C’est lundi, place à une nouvelle montre WordPress. Nous avons plus de nouvelles sur Twenty Twenty dans WordPress 5.3 et une mise à jour sur le futur grand objectif du projet Gutenberg. Il y a aussi de bonnes nouvelles concernant l’intégration de deux solutions différentes. Allons-y!
Vingt Vingt!
La semaine dernière, il avait été annoncé qu'Andres Norén serait le principal responsable de l'introduction de Twenty Twenty dans WordPress 5.3. Andres explique la direction dans laquelle Twenty Twenty sera créé avec les mots suivants:
L’éditeur de blocs fêtera bientôt son premier anniversaire dans Core et avec chaque mise à jour, il deviendra de plus en plus capable. La promesse de l'éditeur de blocs est de donner aux utilisateurs la liberté de concevoir et de structurer leurs sites à leur guise. La responsabilité d'un thème est de donner aux utilisateurs les moyens de créer leur vision inspirée en rendant le résultat final aussi beau et aussi performant que prévu.
Twenty Twenty est conçu avec la flexibilité à la base. Si vous souhaitez l'utiliser pour une organisation ou une entreprise, vous pouvez combiner des colonnes, des groupes et des supports avec des alignements larges et complets pour créer des présentations dynamiques afin de présenter vos services ou produits. Si vous souhaitez l'utiliser pour un blog traditionnel, la colonne de contenu centré le rend parfait pour cela également.
Andres Norén
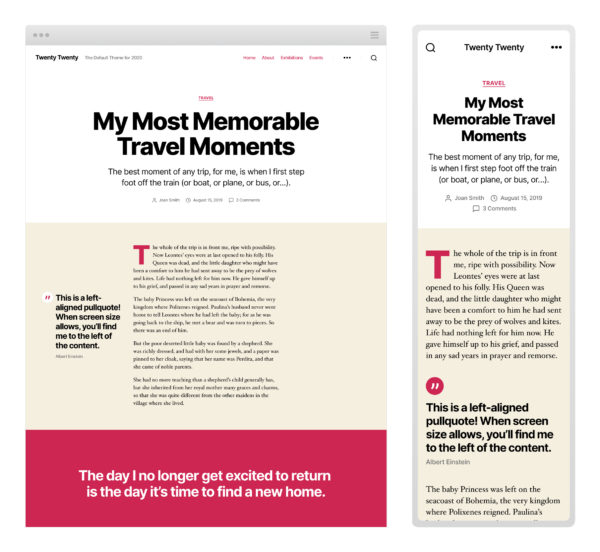
Un exemple de ce à quoi un article de blog dans Twenty Twenty ressemblera a également été partagé:

Les zones de contenu sont la prochaine grande chose à Gutenberg
Le projet Gutenberg et le plug-in qui l'accompagne se sont concentrés sur l'éditeur de contenu lui-même. Jusqu'à maintenant. Matias Ventura a publié une mise à jour détaillée sur le prochain grand objectif: les zones de contenu. En termes propres à Matias:
Les zones de contenu représentent des parties d'un site où des blocs peuvent être ajoutés et manipulés. Étant donné que le contenu a déjà une signification très spécifique dans WordPress, nous pouvons également nous référer à ces zones en tant que zones de blocage pour éviter toute opacité. Les zones de bloc comprennent les en-têtes, les pieds de page, les barres latérales et tout autre élément de modèle significatif en dehors du contenu de la publication contenant des blocs.
Matias Ventura
Le reste de l'article, qui comprend une vidéo et des exemples de code, est une lecture intéressante de l'avenir du projet Gutenberg et de la transformation actuelle du constructeur de pages Gutenberg. Alerte spoiler: beaucoup.
LifterLMS rencontre Elementor
C’est toujours agréable de voir des intégrations profondes entre deux solutions différentes qui améliorent instantanément les deux produits. LifterLMS, l’une des solutions logicielles d’adhésion et de cours en ligne les plus polyvalents, peut enfin être intégré à Elementor correctement.
Chez Tangible Plugins, les gens ont créé un plugin qui relie parfaitement les deux solutions en une solution intégrée profonde. Cela vaut vraiment la peine de vérifier si vous utilisez Elementor!
Intégrations en douceur avec Gutenberg
Nous sommes tombés sur un tweet de Rich Tabor, créateur du merveilleux plug-in CoBlocks, qui met en évidence une nouvelle fonctionnalité disponible dans le dernier plug-in Gutenberg. Je pourrais écrire ce que ça fait, mais Rich a inclus un GIF dans son tweet qui l'explique bien mieux que je n'aurais jamais pu l'exprimer en mots:

