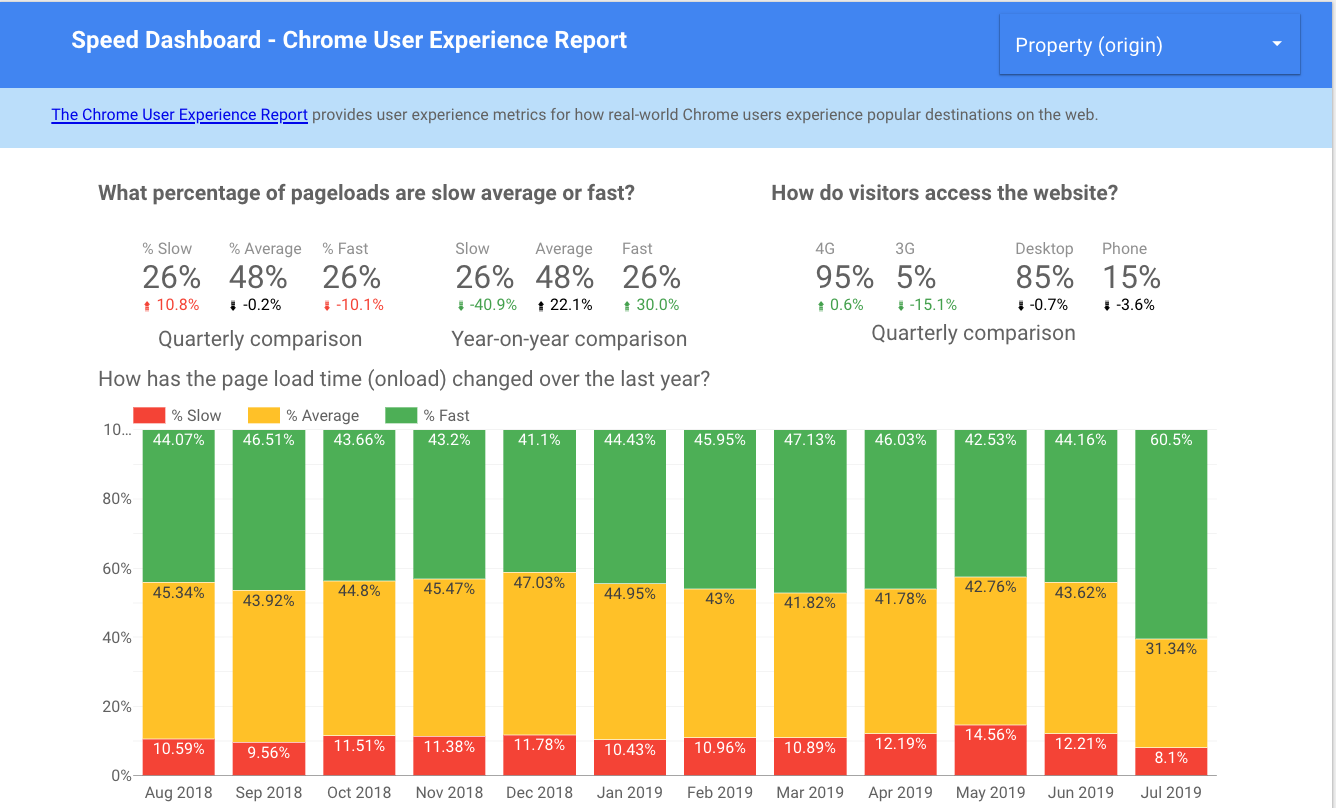
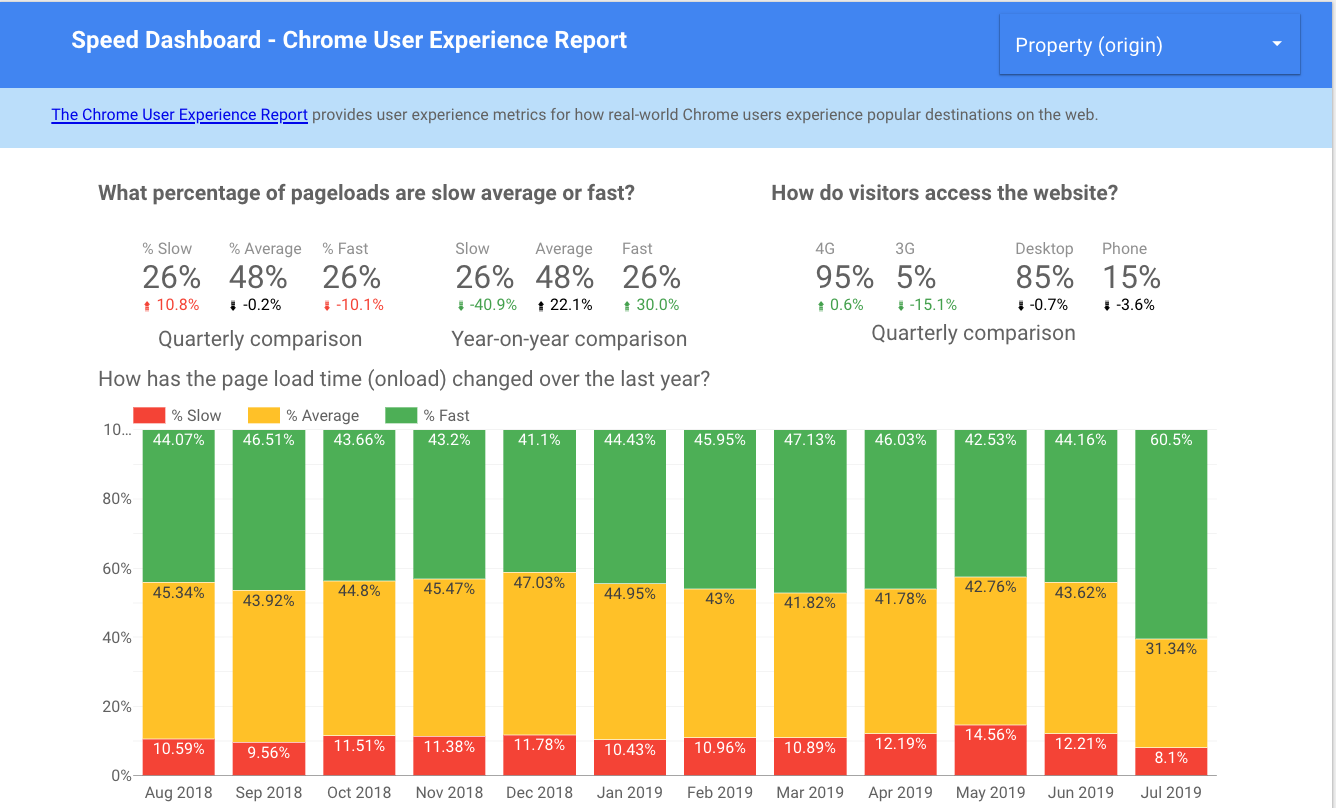
De haut en bas, la page Rapport Chrome UX de mon modèle indique:
- Un filtre pour basculer entre différents domaines racine.



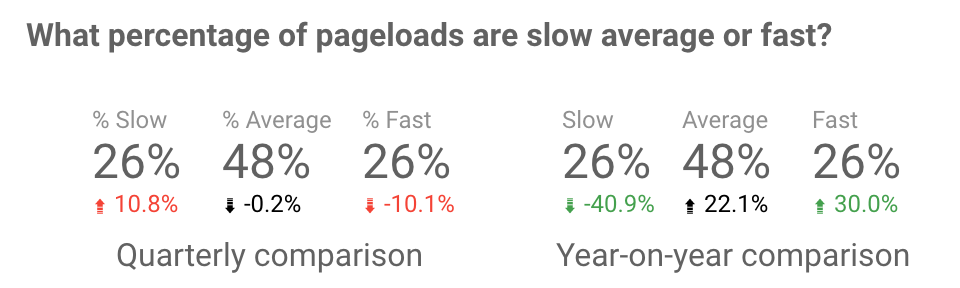
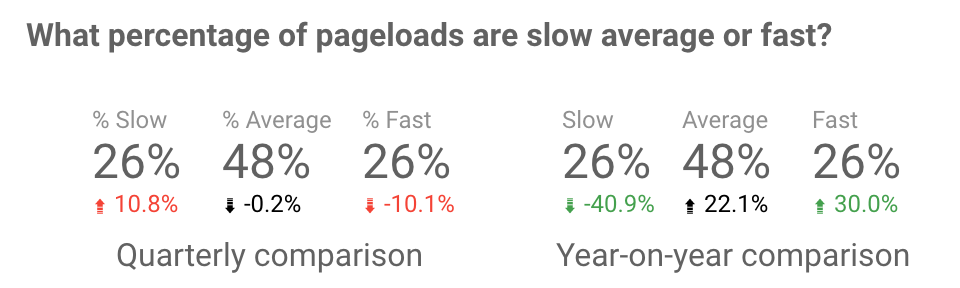
- Les proportions de pages de chargement lentes, moyennes et rapides par rapport au dernier trimestre, comparées au trimestre précédent et à l'année précédente.



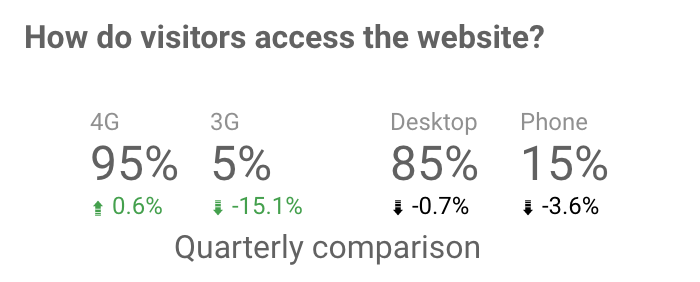
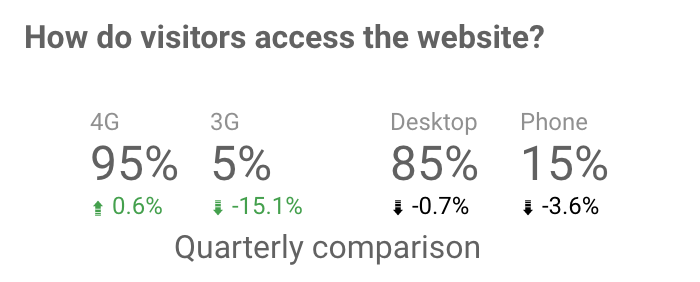
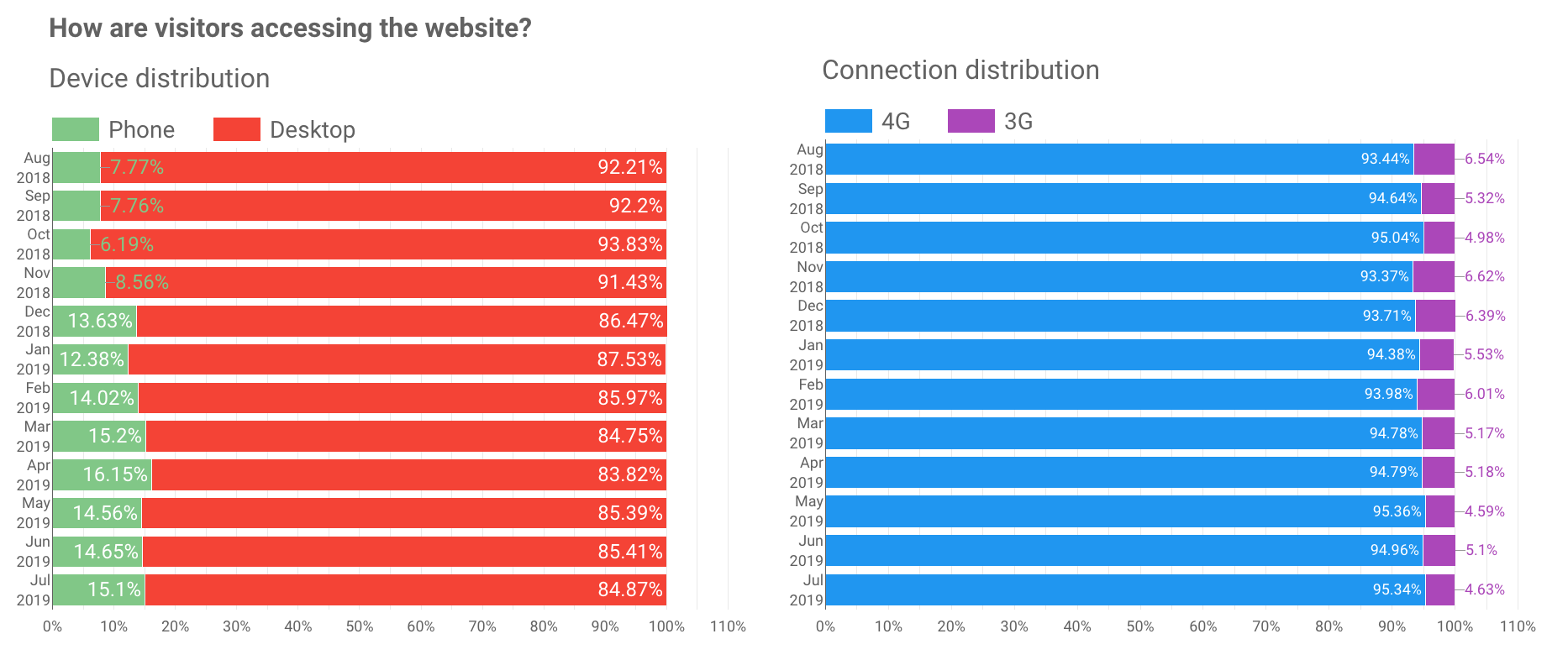
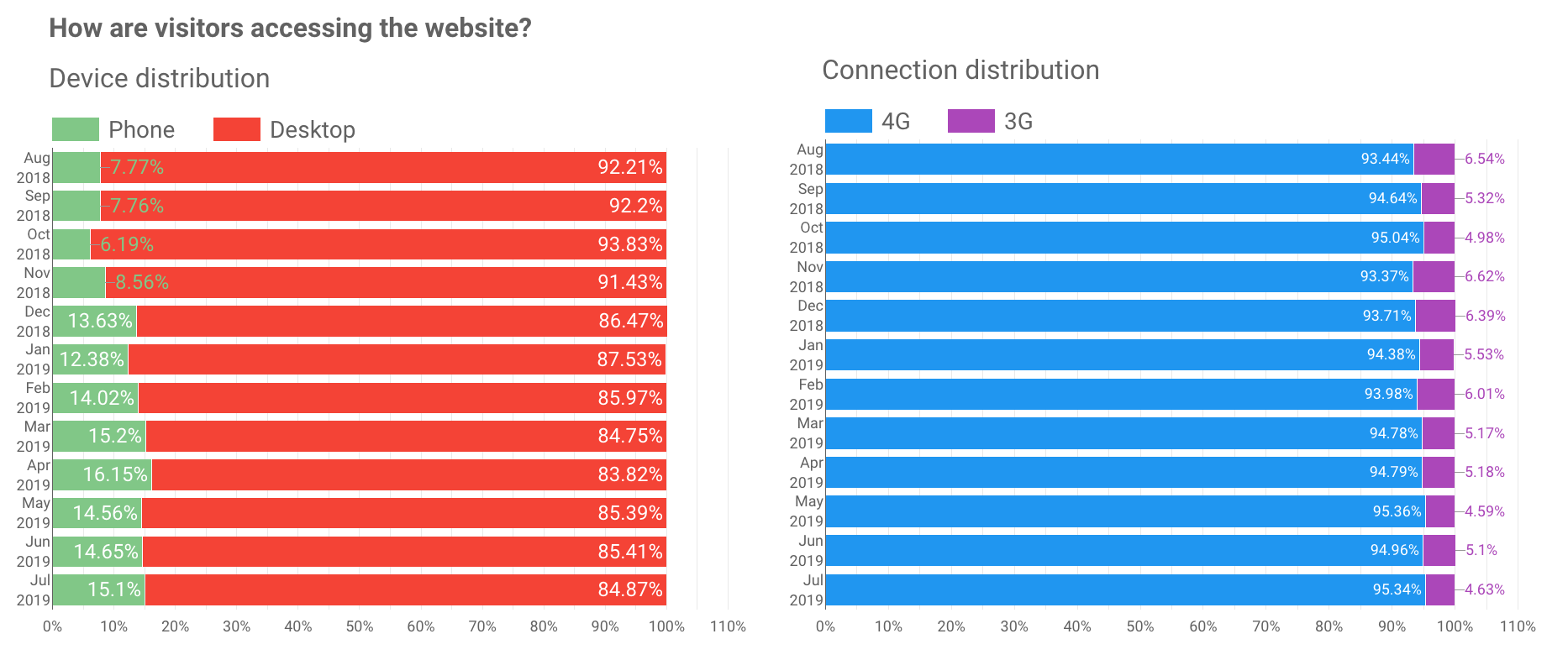
- Ventilation des distributions de connexions et d'appareils pour le dernier trimestre par rapport au trimestre précédent.



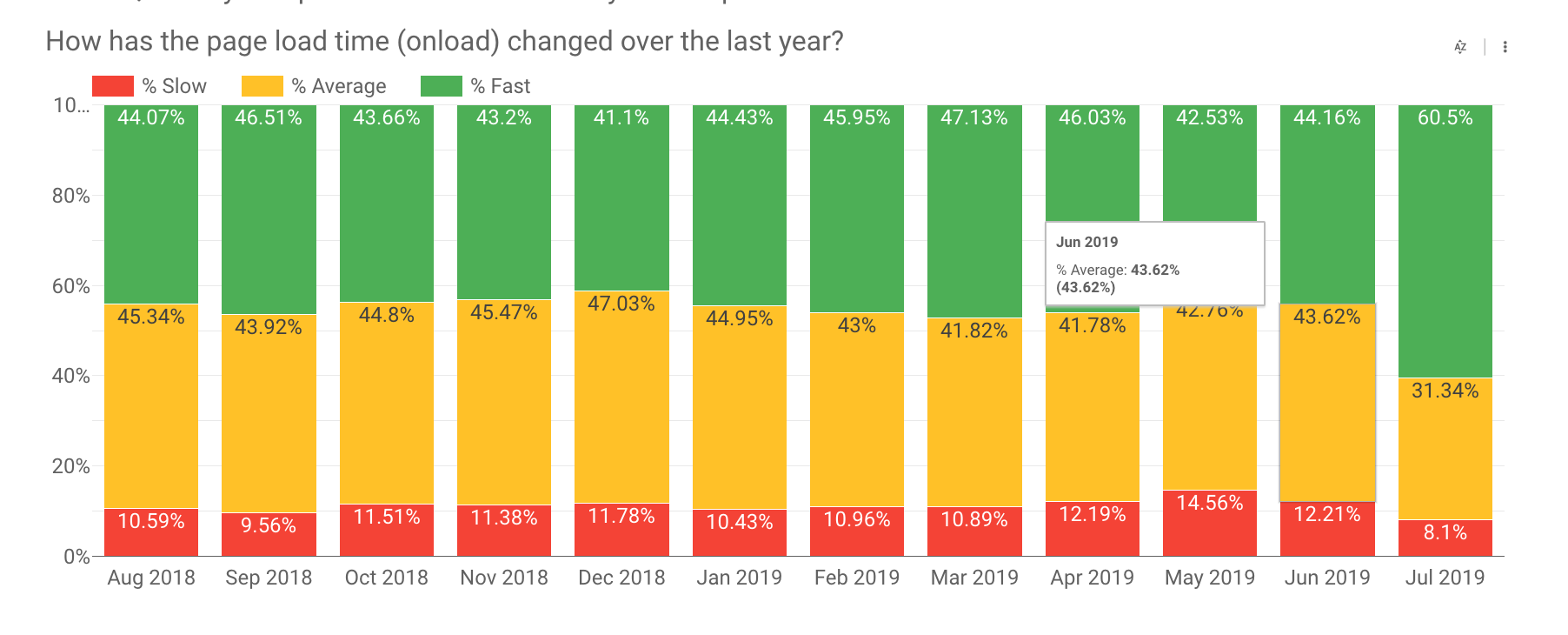
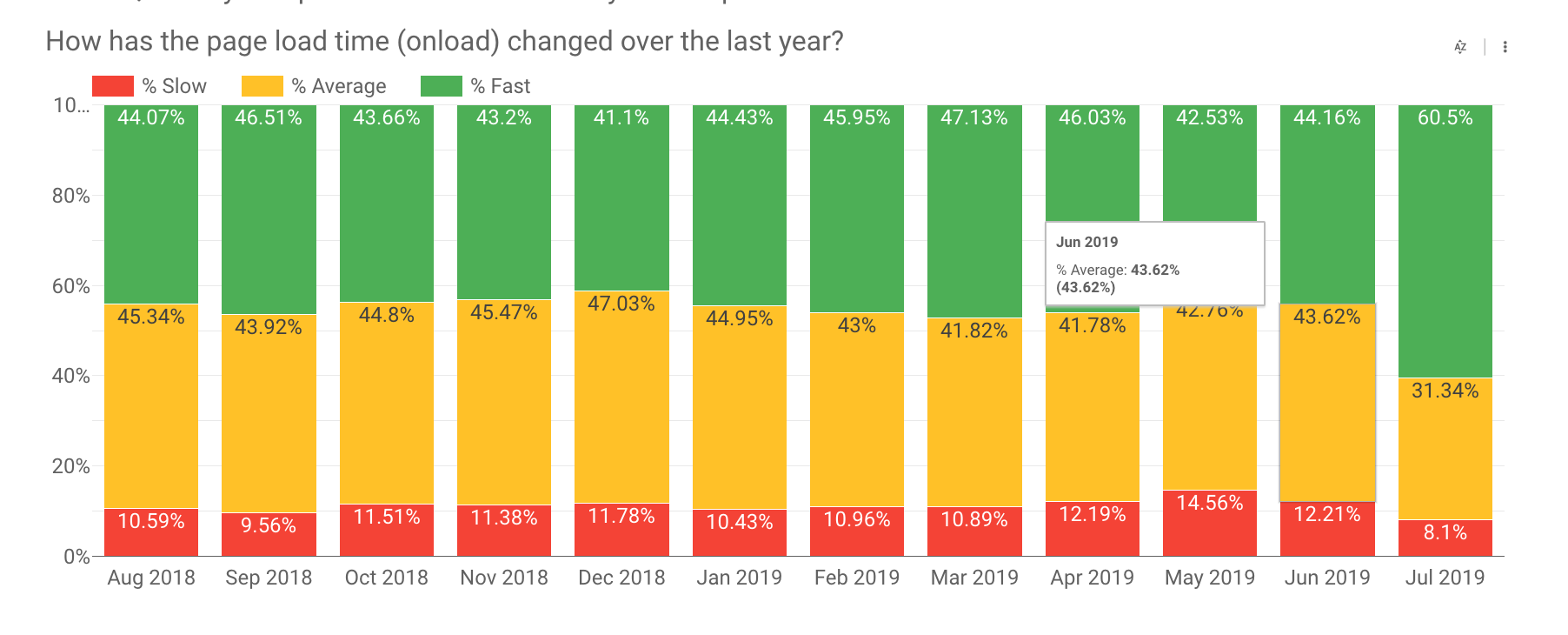
- La proportion de pages de chargement lentes, moyennes et rapides a tendance à évoluer après les 12 derniers mois.



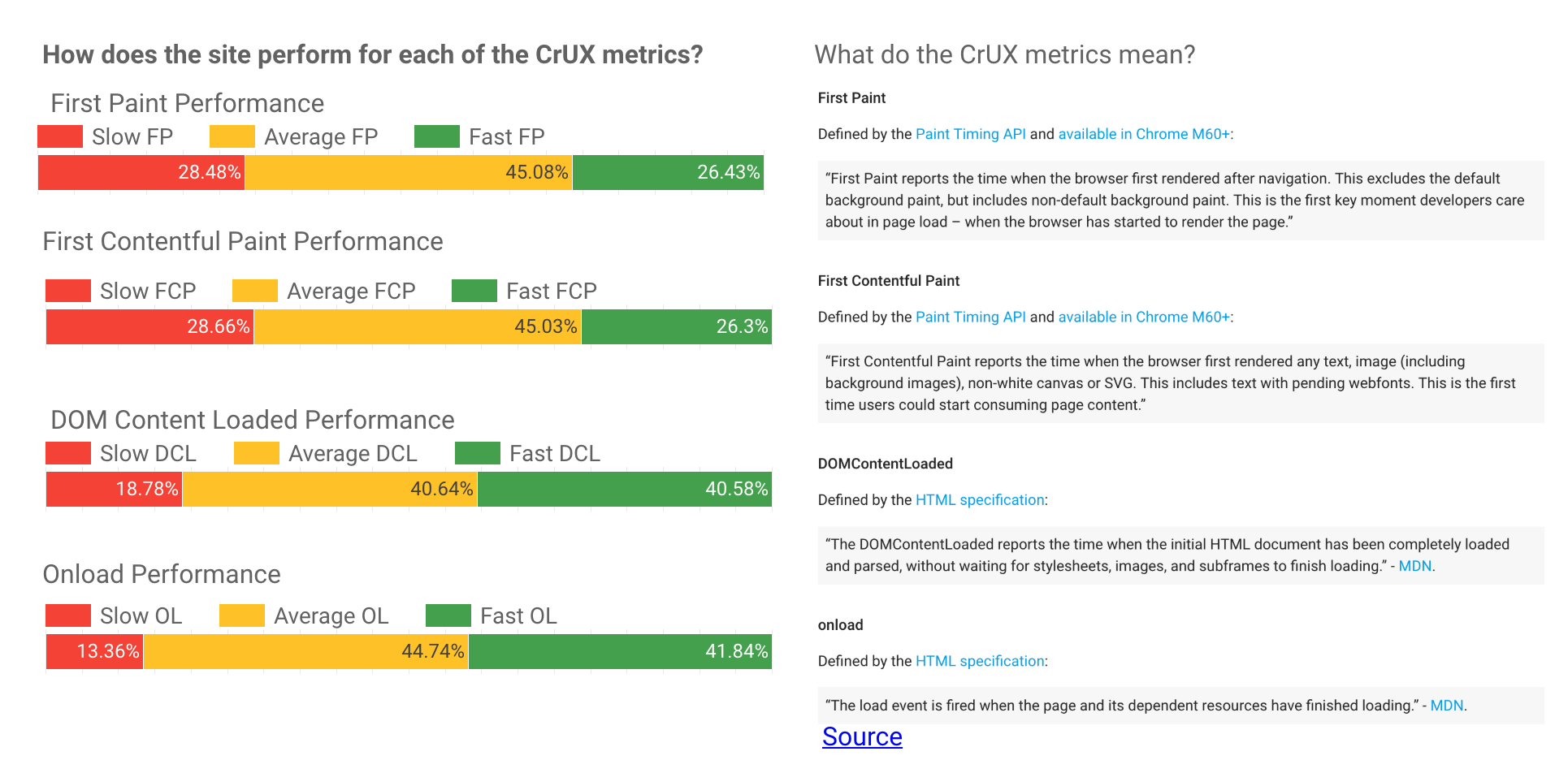
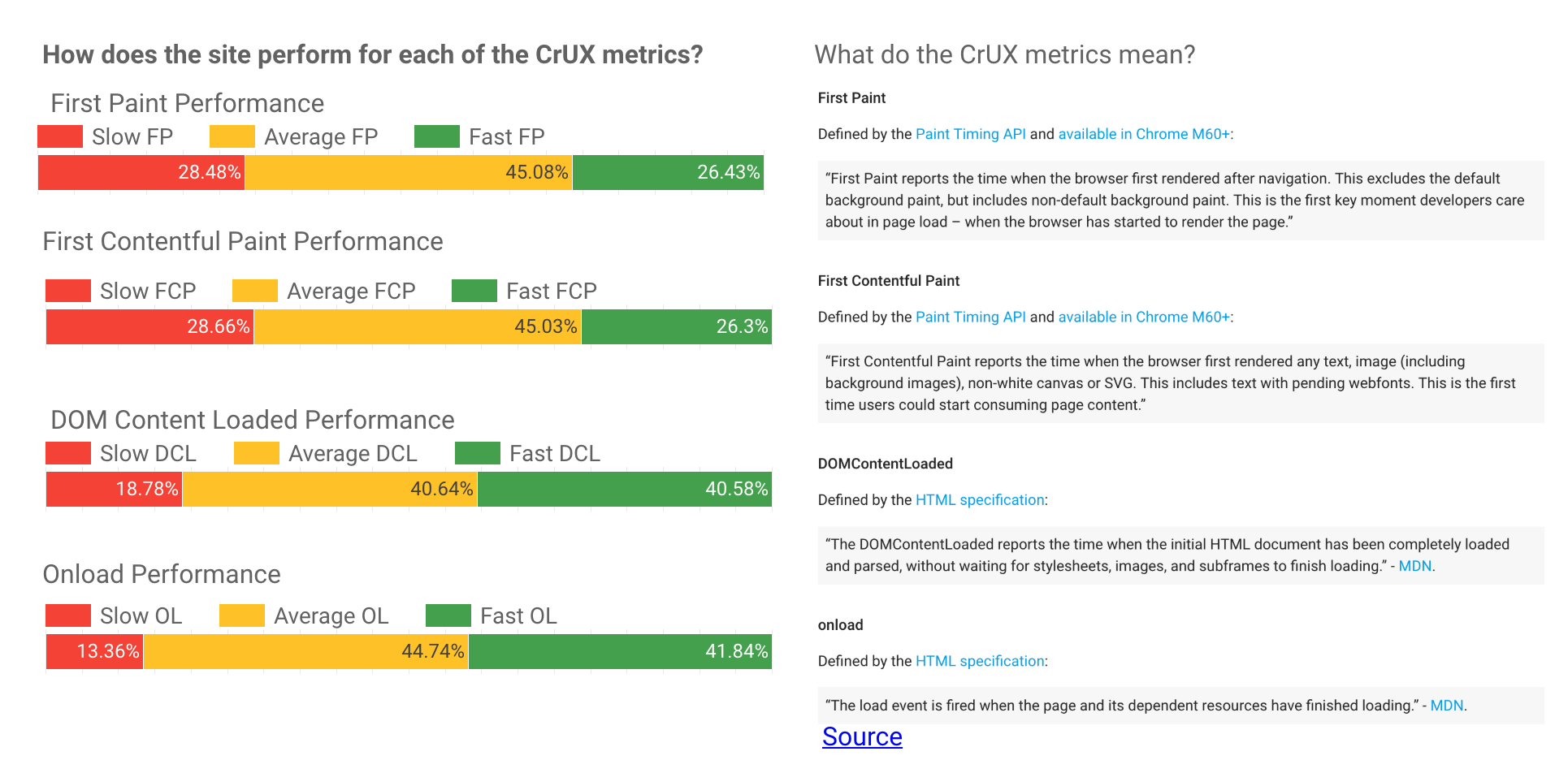
- Proportion de charges de page présentant des performances moyennes et rapides lentes pour chacune des métriques CrUX individuelles (Première peinture, Première peinture contenant du contenu, DOMInteractive et Onload).
- Définitions accompagnant les métriques mentionnées ci-dessus.



- La répartition des connexions et des appareils a évolué au cours des 12 derniers mois.



Comment ça aide?
Construire un tableau de bord avec des métriques CrUX comme celui de mon modèle pourrait être utilisé pour:
- Indiquez rapidement et facilement comment les visiteurs de Chrome consultent un site. Cela peut être utile à montrer aux clients, aux équipes de gestion ou à tout autre intervenant qui doit être convaincu d’un problème de performance sur le site.
- Identifiez les problèmes spécifiques liés à la vitesse du site en consultant des indicateurs de performances individuels pour informer les équipes de développement.
- Communiquez les tendances en cours et expliquez les fluctuations de performance (par exemple, en expliquant comment le lancement d'un nouveau site a réduit le temps de chargement et contribué à augmenter divers indicateurs de gestion).
- Encouragez les tests sur les appareils et les connexions que les visiteurs utilisent réellement pour accéder au site (par exemple, en testant la vitesse du site via des connexions 3G, car c’est ainsi que la plupart des utilisateurs mobiles accèdent au site).
Prochaines étapes
J'espère que vous trouverez ce modèle un point de départ utile pour la communication des performances du site.
J'espère que vous pourrez l'utiliser comme un tremplin pour un changement plus fondamental de la manière dont vous communiquez avec vos collègues et vos clients.
J'ai trouvé une valeur énorme dans tableaux de bord de construction aider à expliquer clairement les aspects de mon travail pour faciliter la collaboration entre les équipes.
Ce modèle de tableau de bord n’est pas terminé. Je continuerai à l'ajouter et à l'affiner avec des sources de données supplémentaires dans un proche avenir.
Je souhaite entendre vos idées, idées, questions et opinions sur ce tableau de bord.
Dans l'attente de voir les merveilleuses créations que vous pouvez créer avec ces sources de données à votre disposition!
Plus de ressources:
Crédits d'image
Toutes les captures d'écran réalisées par l'auteur, août 2019